:max_bytes(150000):strip_icc():format(webp)/is-audible-worth-it-00616437e29b4d108264ba36057bbdde.jpg)
Updated In 2024, Pixel Calculator Demystified A Simple Ratio Guide

Pixel Calculator Demystified: A Simple Ratio Guide
How to Calculate Pixel Calculator Ratio
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Text Animation Made Easy: Best Motion Tracking Tools
Best Text Motion Tracking Software

Ollie Mattison
Mar 27, 2024• Proven solutions
Have you ever been mesmerized by a video with text or emoji’s moving together with objects? That effect is produced using motion tracking and isn’t very complicated. Today, we will introduce some text motion tracking software (free & paid) tools that allow you to pin text to video with minimum effort. There will also be detailed tutorials on how to utilize each tool. Let’s get started.
Best Text Motion Tracking Software [+Howtos]
Note: The list below is in no particular order.
1. Filmora
Pricing: Free (watermark) /starts at $49.99/year
Operating System: Windows & Mac
The newly released Wondershare Filmora X version has added the motion tracking features, which allows you to track moving objects in a video clip, and attach images, texts, elements and videos to follow the movement path.
How to Use Filmora Video Editor To Do Text Motion Tracking?
- Import the video footage to the timeline and then click the Motion Track icon in the tool bar to enable the Motion Tracking option.
![]()
- In the preview window, drag and adjust the tracking box to select a moving object as the target.
![]()
- Click the Start Tracking menu to start the moton tracking render, and Filmora video editor will compute the moving path automatically
- Now, go to the Titles tab and drag a subtitle, titles, lower 3rd, or callout to the track just above the motion-tracked video. Customize your texts, adjust its size, position, etc. in the preview window.
![]()
- Next, double click the video footage to enter the Motion Track option. Select the title as a follower. Playback the video, and you will see the text will move accordingly.
Below is a step by step video tutorial about how to use the motion tracking feature in Filmora. Keep watching.
2. Premiere Pro CC
Pricing: 14-day trial, minimum $20.99/month
Operating System: Windows, Mac
Adobe Premiere Pro is an industry-leading video editor. Premiere Pro CC has all the editing tools a pro video editor needs.
There is no automatic tracking feature in Premiere Pro to pin text to video. Therefore, you need to manually position your text and add keyframes frame by frame. But the overall effort required and the final result isn’t much different from traditional editors.
How To Do Text Motion Tracking In Premiere Pro CC? [Main Steps]
- Import your video to the timeline
- Add text by Pressing ‘T’ on your keyboard and clicking on the preview window (your footage)
- Change the position & duration of the text layer on the timeline according to the position & duration of motion tracking
- Make sure you’re on the frame you want to start tracking from
- Click on your text layer → then go to effects controls
- Change the position of the text to the point you want to track → click on the stopwatch icon to add a keyframe
- Move a few frames forward → adjust the position again → add another keyframe
- Don’t put the keyframes too close or too farther apart
- Play through to check it out → adjust the position and number of keyframes if any issues arise
The whole process is relatively easy, although tedious. But the process becomes very complicated when you have more dynamic motion in your clip
3. After Effects
Pricing: 7-day trial, $20.99/month (individual)
Operating System: Windows & Mac
Adobe After Effects is an editor that focuses on animation & creative composition. This app has been developed as a companion to Premiere Pro for creating short & flashy motion graphics and visual effects for projects.
Motion tracking in After Effects can be done using the Point Tracker, which has one-point and up to four-point tracking. Other tracking options include the built-in 3D Camera Tracker that lets you reverse engineer a scene and the spline tracker that enables you to track masks on an object. There is also Mocha AE, a planar tracker from BorisFX. The Point Tracker is the most flexible and versatile in After Effects. We’ll use it to pin text to video.
How To Do Text Motion Tracking In After Effects? [Main Steps]
- Create a new composition/open an old one and make sure your clip is imported
- Create a null object by right-clicking on the window (screenshot below)
- Select your clip → click on tracker → click on track motion
- Two square boxes will appear
- Move the squares to the point you want to track (make sure to select an object with relatively high contrast for easier tracking)
- Position the smaller square on the object you want to track
- Make the second box is big enough (not too big) so that the tracked object stays within this square in the next frame
- Click on the analyze forward button (screenshot above)
- If the square box fails to track the object at any frame, reposition it and move on
- Make sure motion target is set to null object (e.g., Null 1)
- Now add the text
- While clicking on the pick whip tool of the text layer, drag it to the null object
- Play through to check the result
- You can manually change the position of the text in any frame by adjusting its position and adding a keyframe
We’re done. As we stated above, other types of trackers are also available for you to experiment with. The overall tracking functionality is much better than Premiere Pro.
4. Sony Vegas Pro
Pricing: 30-day trial, minimum $19.99/month
Operating System: Windows
Sony Vegas Pro is a non-linear video editor with the so-called “power of Artificial Intelligence.” It is one of the few editors out there that has acquired popularity among professionals and amateurs alike.
Text motion tracking in Vegas Pro is done using Bézier Masking FX (new update introduces a separate tab for motion tracking). The tracking process is automatic. Keyframes are created automatically frame by frame. It isn’t perfect, but it gets the job done in most cases. When it fails to track objects correctly, you can manually edit the keyframes.
How To Do Text Motion Tracking In Sony Vegas Pro? [Main Steps]
- Import your video
- Click on your video → go to the starting point of text motion tracking
- Click on Bézier Masking → drag the default one to your video
- A new options tab will appear & a square box with a circle (tracking box) will appear in the preview window
- Go to General options → set blend to 1,000
- Go to Mask 1 → Tracking → options → set the precision to high → set keyframe interval between 1 & 5
- Position the black dot of the tracking box to the point you want to track
- Click on start below the keyframe interval option
- After processing is complete → go to tools → extensions → add text to motion track → click on ok in the text position tab
- Enter your text, edit it if you want
- Play through to check the result
Conclusion:
As we’ve seen above, all the editors have some kind of automatic tracking feature, Premiere Pro being the only manual exception. All of them do a reasonably good job when it comes to pinning text to video. Professionals would be more satisfied with the added versatility and control in After Effects. Filmora, Filmora, Vegas Pro and Premiere Pro, on the other hand, are better suited for amateurs.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Have you ever been mesmerized by a video with text or emoji’s moving together with objects? That effect is produced using motion tracking and isn’t very complicated. Today, we will introduce some text motion tracking software (free & paid) tools that allow you to pin text to video with minimum effort. There will also be detailed tutorials on how to utilize each tool. Let’s get started.
Best Text Motion Tracking Software [+Howtos]
Note: The list below is in no particular order.
1. Filmora
Pricing: Free (watermark) /starts at $49.99/year
Operating System: Windows & Mac
The newly released Wondershare Filmora X version has added the motion tracking features, which allows you to track moving objects in a video clip, and attach images, texts, elements and videos to follow the movement path.
How to Use Filmora Video Editor To Do Text Motion Tracking?
- Import the video footage to the timeline and then click the Motion Track icon in the tool bar to enable the Motion Tracking option.
![]()
- In the preview window, drag and adjust the tracking box to select a moving object as the target.
![]()
- Click the Start Tracking menu to start the moton tracking render, and Filmora video editor will compute the moving path automatically
- Now, go to the Titles tab and drag a subtitle, titles, lower 3rd, or callout to the track just above the motion-tracked video. Customize your texts, adjust its size, position, etc. in the preview window.
![]()
- Next, double click the video footage to enter the Motion Track option. Select the title as a follower. Playback the video, and you will see the text will move accordingly.
Below is a step by step video tutorial about how to use the motion tracking feature in Filmora. Keep watching.
2. Premiere Pro CC
Pricing: 14-day trial, minimum $20.99/month
Operating System: Windows, Mac
Adobe Premiere Pro is an industry-leading video editor. Premiere Pro CC has all the editing tools a pro video editor needs.
There is no automatic tracking feature in Premiere Pro to pin text to video. Therefore, you need to manually position your text and add keyframes frame by frame. But the overall effort required and the final result isn’t much different from traditional editors.
How To Do Text Motion Tracking In Premiere Pro CC? [Main Steps]
- Import your video to the timeline
- Add text by Pressing ‘T’ on your keyboard and clicking on the preview window (your footage)
- Change the position & duration of the text layer on the timeline according to the position & duration of motion tracking
- Make sure you’re on the frame you want to start tracking from
- Click on your text layer → then go to effects controls
- Change the position of the text to the point you want to track → click on the stopwatch icon to add a keyframe
- Move a few frames forward → adjust the position again → add another keyframe
- Don’t put the keyframes too close or too farther apart
- Play through to check it out → adjust the position and number of keyframes if any issues arise
The whole process is relatively easy, although tedious. But the process becomes very complicated when you have more dynamic motion in your clip
3. After Effects
Pricing: 7-day trial, $20.99/month (individual)
Operating System: Windows & Mac
Adobe After Effects is an editor that focuses on animation & creative composition. This app has been developed as a companion to Premiere Pro for creating short & flashy motion graphics and visual effects for projects.
Motion tracking in After Effects can be done using the Point Tracker, which has one-point and up to four-point tracking. Other tracking options include the built-in 3D Camera Tracker that lets you reverse engineer a scene and the spline tracker that enables you to track masks on an object. There is also Mocha AE, a planar tracker from BorisFX. The Point Tracker is the most flexible and versatile in After Effects. We’ll use it to pin text to video.
How To Do Text Motion Tracking In After Effects? [Main Steps]
- Create a new composition/open an old one and make sure your clip is imported
- Create a null object by right-clicking on the window (screenshot below)
- Select your clip → click on tracker → click on track motion
- Two square boxes will appear
- Move the squares to the point you want to track (make sure to select an object with relatively high contrast for easier tracking)
- Position the smaller square on the object you want to track
- Make the second box is big enough (not too big) so that the tracked object stays within this square in the next frame
- Click on the analyze forward button (screenshot above)
- If the square box fails to track the object at any frame, reposition it and move on
- Make sure motion target is set to null object (e.g., Null 1)
- Now add the text
- While clicking on the pick whip tool of the text layer, drag it to the null object
- Play through to check the result
- You can manually change the position of the text in any frame by adjusting its position and adding a keyframe
We’re done. As we stated above, other types of trackers are also available for you to experiment with. The overall tracking functionality is much better than Premiere Pro.
4. Sony Vegas Pro
Pricing: 30-day trial, minimum $19.99/month
Operating System: Windows
Sony Vegas Pro is a non-linear video editor with the so-called “power of Artificial Intelligence.” It is one of the few editors out there that has acquired popularity among professionals and amateurs alike.
Text motion tracking in Vegas Pro is done using Bézier Masking FX (new update introduces a separate tab for motion tracking). The tracking process is automatic. Keyframes are created automatically frame by frame. It isn’t perfect, but it gets the job done in most cases. When it fails to track objects correctly, you can manually edit the keyframes.
How To Do Text Motion Tracking In Sony Vegas Pro? [Main Steps]
- Import your video
- Click on your video → go to the starting point of text motion tracking
- Click on Bézier Masking → drag the default one to your video
- A new options tab will appear & a square box with a circle (tracking box) will appear in the preview window
- Go to General options → set blend to 1,000
- Go to Mask 1 → Tracking → options → set the precision to high → set keyframe interval between 1 & 5
- Position the black dot of the tracking box to the point you want to track
- Click on start below the keyframe interval option
- After processing is complete → go to tools → extensions → add text to motion track → click on ok in the text position tab
- Enter your text, edit it if you want
- Play through to check the result
Conclusion:
As we’ve seen above, all the editors have some kind of automatic tracking feature, Premiere Pro being the only manual exception. All of them do a reasonably good job when it comes to pinning text to video. Professionals would be more satisfied with the added versatility and control in After Effects. Filmora, Filmora, Vegas Pro and Premiere Pro, on the other hand, are better suited for amateurs.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Have you ever been mesmerized by a video with text or emoji’s moving together with objects? That effect is produced using motion tracking and isn’t very complicated. Today, we will introduce some text motion tracking software (free & paid) tools that allow you to pin text to video with minimum effort. There will also be detailed tutorials on how to utilize each tool. Let’s get started.
Best Text Motion Tracking Software [+Howtos]
Note: The list below is in no particular order.
1. Filmora
Pricing: Free (watermark) /starts at $49.99/year
Operating System: Windows & Mac
The newly released Wondershare Filmora X version has added the motion tracking features, which allows you to track moving objects in a video clip, and attach images, texts, elements and videos to follow the movement path.
How to Use Filmora Video Editor To Do Text Motion Tracking?
- Import the video footage to the timeline and then click the Motion Track icon in the tool bar to enable the Motion Tracking option.
![]()
- In the preview window, drag and adjust the tracking box to select a moving object as the target.
![]()
- Click the Start Tracking menu to start the moton tracking render, and Filmora video editor will compute the moving path automatically
- Now, go to the Titles tab and drag a subtitle, titles, lower 3rd, or callout to the track just above the motion-tracked video. Customize your texts, adjust its size, position, etc. in the preview window.
![]()
- Next, double click the video footage to enter the Motion Track option. Select the title as a follower. Playback the video, and you will see the text will move accordingly.
Below is a step by step video tutorial about how to use the motion tracking feature in Filmora. Keep watching.
2. Premiere Pro CC
Pricing: 14-day trial, minimum $20.99/month
Operating System: Windows, Mac
Adobe Premiere Pro is an industry-leading video editor. Premiere Pro CC has all the editing tools a pro video editor needs.
There is no automatic tracking feature in Premiere Pro to pin text to video. Therefore, you need to manually position your text and add keyframes frame by frame. But the overall effort required and the final result isn’t much different from traditional editors.
How To Do Text Motion Tracking In Premiere Pro CC? [Main Steps]
- Import your video to the timeline
- Add text by Pressing ‘T’ on your keyboard and clicking on the preview window (your footage)
- Change the position & duration of the text layer on the timeline according to the position & duration of motion tracking
- Make sure you’re on the frame you want to start tracking from
- Click on your text layer → then go to effects controls
- Change the position of the text to the point you want to track → click on the stopwatch icon to add a keyframe
- Move a few frames forward → adjust the position again → add another keyframe
- Don’t put the keyframes too close or too farther apart
- Play through to check it out → adjust the position and number of keyframes if any issues arise
The whole process is relatively easy, although tedious. But the process becomes very complicated when you have more dynamic motion in your clip
3. After Effects
Pricing: 7-day trial, $20.99/month (individual)
Operating System: Windows & Mac
Adobe After Effects is an editor that focuses on animation & creative composition. This app has been developed as a companion to Premiere Pro for creating short & flashy motion graphics and visual effects for projects.
Motion tracking in After Effects can be done using the Point Tracker, which has one-point and up to four-point tracking. Other tracking options include the built-in 3D Camera Tracker that lets you reverse engineer a scene and the spline tracker that enables you to track masks on an object. There is also Mocha AE, a planar tracker from BorisFX. The Point Tracker is the most flexible and versatile in After Effects. We’ll use it to pin text to video.
How To Do Text Motion Tracking In After Effects? [Main Steps]
- Create a new composition/open an old one and make sure your clip is imported
- Create a null object by right-clicking on the window (screenshot below)
- Select your clip → click on tracker → click on track motion
- Two square boxes will appear
- Move the squares to the point you want to track (make sure to select an object with relatively high contrast for easier tracking)
- Position the smaller square on the object you want to track
- Make the second box is big enough (not too big) so that the tracked object stays within this square in the next frame
- Click on the analyze forward button (screenshot above)
- If the square box fails to track the object at any frame, reposition it and move on
- Make sure motion target is set to null object (e.g., Null 1)
- Now add the text
- While clicking on the pick whip tool of the text layer, drag it to the null object
- Play through to check the result
- You can manually change the position of the text in any frame by adjusting its position and adding a keyframe
We’re done. As we stated above, other types of trackers are also available for you to experiment with. The overall tracking functionality is much better than Premiere Pro.
4. Sony Vegas Pro
Pricing: 30-day trial, minimum $19.99/month
Operating System: Windows
Sony Vegas Pro is a non-linear video editor with the so-called “power of Artificial Intelligence.” It is one of the few editors out there that has acquired popularity among professionals and amateurs alike.
Text motion tracking in Vegas Pro is done using Bézier Masking FX (new update introduces a separate tab for motion tracking). The tracking process is automatic. Keyframes are created automatically frame by frame. It isn’t perfect, but it gets the job done in most cases. When it fails to track objects correctly, you can manually edit the keyframes.
How To Do Text Motion Tracking In Sony Vegas Pro? [Main Steps]
- Import your video
- Click on your video → go to the starting point of text motion tracking
- Click on Bézier Masking → drag the default one to your video
- A new options tab will appear & a square box with a circle (tracking box) will appear in the preview window
- Go to General options → set blend to 1,000
- Go to Mask 1 → Tracking → options → set the precision to high → set keyframe interval between 1 & 5
- Position the black dot of the tracking box to the point you want to track
- Click on start below the keyframe interval option
- After processing is complete → go to tools → extensions → add text to motion track → click on ok in the text position tab
- Enter your text, edit it if you want
- Play through to check the result
Conclusion:
As we’ve seen above, all the editors have some kind of automatic tracking feature, Premiere Pro being the only manual exception. All of them do a reasonably good job when it comes to pinning text to video. Professionals would be more satisfied with the added versatility and control in After Effects. Filmora, Filmora, Vegas Pro and Premiere Pro, on the other hand, are better suited for amateurs.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Have you ever been mesmerized by a video with text or emoji’s moving together with objects? That effect is produced using motion tracking and isn’t very complicated. Today, we will introduce some text motion tracking software (free & paid) tools that allow you to pin text to video with minimum effort. There will also be detailed tutorials on how to utilize each tool. Let’s get started.
Best Text Motion Tracking Software [+Howtos]
Note: The list below is in no particular order.
1. Filmora
Pricing: Free (watermark) /starts at $49.99/year
Operating System: Windows & Mac
The newly released Wondershare Filmora X version has added the motion tracking features, which allows you to track moving objects in a video clip, and attach images, texts, elements and videos to follow the movement path.
How to Use Filmora Video Editor To Do Text Motion Tracking?
- Import the video footage to the timeline and then click the Motion Track icon in the tool bar to enable the Motion Tracking option.
![]()
- In the preview window, drag and adjust the tracking box to select a moving object as the target.
![]()
- Click the Start Tracking menu to start the moton tracking render, and Filmora video editor will compute the moving path automatically
- Now, go to the Titles tab and drag a subtitle, titles, lower 3rd, or callout to the track just above the motion-tracked video. Customize your texts, adjust its size, position, etc. in the preview window.
![]()
- Next, double click the video footage to enter the Motion Track option. Select the title as a follower. Playback the video, and you will see the text will move accordingly.
Below is a step by step video tutorial about how to use the motion tracking feature in Filmora. Keep watching.
2. Premiere Pro CC
Pricing: 14-day trial, minimum $20.99/month
Operating System: Windows, Mac
Adobe Premiere Pro is an industry-leading video editor. Premiere Pro CC has all the editing tools a pro video editor needs.
There is no automatic tracking feature in Premiere Pro to pin text to video. Therefore, you need to manually position your text and add keyframes frame by frame. But the overall effort required and the final result isn’t much different from traditional editors.
How To Do Text Motion Tracking In Premiere Pro CC? [Main Steps]
- Import your video to the timeline
- Add text by Pressing ‘T’ on your keyboard and clicking on the preview window (your footage)
- Change the position & duration of the text layer on the timeline according to the position & duration of motion tracking
- Make sure you’re on the frame you want to start tracking from
- Click on your text layer → then go to effects controls
- Change the position of the text to the point you want to track → click on the stopwatch icon to add a keyframe
- Move a few frames forward → adjust the position again → add another keyframe
- Don’t put the keyframes too close or too farther apart
- Play through to check it out → adjust the position and number of keyframes if any issues arise
The whole process is relatively easy, although tedious. But the process becomes very complicated when you have more dynamic motion in your clip
3. After Effects
Pricing: 7-day trial, $20.99/month (individual)
Operating System: Windows & Mac
Adobe After Effects is an editor that focuses on animation & creative composition. This app has been developed as a companion to Premiere Pro for creating short & flashy motion graphics and visual effects for projects.
Motion tracking in After Effects can be done using the Point Tracker, which has one-point and up to four-point tracking. Other tracking options include the built-in 3D Camera Tracker that lets you reverse engineer a scene and the spline tracker that enables you to track masks on an object. There is also Mocha AE, a planar tracker from BorisFX. The Point Tracker is the most flexible and versatile in After Effects. We’ll use it to pin text to video.
How To Do Text Motion Tracking In After Effects? [Main Steps]
- Create a new composition/open an old one and make sure your clip is imported
- Create a null object by right-clicking on the window (screenshot below)
- Select your clip → click on tracker → click on track motion
- Two square boxes will appear
- Move the squares to the point you want to track (make sure to select an object with relatively high contrast for easier tracking)
- Position the smaller square on the object you want to track
- Make the second box is big enough (not too big) so that the tracked object stays within this square in the next frame
- Click on the analyze forward button (screenshot above)
- If the square box fails to track the object at any frame, reposition it and move on
- Make sure motion target is set to null object (e.g., Null 1)
- Now add the text
- While clicking on the pick whip tool of the text layer, drag it to the null object
- Play through to check the result
- You can manually change the position of the text in any frame by adjusting its position and adding a keyframe
We’re done. As we stated above, other types of trackers are also available for you to experiment with. The overall tracking functionality is much better than Premiere Pro.
4. Sony Vegas Pro
Pricing: 30-day trial, minimum $19.99/month
Operating System: Windows
Sony Vegas Pro is a non-linear video editor with the so-called “power of Artificial Intelligence.” It is one of the few editors out there that has acquired popularity among professionals and amateurs alike.
Text motion tracking in Vegas Pro is done using Bézier Masking FX (new update introduces a separate tab for motion tracking). The tracking process is automatic. Keyframes are created automatically frame by frame. It isn’t perfect, but it gets the job done in most cases. When it fails to track objects correctly, you can manually edit the keyframes.
How To Do Text Motion Tracking In Sony Vegas Pro? [Main Steps]
- Import your video
- Click on your video → go to the starting point of text motion tracking
- Click on Bézier Masking → drag the default one to your video
- A new options tab will appear & a square box with a circle (tracking box) will appear in the preview window
- Go to General options → set blend to 1,000
- Go to Mask 1 → Tracking → options → set the precision to high → set keyframe interval between 1 & 5
- Position the black dot of the tracking box to the point you want to track
- Click on start below the keyframe interval option
- After processing is complete → go to tools → extensions → add text to motion track → click on ok in the text position tab
- Enter your text, edit it if you want
- Play through to check the result
Conclusion:
As we’ve seen above, all the editors have some kind of automatic tracking feature, Premiere Pro being the only manual exception. All of them do a reasonably good job when it comes to pinning text to video. Professionals would be more satisfied with the added versatility and control in After Effects. Filmora, Filmora, Vegas Pro and Premiere Pro, on the other hand, are better suited for amateurs.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
From Still to Stunning: How to Achieve the Ken Burns Effect
How to Make Ken Burns Effect in Final Cut Pro?

Liza Brown
Mar 27, 2024• Proven solutions
Ken Burns Effect is an advanced feature of Final Cut Pro that allows users to add creative animations to their videos and images within minutes. You just need to select your picture, add movements to the clip, and choose the start and the end position to produce high-resolution stills. Besides, you can do a tilt, zoom in, a pan, or a combination of these three moves on a single image. This way, you can use the Ken Burns Effect to highlight the stimulating features in your photograph and save your memories in the form of innovative and high-definition animated clips.
This article introduces the readers to Final Cut Pro and explains how to add the Ken Burns Effect in 8 simple steps.
- Part 1: How to Make a Ken Burns Effect in Final Cut Pro?[detaied steps]
- Part 2: How to add the Ken Burns Effect to Multiple Camera Movements?
- Extensive Reading: Why Ken Burns Effect is Named after Ken Burns?
Part 1: How to Make a Ken Burns Effect in Final Cut Pro?
Final Cut Pro is user-friendly software and makes it easy for you to create a Ken Burns Effect without having advanced skills and expertise. So, are you interested in knowing the best part? Given below are a few simple steps to create Ken Burns Effect and make your pictures and videos look adorable.
Step 1: Add Images to the Timeline
First of all, you should specify a name for your project and add photos to the timeline in Final Cut Pro. For this purpose, select multiple photos and press E. A clip will be added to the timeline as shown in figure 1.

Step 2: Check Your Settings
As you can see, our timeline has no other video clip. Hence, Final Cut Pro will not recognize the clip until you adjust the video properties such as format, resolution, and rate, etc. For this purpose, click OK to use your preferred settings and press Shift + Z to fit the picture to your timeline window. Once you’re done it’s time to apply the Ken Burns Effect.

Step 3: Add the Ken Burns Effect
The Ken Burns Effect is used to focus on specific parts of an image and bring motionless content in to provoke emotional reactions. Follow these steps to add the Ken Burns Effect:
- Select the clip or picture;
- See the lower left of the viewer;
- Go to the Viewer window using the drop-down menu;
- Tap on the pop-up menu located in the bottom left-hand corner;
- Choose the Crop option from the menu or press Shift + C;
- Press the Ken Burns button in the Crop onscreen controls to add the effect; and
- Finally, notice the start frame and the end frame controls.

Step 4: Customize Your Effect
In the Ken Burns display, you can see the controls for adjusting the panning and zooms effects by changing the size and position of two-colored rectangles overlaying on the clip. To customize the Ken Burns effect:
- Adjust the green rectangle’s size and position to set the start position;
- Adjust the red rectangle’s size and position to set the end position;
- The arrow depicts the direction of camera position between start and end position;
- In the top left-hand corner, click on the Swap button to exchange the two positions as per your requirements;
- You can see the preview of the animation on the screen.

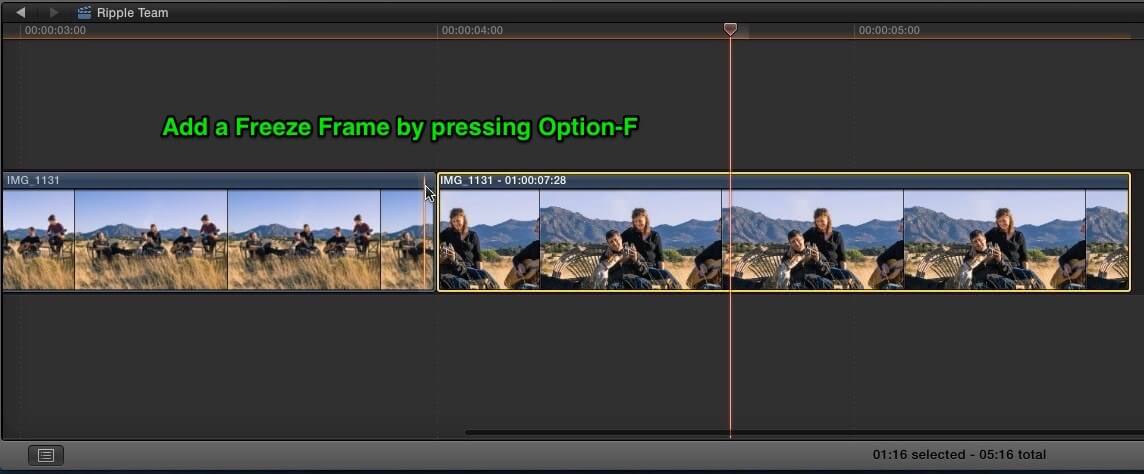
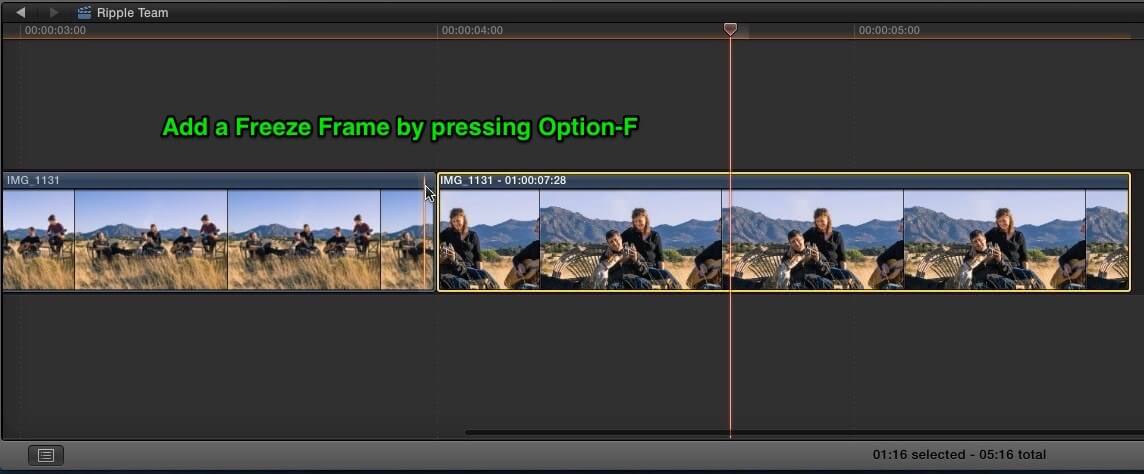
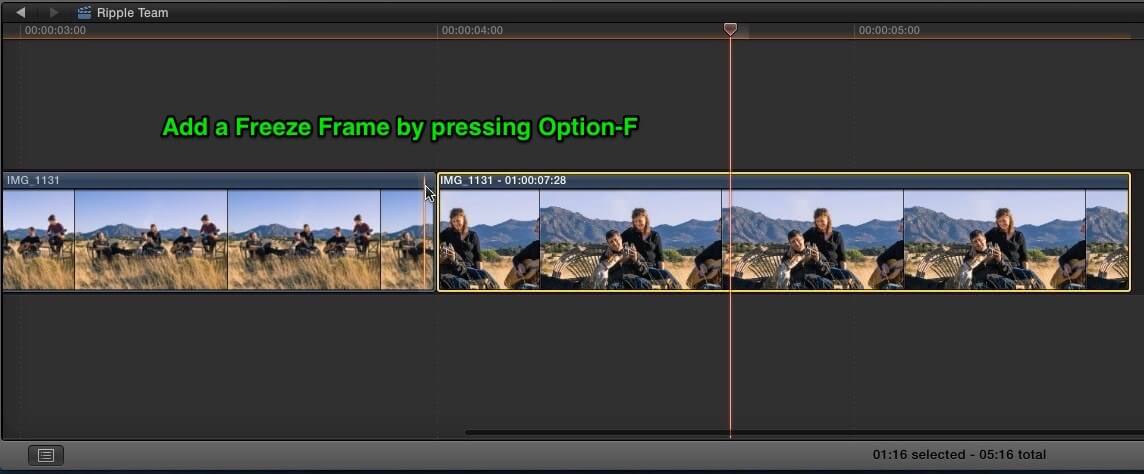
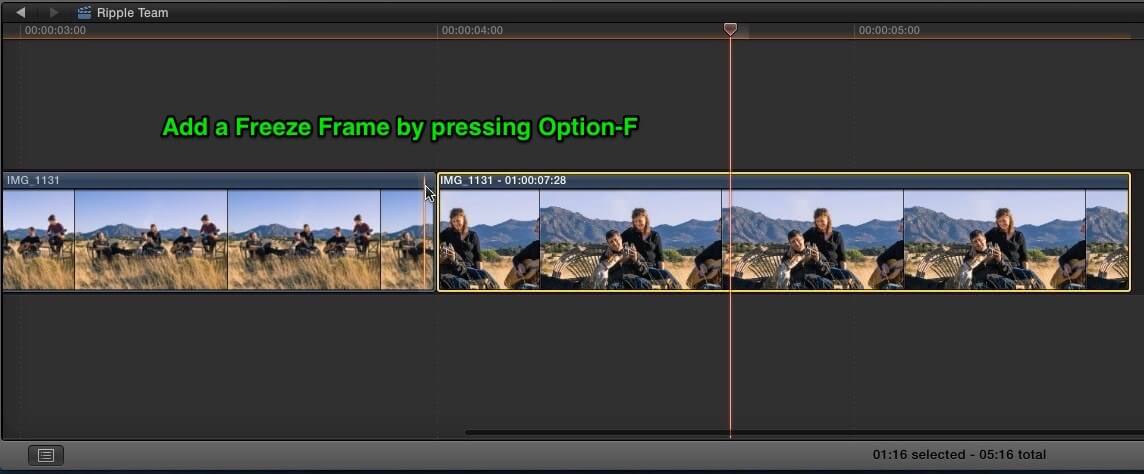
Step 5: Add a Freeze Frame
You’re not done yet because you need to hold your picture at the end of the animation. For this purpose, you should create a freezing frame at the end of the clip to make Ken Burns do this. Here’s the deal:
- Press the Down arrow followed by the Left arrow to go to the last frame;
- Press Option-F to add a freeze-frame;
- Make sure that your added frame matches the ending frame of the Ken Burns Effect.

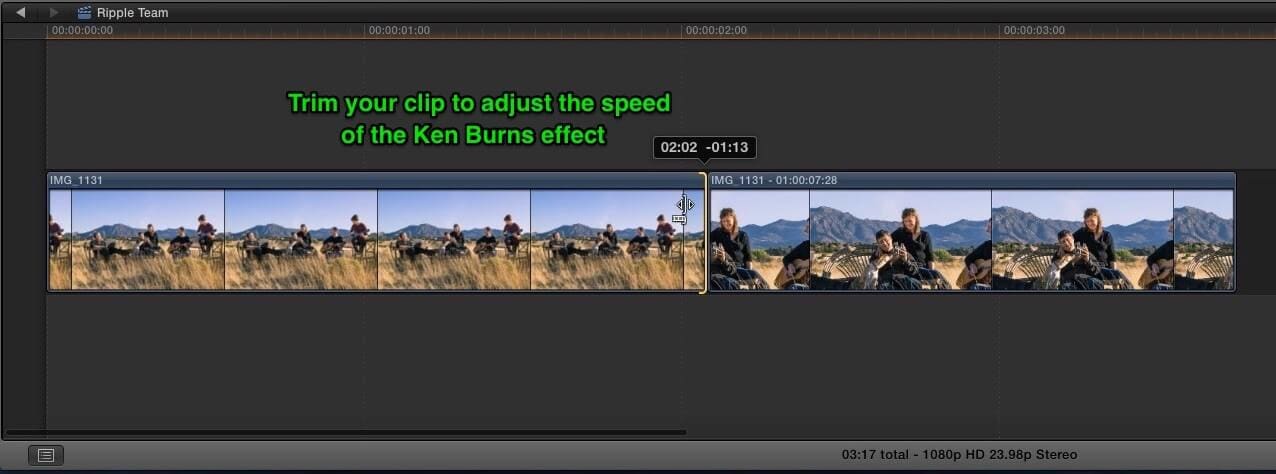
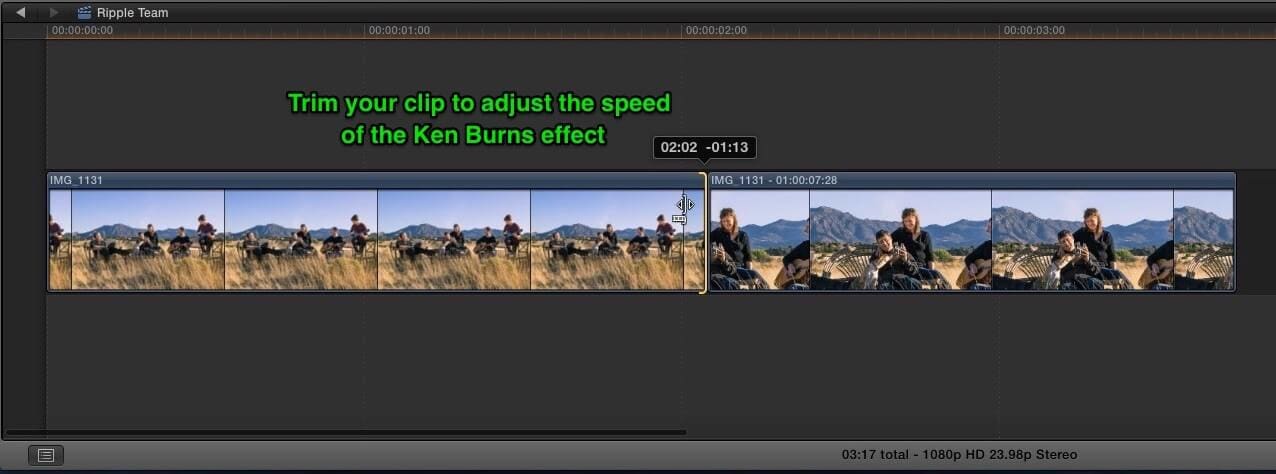
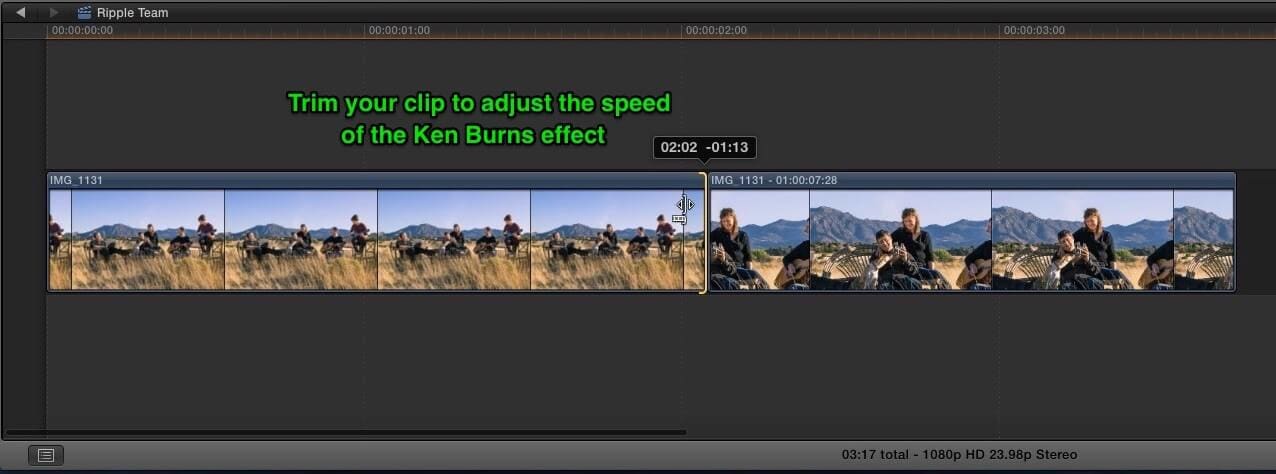
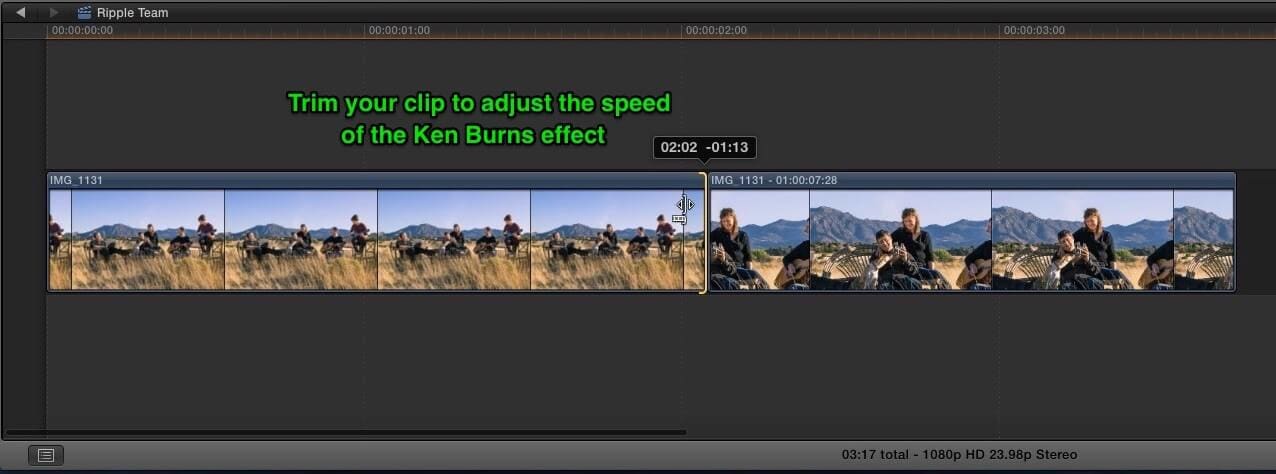
Step 6: Adjust the Duration of the Freeze Frame
The users can also adjust the speed of the animation and the duration of the freeze-frame by trimming your clip. For this purpose, trim the length as per your requirement and it will optimize the speed as shown in figure 6.

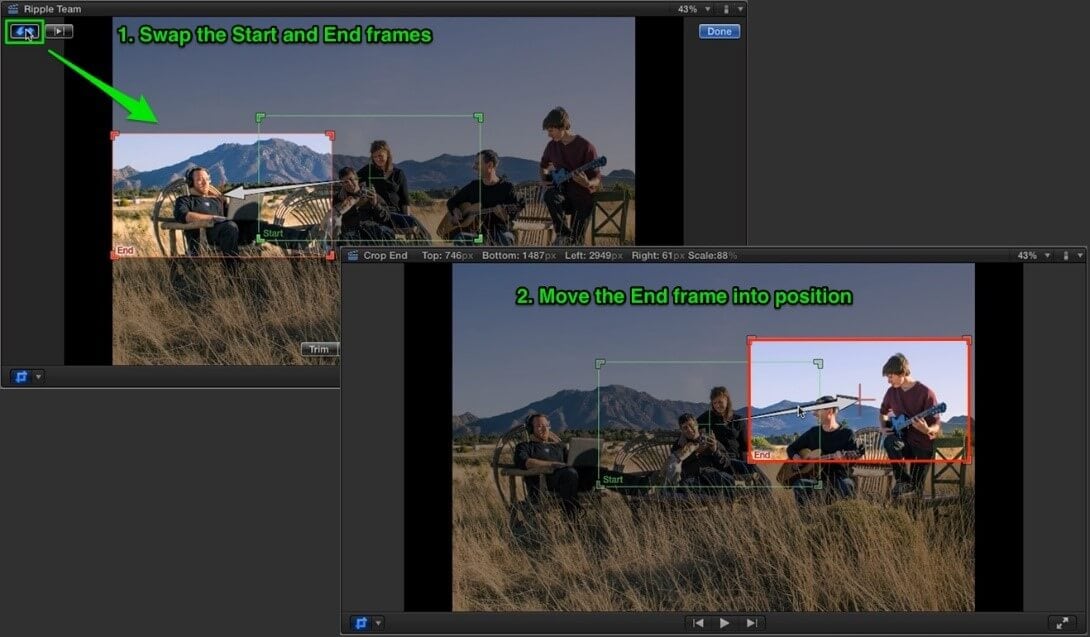
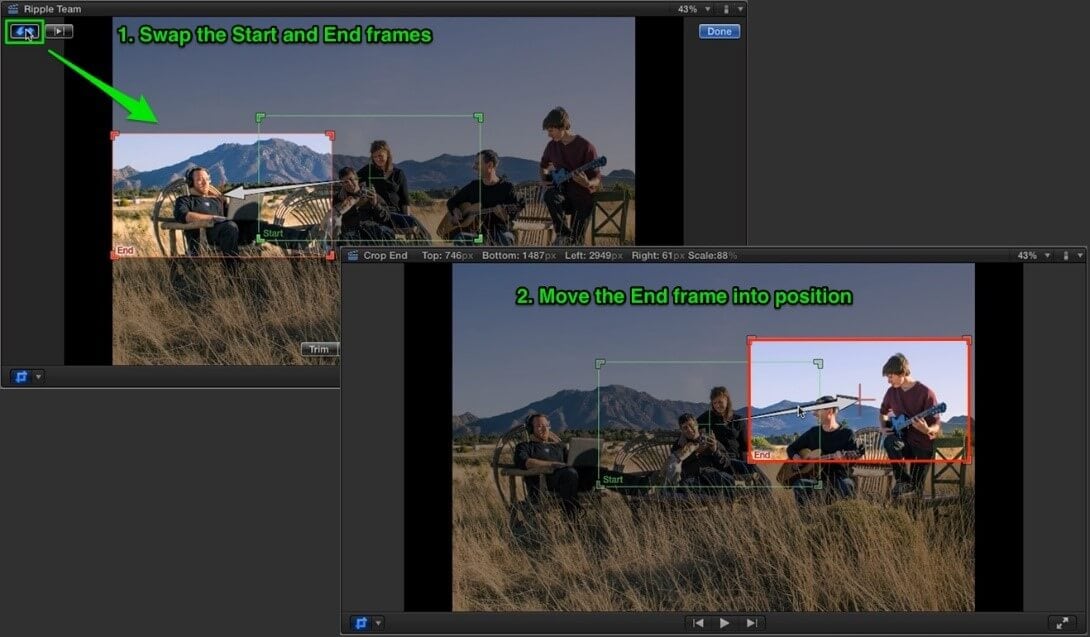
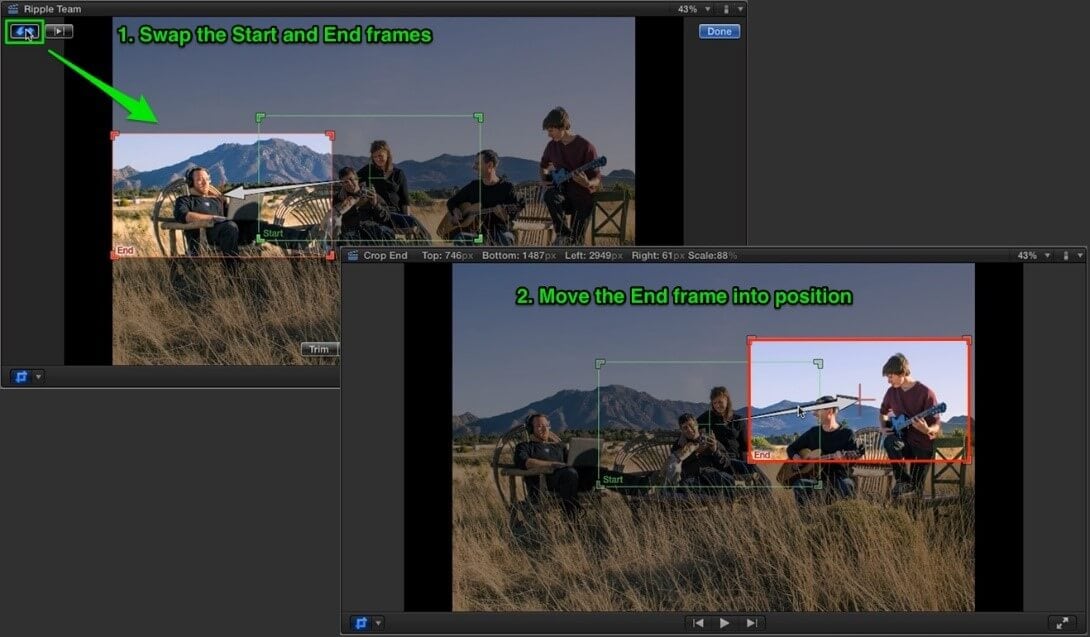
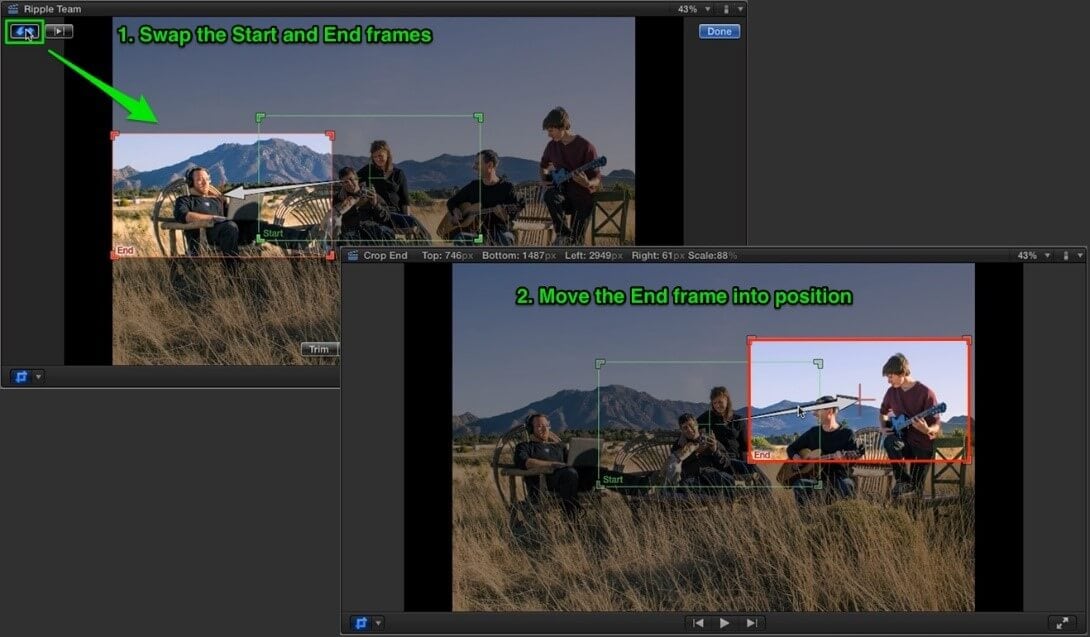
Step 7: Swap the Start and End Frame
Now, swap the start and ending frame as per your preference for the Ken Burns animation. Here’s how you can do this:
- Click on the Swap button;
- The start frame will match the still frame (previous one);
- Grab the end frame and move it to your desired position;
- Apply enough zoom in to make the black areas disappear;
- Preview to see how your animation looks.

Step 8: Play/Preview Looping
After you have optimized the speed of the Ken Burns Effect by trimming the clip’s length and have widened the shot to include everyone, it’s time to preview the changes you have made. Given below are simple steps:
- Press the Play Loop button;
- Tap on the Pause icon and return to editing;
- Click Done and enjoy your animation.
Seems a little complicated? Filmora allows users to do Ken Burns effect, or pan and zoom effect, in much easier steps, click to download and have a try!
Part 2: How to add the Ken Burns Effect to Multiple Camera Movements?
Although you can apply a single Ken Burns movement to your image, you can still give the impression of multiple movements being used. This means the Ken Burns Effect can be added to multiple camera movements by duplicating the photo and building numerous movements in sequence.
- Add the first camera movement to your image;
- Duplicate the clip by click and drag option or copy and paste option;
- Press the Swap button in the Ken Burns settings to reverse the start and end positions;
- Verify if multiple camera movements have been added.
Extensive Reading: Why Ken Burns Effect is Named after Ken Burns?
What is the Ken Burns Effect?
The Ken Burns Effect is a feature in Final Cut Pro to create a pan and zoom effect by using your predefined start and end positions. Basically, it is a crop effect with one crop at the start of the clip while the other at the end. Ken Burns Effect can be further customized by adjusting the smoothness of the animation. While creating a Ken Burns Effect, the motion applied to the video clips gets automatically smoothed to accelerate and decelerate the movement slowly at the start and the end of the animation.
Why the Effect is named after Ken Burns?
Now, as you have learned the purpose of the Ken Burns Effect, you must be curious about its name. It is named after American documentarian Ken Burns, who is known for his instantly recognizable and highly influential visual aesthetic. Surprisingly, Ken Burns did not invent this Ken Burns Effect; rather, it has existed for decades. You might be wondering why the technique was then named after Ken Burns. This was due to the persistent and adroit use of this technique that it is now known as the Ken Burns Effect.

What are the Applications of Ken Burns Effect?
Primarily, the Ken Burns Effect is used due to the unavailability of a film or video. The technique gives action to still photographs to glorify the subjects of interest like couples in wedding photography. It gets better and better as you apply simulated parallax with Ken Burns Effect to make your 2D images appear as 3D plus advanced zooming visuals. You can also use the Ken Burns effect to make a video of your graduation ceremony pictures or memorable moments of reunion. Ken Burns Effect is also used in documentaries by professional filmmakers and editors.
Conclusion
Adding animated effects to your pictures and videos makes them look gorgeous. This is crazy, isn’t it, when you impress your peers with your editing skills. So, what’s the bottom line of this whole discussion? Try adding the Ken Burns Effect with Final Cut Pro to create a pan and zoom effect on your pictures and clips get the output in your desired format.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
Ken Burns Effect is an advanced feature of Final Cut Pro that allows users to add creative animations to their videos and images within minutes. You just need to select your picture, add movements to the clip, and choose the start and the end position to produce high-resolution stills. Besides, you can do a tilt, zoom in, a pan, or a combination of these three moves on a single image. This way, you can use the Ken Burns Effect to highlight the stimulating features in your photograph and save your memories in the form of innovative and high-definition animated clips.
This article introduces the readers to Final Cut Pro and explains how to add the Ken Burns Effect in 8 simple steps.
- Part 1: How to Make a Ken Burns Effect in Final Cut Pro?[detaied steps]
- Part 2: How to add the Ken Burns Effect to Multiple Camera Movements?
- Extensive Reading: Why Ken Burns Effect is Named after Ken Burns?
Part 1: How to Make a Ken Burns Effect in Final Cut Pro?
Final Cut Pro is user-friendly software and makes it easy for you to create a Ken Burns Effect without having advanced skills and expertise. So, are you interested in knowing the best part? Given below are a few simple steps to create Ken Burns Effect and make your pictures and videos look adorable.
Step 1: Add Images to the Timeline
First of all, you should specify a name for your project and add photos to the timeline in Final Cut Pro. For this purpose, select multiple photos and press E. A clip will be added to the timeline as shown in figure 1.

Step 2: Check Your Settings
As you can see, our timeline has no other video clip. Hence, Final Cut Pro will not recognize the clip until you adjust the video properties such as format, resolution, and rate, etc. For this purpose, click OK to use your preferred settings and press Shift + Z to fit the picture to your timeline window. Once you’re done it’s time to apply the Ken Burns Effect.

Step 3: Add the Ken Burns Effect
The Ken Burns Effect is used to focus on specific parts of an image and bring motionless content in to provoke emotional reactions. Follow these steps to add the Ken Burns Effect:
- Select the clip or picture;
- See the lower left of the viewer;
- Go to the Viewer window using the drop-down menu;
- Tap on the pop-up menu located in the bottom left-hand corner;
- Choose the Crop option from the menu or press Shift + C;
- Press the Ken Burns button in the Crop onscreen controls to add the effect; and
- Finally, notice the start frame and the end frame controls.

Step 4: Customize Your Effect
In the Ken Burns display, you can see the controls for adjusting the panning and zooms effects by changing the size and position of two-colored rectangles overlaying on the clip. To customize the Ken Burns effect:
- Adjust the green rectangle’s size and position to set the start position;
- Adjust the red rectangle’s size and position to set the end position;
- The arrow depicts the direction of camera position between start and end position;
- In the top left-hand corner, click on the Swap button to exchange the two positions as per your requirements;
- You can see the preview of the animation on the screen.

Step 5: Add a Freeze Frame
You’re not done yet because you need to hold your picture at the end of the animation. For this purpose, you should create a freezing frame at the end of the clip to make Ken Burns do this. Here’s the deal:
- Press the Down arrow followed by the Left arrow to go to the last frame;
- Press Option-F to add a freeze-frame;
- Make sure that your added frame matches the ending frame of the Ken Burns Effect.

Step 6: Adjust the Duration of the Freeze Frame
The users can also adjust the speed of the animation and the duration of the freeze-frame by trimming your clip. For this purpose, trim the length as per your requirement and it will optimize the speed as shown in figure 6.

Step 7: Swap the Start and End Frame
Now, swap the start and ending frame as per your preference for the Ken Burns animation. Here’s how you can do this:
- Click on the Swap button;
- The start frame will match the still frame (previous one);
- Grab the end frame and move it to your desired position;
- Apply enough zoom in to make the black areas disappear;
- Preview to see how your animation looks.

Step 8: Play/Preview Looping
After you have optimized the speed of the Ken Burns Effect by trimming the clip’s length and have widened the shot to include everyone, it’s time to preview the changes you have made. Given below are simple steps:
- Press the Play Loop button;
- Tap on the Pause icon and return to editing;
- Click Done and enjoy your animation.
Seems a little complicated? Filmora allows users to do Ken Burns effect, or pan and zoom effect, in much easier steps, click to download and have a try!
Part 2: How to add the Ken Burns Effect to Multiple Camera Movements?
Although you can apply a single Ken Burns movement to your image, you can still give the impression of multiple movements being used. This means the Ken Burns Effect can be added to multiple camera movements by duplicating the photo and building numerous movements in sequence.
- Add the first camera movement to your image;
- Duplicate the clip by click and drag option or copy and paste option;
- Press the Swap button in the Ken Burns settings to reverse the start and end positions;
- Verify if multiple camera movements have been added.
Extensive Reading: Why Ken Burns Effect is Named after Ken Burns?
What is the Ken Burns Effect?
The Ken Burns Effect is a feature in Final Cut Pro to create a pan and zoom effect by using your predefined start and end positions. Basically, it is a crop effect with one crop at the start of the clip while the other at the end. Ken Burns Effect can be further customized by adjusting the smoothness of the animation. While creating a Ken Burns Effect, the motion applied to the video clips gets automatically smoothed to accelerate and decelerate the movement slowly at the start and the end of the animation.
Why the Effect is named after Ken Burns?
Now, as you have learned the purpose of the Ken Burns Effect, you must be curious about its name. It is named after American documentarian Ken Burns, who is known for his instantly recognizable and highly influential visual aesthetic. Surprisingly, Ken Burns did not invent this Ken Burns Effect; rather, it has existed for decades. You might be wondering why the technique was then named after Ken Burns. This was due to the persistent and adroit use of this technique that it is now known as the Ken Burns Effect.

What are the Applications of Ken Burns Effect?
Primarily, the Ken Burns Effect is used due to the unavailability of a film or video. The technique gives action to still photographs to glorify the subjects of interest like couples in wedding photography. It gets better and better as you apply simulated parallax with Ken Burns Effect to make your 2D images appear as 3D plus advanced zooming visuals. You can also use the Ken Burns effect to make a video of your graduation ceremony pictures or memorable moments of reunion. Ken Burns Effect is also used in documentaries by professional filmmakers and editors.
Conclusion
Adding animated effects to your pictures and videos makes them look gorgeous. This is crazy, isn’t it, when you impress your peers with your editing skills. So, what’s the bottom line of this whole discussion? Try adding the Ken Burns Effect with Final Cut Pro to create a pan and zoom effect on your pictures and clips get the output in your desired format.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
Ken Burns Effect is an advanced feature of Final Cut Pro that allows users to add creative animations to their videos and images within minutes. You just need to select your picture, add movements to the clip, and choose the start and the end position to produce high-resolution stills. Besides, you can do a tilt, zoom in, a pan, or a combination of these three moves on a single image. This way, you can use the Ken Burns Effect to highlight the stimulating features in your photograph and save your memories in the form of innovative and high-definition animated clips.
This article introduces the readers to Final Cut Pro and explains how to add the Ken Burns Effect in 8 simple steps.
- Part 1: How to Make a Ken Burns Effect in Final Cut Pro?[detaied steps]
- Part 2: How to add the Ken Burns Effect to Multiple Camera Movements?
- Extensive Reading: Why Ken Burns Effect is Named after Ken Burns?
Part 1: How to Make a Ken Burns Effect in Final Cut Pro?
Final Cut Pro is user-friendly software and makes it easy for you to create a Ken Burns Effect without having advanced skills and expertise. So, are you interested in knowing the best part? Given below are a few simple steps to create Ken Burns Effect and make your pictures and videos look adorable.
Step 1: Add Images to the Timeline
First of all, you should specify a name for your project and add photos to the timeline in Final Cut Pro. For this purpose, select multiple photos and press E. A clip will be added to the timeline as shown in figure 1.

Step 2: Check Your Settings
As you can see, our timeline has no other video clip. Hence, Final Cut Pro will not recognize the clip until you adjust the video properties such as format, resolution, and rate, etc. For this purpose, click OK to use your preferred settings and press Shift + Z to fit the picture to your timeline window. Once you’re done it’s time to apply the Ken Burns Effect.

Step 3: Add the Ken Burns Effect
The Ken Burns Effect is used to focus on specific parts of an image and bring motionless content in to provoke emotional reactions. Follow these steps to add the Ken Burns Effect:
- Select the clip or picture;
- See the lower left of the viewer;
- Go to the Viewer window using the drop-down menu;
- Tap on the pop-up menu located in the bottom left-hand corner;
- Choose the Crop option from the menu or press Shift + C;
- Press the Ken Burns button in the Crop onscreen controls to add the effect; and
- Finally, notice the start frame and the end frame controls.

Step 4: Customize Your Effect
In the Ken Burns display, you can see the controls for adjusting the panning and zooms effects by changing the size and position of two-colored rectangles overlaying on the clip. To customize the Ken Burns effect:
- Adjust the green rectangle’s size and position to set the start position;
- Adjust the red rectangle’s size and position to set the end position;
- The arrow depicts the direction of camera position between start and end position;
- In the top left-hand corner, click on the Swap button to exchange the two positions as per your requirements;
- You can see the preview of the animation on the screen.

Step 5: Add a Freeze Frame
You’re not done yet because you need to hold your picture at the end of the animation. For this purpose, you should create a freezing frame at the end of the clip to make Ken Burns do this. Here’s the deal:
- Press the Down arrow followed by the Left arrow to go to the last frame;
- Press Option-F to add a freeze-frame;
- Make sure that your added frame matches the ending frame of the Ken Burns Effect.

Step 6: Adjust the Duration of the Freeze Frame
The users can also adjust the speed of the animation and the duration of the freeze-frame by trimming your clip. For this purpose, trim the length as per your requirement and it will optimize the speed as shown in figure 6.

Step 7: Swap the Start and End Frame
Now, swap the start and ending frame as per your preference for the Ken Burns animation. Here’s how you can do this:
- Click on the Swap button;
- The start frame will match the still frame (previous one);
- Grab the end frame and move it to your desired position;
- Apply enough zoom in to make the black areas disappear;
- Preview to see how your animation looks.

Step 8: Play/Preview Looping
After you have optimized the speed of the Ken Burns Effect by trimming the clip’s length and have widened the shot to include everyone, it’s time to preview the changes you have made. Given below are simple steps:
- Press the Play Loop button;
- Tap on the Pause icon and return to editing;
- Click Done and enjoy your animation.
Seems a little complicated? Filmora allows users to do Ken Burns effect, or pan and zoom effect, in much easier steps, click to download and have a try!
Part 2: How to add the Ken Burns Effect to Multiple Camera Movements?
Although you can apply a single Ken Burns movement to your image, you can still give the impression of multiple movements being used. This means the Ken Burns Effect can be added to multiple camera movements by duplicating the photo and building numerous movements in sequence.
- Add the first camera movement to your image;
- Duplicate the clip by click and drag option or copy and paste option;
- Press the Swap button in the Ken Burns settings to reverse the start and end positions;
- Verify if multiple camera movements have been added.
Extensive Reading: Why Ken Burns Effect is Named after Ken Burns?
What is the Ken Burns Effect?
The Ken Burns Effect is a feature in Final Cut Pro to create a pan and zoom effect by using your predefined start and end positions. Basically, it is a crop effect with one crop at the start of the clip while the other at the end. Ken Burns Effect can be further customized by adjusting the smoothness of the animation. While creating a Ken Burns Effect, the motion applied to the video clips gets automatically smoothed to accelerate and decelerate the movement slowly at the start and the end of the animation.
Why the Effect is named after Ken Burns?
Now, as you have learned the purpose of the Ken Burns Effect, you must be curious about its name. It is named after American documentarian Ken Burns, who is known for his instantly recognizable and highly influential visual aesthetic. Surprisingly, Ken Burns did not invent this Ken Burns Effect; rather, it has existed for decades. You might be wondering why the technique was then named after Ken Burns. This was due to the persistent and adroit use of this technique that it is now known as the Ken Burns Effect.

What are the Applications of Ken Burns Effect?
Primarily, the Ken Burns Effect is used due to the unavailability of a film or video. The technique gives action to still photographs to glorify the subjects of interest like couples in wedding photography. It gets better and better as you apply simulated parallax with Ken Burns Effect to make your 2D images appear as 3D plus advanced zooming visuals. You can also use the Ken Burns effect to make a video of your graduation ceremony pictures or memorable moments of reunion. Ken Burns Effect is also used in documentaries by professional filmmakers and editors.
Conclusion
Adding animated effects to your pictures and videos makes them look gorgeous. This is crazy, isn’t it, when you impress your peers with your editing skills. So, what’s the bottom line of this whole discussion? Try adding the Ken Burns Effect with Final Cut Pro to create a pan and zoom effect on your pictures and clips get the output in your desired format.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
Ken Burns Effect is an advanced feature of Final Cut Pro that allows users to add creative animations to their videos and images within minutes. You just need to select your picture, add movements to the clip, and choose the start and the end position to produce high-resolution stills. Besides, you can do a tilt, zoom in, a pan, or a combination of these three moves on a single image. This way, you can use the Ken Burns Effect to highlight the stimulating features in your photograph and save your memories in the form of innovative and high-definition animated clips.
This article introduces the readers to Final Cut Pro and explains how to add the Ken Burns Effect in 8 simple steps.
- Part 1: How to Make a Ken Burns Effect in Final Cut Pro?[detaied steps]
- Part 2: How to add the Ken Burns Effect to Multiple Camera Movements?
- Extensive Reading: Why Ken Burns Effect is Named after Ken Burns?
Part 1: How to Make a Ken Burns Effect in Final Cut Pro?
Final Cut Pro is user-friendly software and makes it easy for you to create a Ken Burns Effect without having advanced skills and expertise. So, are you interested in knowing the best part? Given below are a few simple steps to create Ken Burns Effect and make your pictures and videos look adorable.
Step 1: Add Images to the Timeline
First of all, you should specify a name for your project and add photos to the timeline in Final Cut Pro. For this purpose, select multiple photos and press E. A clip will be added to the timeline as shown in figure 1.

Step 2: Check Your Settings
As you can see, our timeline has no other video clip. Hence, Final Cut Pro will not recognize the clip until you adjust the video properties such as format, resolution, and rate, etc. For this purpose, click OK to use your preferred settings and press Shift + Z to fit the picture to your timeline window. Once you’re done it’s time to apply the Ken Burns Effect.

Step 3: Add the Ken Burns Effect
The Ken Burns Effect is used to focus on specific parts of an image and bring motionless content in to provoke emotional reactions. Follow these steps to add the Ken Burns Effect:
- Select the clip or picture;
- See the lower left of the viewer;
- Go to the Viewer window using the drop-down menu;
- Tap on the pop-up menu located in the bottom left-hand corner;
- Choose the Crop option from the menu or press Shift + C;
- Press the Ken Burns button in the Crop onscreen controls to add the effect; and
- Finally, notice the start frame and the end frame controls.

Step 4: Customize Your Effect
In the Ken Burns display, you can see the controls for adjusting the panning and zooms effects by changing the size and position of two-colored rectangles overlaying on the clip. To customize the Ken Burns effect:
- Adjust the green rectangle’s size and position to set the start position;
- Adjust the red rectangle’s size and position to set the end position;
- The arrow depicts the direction of camera position between start and end position;
- In the top left-hand corner, click on the Swap button to exchange the two positions as per your requirements;
- You can see the preview of the animation on the screen.

Step 5: Add a Freeze Frame
You’re not done yet because you need to hold your picture at the end of the animation. For this purpose, you should create a freezing frame at the end of the clip to make Ken Burns do this. Here’s the deal:
- Press the Down arrow followed by the Left arrow to go to the last frame;
- Press Option-F to add a freeze-frame;
- Make sure that your added frame matches the ending frame of the Ken Burns Effect.

Step 6: Adjust the Duration of the Freeze Frame
The users can also adjust the speed of the animation and the duration of the freeze-frame by trimming your clip. For this purpose, trim the length as per your requirement and it will optimize the speed as shown in figure 6.

Step 7: Swap the Start and End Frame
Now, swap the start and ending frame as per your preference for the Ken Burns animation. Here’s how you can do this:
- Click on the Swap button;
- The start frame will match the still frame (previous one);
- Grab the end frame and move it to your desired position;
- Apply enough zoom in to make the black areas disappear;
- Preview to see how your animation looks.

Step 8: Play/Preview Looping
After you have optimized the speed of the Ken Burns Effect by trimming the clip’s length and have widened the shot to include everyone, it’s time to preview the changes you have made. Given below are simple steps:
- Press the Play Loop button;
- Tap on the Pause icon and return to editing;
- Click Done and enjoy your animation.
Seems a little complicated? Filmora allows users to do Ken Burns effect, or pan and zoom effect, in much easier steps, click to download and have a try!
Part 2: How to add the Ken Burns Effect to Multiple Camera Movements?
Although you can apply a single Ken Burns movement to your image, you can still give the impression of multiple movements being used. This means the Ken Burns Effect can be added to multiple camera movements by duplicating the photo and building numerous movements in sequence.
- Add the first camera movement to your image;
- Duplicate the clip by click and drag option or copy and paste option;
- Press the Swap button in the Ken Burns settings to reverse the start and end positions;
- Verify if multiple camera movements have been added.
Extensive Reading: Why Ken Burns Effect is Named after Ken Burns?
What is the Ken Burns Effect?
The Ken Burns Effect is a feature in Final Cut Pro to create a pan and zoom effect by using your predefined start and end positions. Basically, it is a crop effect with one crop at the start of the clip while the other at the end. Ken Burns Effect can be further customized by adjusting the smoothness of the animation. While creating a Ken Burns Effect, the motion applied to the video clips gets automatically smoothed to accelerate and decelerate the movement slowly at the start and the end of the animation.
Why the Effect is named after Ken Burns?
Now, as you have learned the purpose of the Ken Burns Effect, you must be curious about its name. It is named after American documentarian Ken Burns, who is known for his instantly recognizable and highly influential visual aesthetic. Surprisingly, Ken Burns did not invent this Ken Burns Effect; rather, it has existed for decades. You might be wondering why the technique was then named after Ken Burns. This was due to the persistent and adroit use of this technique that it is now known as the Ken Burns Effect.

What are the Applications of Ken Burns Effect?
Primarily, the Ken Burns Effect is used due to the unavailability of a film or video. The technique gives action to still photographs to glorify the subjects of interest like couples in wedding photography. It gets better and better as you apply simulated parallax with Ken Burns Effect to make your 2D images appear as 3D plus advanced zooming visuals. You can also use the Ken Burns effect to make a video of your graduation ceremony pictures or memorable moments of reunion. Ken Burns Effect is also used in documentaries by professional filmmakers and editors.
Conclusion
Adding animated effects to your pictures and videos makes them look gorgeous. This is crazy, isn’t it, when you impress your peers with your editing skills. So, what’s the bottom line of this whole discussion? Try adding the Ken Burns Effect with Final Cut Pro to create a pan and zoom effect on your pictures and clips get the output in your desired format.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
From SD to HD: A Beginner’s Journey to Higher Video Quality
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Video resolution is a way to determine how realistic or clear your video appears. You can measure it with the number of pixels in a standard aspect ratio (16:9).
16:9 is one of the most common aspect ratios for TV or computer screens. Also, a higher number of video aspect ratio pixels means high resolution.
The 720 or 1080 resolutions have naming conventions usually based on the pixels running in the vertical line of the display area. Whereas resolutions like 2K, 4K, or 8K have naming conventions based on pixels numbers in the horizontal lines across digital frames.
The growth of video sharing on social media has ensured the adoption of HD definition screens. So, let us know more about its concepts.
In this article
01 [What is HD Video?](#Part 1)
02 [What is the Pixel Size of HD Video?](#Part 2)
03 [Video Resolution and Corresponding File Sizes?](#Part 3)
04 [Are 480P, 720P, 960P Considered HD?](#Part 4)
05 [Is HD 2K or 1K?](#Part 5)
06 [How to Change Video Resolution Easily?](#Part 6)
Part 1 What is HD Video?
High-definition video (HDV) is a third-generation technology for videos. Its video resolution, file size, and screen size are more significant than a standard video or other video forms. It provides more flexibility, including technical variables of videos.
![]()
Generally, it is a video with 1280×720 (720p) or 1920×1080 (1080p) resolutions. It’s all formats are widescreen and display 24 to 60 frames in a second.
Part 2 What is the Pixel Size of HD Video?
HD Video is the lowest video resolution accepted for the web content of smaller size. However, most screens are available in HD nowadays. So, it would be best to use a resolution higher than 720 p for streaming or web.
Pixel Size of HD video is 1280 x 720.
Part 3 Video resolution and corresponding file sizes
Video resolutions are the standards set by video manufacturers or broadcasting companies. Video resolution is similar to a haircut. You can always decrease a high-resolution video to a lower one but can never increase the low resolution.
So, decide the video resolutions keeping storage space and other aspects in mind. Here are different formats that can help you to make a wise decision:
1. Standard Definition
Standard Definition does not have many pixels; as a result, it has low resolution. Two common SD resolutions are 640× 480 and 640×360. These resolutions are the best for small mobiles.
It is an excellent option to consider if you have a slow internet connection.
2. 720 Resolution (HD)
It is the lowest video resolution and is often called HD. Usually, you shoot most videos at 1080p, but 720p can still be acceptable to create smaller web content. However, it would be best to aim for a resolution higher than 720p.
3. 1080 Resolution (Full HD)
1080 (1920 * 1080 pixels), often known as Full HD, is the industry standard for making a digital video. It does not need much storage space and is a typical screen resolution for digital phones.
4. 2K Resolution or QHD (Quad High Definition)
2K resolution (2048 x 1080 pixels)or QHD (2560 x 1440 pixels) formats provide room for photo edits. In addition, they offer larger displays or reframing files without their lost quality.
5. 4K Resolution (Ultra HD)
Ultra HD, often known as 4K resolution, is 3840 x 2160 pixels technically. It looks similar to 2K to the viewers but gives videomakers some room to zoom in or edit.
![]()
Part 4 Are 480P, 720P, 960P Considered HD?
- 720p is also popular with the name HD (high-definition). It is a display resolution that measures 1280 x 720 pixels.
- 480p often known as Standard Definition (SD). It usually starts at 240 p and ends at 480 p. So, 480 p is a semi-HD.
- 960 X 480 p is a progressive camera scan format usually used in surveillance cameras, webcams, or action POV cams. It adds a wide horizontal view as compared to the standard definition. But it is less than HD.
Part 5 Is HD 2K or 1K?
1K means there are 1000 pixels. So 1080p, as in the vertical portion of a screen, is 1K. In contrast, a typical 1080p resolution with the horizontal part is 1920, or 2K.
Although 1080p has the exact vertical resolution like DCI 2K resolutions (1080 pixels), it has a smaller horizontal resolution. As a result, it is below the range of 2K resolution formats.
1080p is almost equivalent to 2K. It is because “p” and “i” measure the height of an image in pixels, while “K” measures the width of an image in thousands of pixels.
So with a size of 1080 pixels, the corresponding width of 1920 pixels uses a 16:9 aspect ratio.
![]()
Part 6 How to Change Video Resolution Easily?
Sometimes, you need to change the video resolutions due to different circumstances. For instance, when you upload videos from a system to the smartphone, the resolution needs to decrease. Because some devices may support specific video resolutions only.
In the steps below, you can learn how to change the video resolutions using the best video editor- Wondeshare Fimora. It is very easy to use tool that allow you to change or convert the video resolution quickly.
You just need to click on export and choose the resolution from Export window. Then, video will be of resolution you want.
![]()
Step 1 Download and Install Filmora Video Editor
You can download Wondershare Filmora video editor from Filmora or click on the Download button you see on the system. Then, double click the downloaded file.
Now, follow the instruction to start the installation. Wondershare Filmora supports Windows and Mac OS both. So, you will not face any difficulty while installing it.
Step 2 Import and Add Videos to the Filmora
Open the program and find the button for importing your video whose resolution you like to change. You will see the “Import” button in a primary window. Just click on a button to select the video files you need to resize.
You can check the video resolution by right clicking on it and then, choose “Properties.
![]()
Once you import the files, drag it to the timeline. Now, you can trim or remove unwanted section to reduce the size of a video.
![]()
Step 3 Pick up the Export Format & Video Resolution
After video editing in Filmora, decide and select the format or resolution for your saved video. Click the Export button to enter in the Export Window.
![]()
Step 4 Find and Confirm Video Conversion
You can change the folder to save the altered files by going to the “Browse” button. Then go to “Destination” field. Now, select any existing folder for saving the files or create a new folder.
Then, click on the “OK” button to save each altered file to that folder.
![]()
After all the selections, click on the “Export” button. This process will take some minutes. Till then wait to let the process finish. Click on the “Find Target button” to find the saved video.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Video resolution is an easy topic if you understand a practical view well. By learning about video aspect ratio pixels, you can save a lot of time and effort. In addition, you can ensure that you are creating the right videos.
The best video resolution varies with different platforms. But it will help in the basic understanding of aspect ratios or frame size.
Video resolution is a way to determine how realistic or clear your video appears. You can measure it with the number of pixels in a standard aspect ratio (16:9).
16:9 is one of the most common aspect ratios for TV or computer screens. Also, a higher number of video aspect ratio pixels means high resolution.
The 720 or 1080 resolutions have naming conventions usually based on the pixels running in the vertical line of the display area. Whereas resolutions like 2K, 4K, or 8K have naming conventions based on pixels numbers in the horizontal lines across digital frames.
The growth of video sharing on social media has ensured the adoption of HD definition screens. So, let us know more about its concepts.
In this article
01 [What is HD Video?](#Part 1)
02 [What is the Pixel Size of HD Video?](#Part 2)
03 [Video Resolution and Corresponding File Sizes?](#Part 3)
04 [Are 480P, 720P, 960P Considered HD?](#Part 4)
05 [Is HD 2K or 1K?](#Part 5)
06 [How to Change Video Resolution Easily?](#Part 6)
Part 1 What is HD Video?
High-definition video (HDV) is a third-generation technology for videos. Its video resolution, file size, and screen size are more significant than a standard video or other video forms. It provides more flexibility, including technical variables of videos.
![]()
Generally, it is a video with 1280×720 (720p) or 1920×1080 (1080p) resolutions. It’s all formats are widescreen and display 24 to 60 frames in a second.
Part 2 What is the Pixel Size of HD Video?
HD Video is the lowest video resolution accepted for the web content of smaller size. However, most screens are available in HD nowadays. So, it would be best to use a resolution higher than 720 p for streaming or web.
Pixel Size of HD video is 1280 x 720.
Part 3 Video resolution and corresponding file sizes
Video resolutions are the standards set by video manufacturers or broadcasting companies. Video resolution is similar to a haircut. You can always decrease a high-resolution video to a lower one but can never increase the low resolution.
So, decide the video resolutions keeping storage space and other aspects in mind. Here are different formats that can help you to make a wise decision:
1. Standard Definition
Standard Definition does not have many pixels; as a result, it has low resolution. Two common SD resolutions are 640× 480 and 640×360. These resolutions are the best for small mobiles.
It is an excellent option to consider if you have a slow internet connection.
2. 720 Resolution (HD)
It is the lowest video resolution and is often called HD. Usually, you shoot most videos at 1080p, but 720p can still be acceptable to create smaller web content. However, it would be best to aim for a resolution higher than 720p.
3. 1080 Resolution (Full HD)
1080 (1920 * 1080 pixels), often known as Full HD, is the industry standard for making a digital video. It does not need much storage space and is a typical screen resolution for digital phones.
4. 2K Resolution or QHD (Quad High Definition)
2K resolution (2048 x 1080 pixels)or QHD (2560 x 1440 pixels) formats provide room for photo edits. In addition, they offer larger displays or reframing files without their lost quality.
5. 4K Resolution (Ultra HD)
Ultra HD, often known as 4K resolution, is 3840 x 2160 pixels technically. It looks similar to 2K to the viewers but gives videomakers some room to zoom in or edit.
![]()
Part 4 Are 480P, 720P, 960P Considered HD?
- 720p is also popular with the name HD (high-definition). It is a display resolution that measures 1280 x 720 pixels.
- 480p often known as Standard Definition (SD). It usually starts at 240 p and ends at 480 p. So, 480 p is a semi-HD.
- 960 X 480 p is a progressive camera scan format usually used in surveillance cameras, webcams, or action POV cams. It adds a wide horizontal view as compared to the standard definition. But it is less than HD.
Part 5 Is HD 2K or 1K?
1K means there are 1000 pixels. So 1080p, as in the vertical portion of a screen, is 1K. In contrast, a typical 1080p resolution with the horizontal part is 1920, or 2K.
Although 1080p has the exact vertical resolution like DCI 2K resolutions (1080 pixels), it has a smaller horizontal resolution. As a result, it is below the range of 2K resolution formats.
1080p is almost equivalent to 2K. It is because “p” and “i” measure the height of an image in pixels, while “K” measures the width of an image in thousands of pixels.
So with a size of 1080 pixels, the corresponding width of 1920 pixels uses a 16:9 aspect ratio.
![]()
Part 6 How to Change Video Resolution Easily?
Sometimes, you need to change the video resolutions due to different circumstances. For instance, when you upload videos from a system to the smartphone, the resolution needs to decrease. Because some devices may support specific video resolutions only.
In the steps below, you can learn how to change the video resolutions using the best video editor- Wondeshare Fimora. It is very easy to use tool that allow you to change or convert the video resolution quickly.
You just need to click on export and choose the resolution from Export window. Then, video will be of resolution you want.
![]()
Step 1 Download and Install Filmora Video Editor
You can download Wondershare Filmora video editor from Filmora or click on the Download button you see on the system. Then, double click the downloaded file.
Now, follow the instruction to start the installation. Wondershare Filmora supports Windows and Mac OS both. So, you will not face any difficulty while installing it.
Step 2 Import and Add Videos to the Filmora
Open the program and find the button for importing your video whose resolution you like to change. You will see the “Import” button in a primary window. Just click on a button to select the video files you need to resize.
You can check the video resolution by right clicking on it and then, choose “Properties.
![]()
Once you import the files, drag it to the timeline. Now, you can trim or remove unwanted section to reduce the size of a video.
![]()
Step 3 Pick up the Export Format & Video Resolution
After video editing in Filmora, decide and select the format or resolution for your saved video. Click the Export button to enter in the Export Window.
![]()
Step 4 Find and Confirm Video Conversion
You can change the folder to save the altered files by going to the “Browse” button. Then go to “Destination” field. Now, select any existing folder for saving the files or create a new folder.
Then, click on the “OK” button to save each altered file to that folder.
![]()
After all the selections, click on the “Export” button. This process will take some minutes. Till then wait to let the process finish. Click on the “Find Target button” to find the saved video.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Video resolution is an easy topic if you understand a practical view well. By learning about video aspect ratio pixels, you can save a lot of time and effort. In addition, you can ensure that you are creating the right videos.
The best video resolution varies with different platforms. But it will help in the basic understanding of aspect ratios or frame size.
Video resolution is a way to determine how realistic or clear your video appears. You can measure it with the number of pixels in a standard aspect ratio (16:9).
16:9 is one of the most common aspect ratios for TV or computer screens. Also, a higher number of video aspect ratio pixels means high resolution.
The 720 or 1080 resolutions have naming conventions usually based on the pixels running in the vertical line of the display area. Whereas resolutions like 2K, 4K, or 8K have naming conventions based on pixels numbers in the horizontal lines across digital frames.
The growth of video sharing on social media has ensured the adoption of HD definition screens. So, let us know more about its concepts.
In this article
01 [What is HD Video?](#Part 1)
02 [What is the Pixel Size of HD Video?](#Part 2)
03 [Video Resolution and Corresponding File Sizes?](#Part 3)
04 [Are 480P, 720P, 960P Considered HD?](#Part 4)
05 [Is HD 2K or 1K?](#Part 5)
06 [How to Change Video Resolution Easily?](#Part 6)
Part 1 What is HD Video?
High-definition video (HDV) is a third-generation technology for videos. Its video resolution, file size, and screen size are more significant than a standard video or other video forms. It provides more flexibility, including technical variables of videos.
![]()
Generally, it is a video with 1280×720 (720p) or 1920×1080 (1080p) resolutions. It’s all formats are widescreen and display 24 to 60 frames in a second.
Part 2 What is the Pixel Size of HD Video?
HD Video is the lowest video resolution accepted for the web content of smaller size. However, most screens are available in HD nowadays. So, it would be best to use a resolution higher than 720 p for streaming or web.
Pixel Size of HD video is 1280 x 720.
Part 3 Video resolution and corresponding file sizes
Video resolutions are the standards set by video manufacturers or broadcasting companies. Video resolution is similar to a haircut. You can always decrease a high-resolution video to a lower one but can never increase the low resolution.
So, decide the video resolutions keeping storage space and other aspects in mind. Here are different formats that can help you to make a wise decision:
1. Standard Definition
Standard Definition does not have many pixels; as a result, it has low resolution. Two common SD resolutions are 640× 480 and 640×360. These resolutions are the best for small mobiles.
It is an excellent option to consider if you have a slow internet connection.
2. 720 Resolution (HD)
It is the lowest video resolution and is often called HD. Usually, you shoot most videos at 1080p, but 720p can still be acceptable to create smaller web content. However, it would be best to aim for a resolution higher than 720p.
3. 1080 Resolution (Full HD)
1080 (1920 * 1080 pixels), often known as Full HD, is the industry standard for making a digital video. It does not need much storage space and is a typical screen resolution for digital phones.
4. 2K Resolution or QHD (Quad High Definition)
2K resolution (2048 x 1080 pixels)or QHD (2560 x 1440 pixels) formats provide room for photo edits. In addition, they offer larger displays or reframing files without their lost quality.
5. 4K Resolution (Ultra HD)
Ultra HD, often known as 4K resolution, is 3840 x 2160 pixels technically. It looks similar to 2K to the viewers but gives videomakers some room to zoom in or edit.
![]()
Part 4 Are 480P, 720P, 960P Considered HD?
- 720p is also popular with the name HD (high-definition). It is a display resolution that measures 1280 x 720 pixels.
- 480p often known as Standard Definition (SD). It usually starts at 240 p and ends at 480 p. So, 480 p is a semi-HD.
- 960 X 480 p is a progressive camera scan format usually used in surveillance cameras, webcams, or action POV cams. It adds a wide horizontal view as compared to the standard definition. But it is less than HD.
Part 5 Is HD 2K or 1K?
1K means there are 1000 pixels. So 1080p, as in the vertical portion of a screen, is 1K. In contrast, a typical 1080p resolution with the horizontal part is 1920, or 2K.
Although 1080p has the exact vertical resolution like DCI 2K resolutions (1080 pixels), it has a smaller horizontal resolution. As a result, it is below the range of 2K resolution formats.
1080p is almost equivalent to 2K. It is because “p” and “i” measure the height of an image in pixels, while “K” measures the width of an image in thousands of pixels.
So with a size of 1080 pixels, the corresponding width of 1920 pixels uses a 16:9 aspect ratio.
![]()
Part 6 How to Change Video Resolution Easily?
Sometimes, you need to change the video resolutions due to different circumstances. For instance, when you upload videos from a system to the smartphone, the resolution needs to decrease. Because some devices may support specific video resolutions only.
In the steps below, you can learn how to change the video resolutions using the best video editor- Wondeshare Fimora. It is very easy to use tool that allow you to change or convert the video resolution quickly.
You just need to click on export and choose the resolution from Export window. Then, video will be of resolution you want.
![]()
Step 1 Download and Install Filmora Video Editor
You can download Wondershare Filmora video editor from Filmora or click on the Download button you see on the system. Then, double click the downloaded file.
Now, follow the instruction to start the installation. Wondershare Filmora supports Windows and Mac OS both. So, you will not face any difficulty while installing it.
Step 2 Import and Add Videos to the Filmora
Open the program and find the button for importing your video whose resolution you like to change. You will see the “Import” button in a primary window. Just click on a button to select the video files you need to resize.
You can check the video resolution by right clicking on it and then, choose “Properties.
![]()
Once you import the files, drag it to the timeline. Now, you can trim or remove unwanted section to reduce the size of a video.
![]()
Step 3 Pick up the Export Format & Video Resolution
After video editing in Filmora, decide and select the format or resolution for your saved video. Click the Export button to enter in the Export Window.
![]()
Step 4 Find and Confirm Video Conversion
You can change the folder to save the altered files by going to the “Browse” button. Then go to “Destination” field. Now, select any existing folder for saving the files or create a new folder.
Then, click on the “OK” button to save each altered file to that folder.
![]()
After all the selections, click on the “Export” button. This process will take some minutes. Till then wait to let the process finish. Click on the “Find Target button” to find the saved video.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Video resolution is an easy topic if you understand a practical view well. By learning about video aspect ratio pixels, you can save a lot of time and effort. In addition, you can ensure that you are creating the right videos.
The best video resolution varies with different platforms. But it will help in the basic understanding of aspect ratios or frame size.
Video resolution is a way to determine how realistic or clear your video appears. You can measure it with the number of pixels in a standard aspect ratio (16:9).
16:9 is one of the most common aspect ratios for TV or computer screens. Also, a higher number of video aspect ratio pixels means high resolution.
The 720 or 1080 resolutions have naming conventions usually based on the pixels running in the vertical line of the display area. Whereas resolutions like 2K, 4K, or 8K have naming conventions based on pixels numbers in the horizontal lines across digital frames.
The growth of video sharing on social media has ensured the adoption of HD definition screens. So, let us know more about its concepts.
In this article
01 [What is HD Video?](#Part 1)
02 [What is the Pixel Size of HD Video?](#Part 2)
03 [Video Resolution and Corresponding File Sizes?](#Part 3)
04 [Are 480P, 720P, 960P Considered HD?](#Part 4)
05 [Is HD 2K or 1K?](#Part 5)
06 [How to Change Video Resolution Easily?](#Part 6)
Part 1 What is HD Video?
High-definition video (HDV) is a third-generation technology for videos. Its video resolution, file size, and screen size are more significant than a standard video or other video forms. It provides more flexibility, including technical variables of videos.
![]()
Generally, it is a video with 1280×720 (720p) or 1920×1080 (1080p) resolutions. It’s all formats are widescreen and display 24 to 60 frames in a second.
Part 2 What is the Pixel Size of HD Video?
HD Video is the lowest video resolution accepted for the web content of smaller size. However, most screens are available in HD nowadays. So, it would be best to use a resolution higher than 720 p for streaming or web.
Pixel Size of HD video is 1280 x 720.
Part 3 Video resolution and corresponding file sizes
Video resolutions are the standards set by video manufacturers or broadcasting companies. Video resolution is similar to a haircut. You can always decrease a high-resolution video to a lower one but can never increase the low resolution.
So, decide the video resolutions keeping storage space and other aspects in mind. Here are different formats that can help you to make a wise decision:
1. Standard Definition
Standard Definition does not have many pixels; as a result, it has low resolution. Two common SD resolutions are 640× 480 and 640×360. These resolutions are the best for small mobiles.
It is an excellent option to consider if you have a slow internet connection.
2. 720 Resolution (HD)
It is the lowest video resolution and is often called HD. Usually, you shoot most videos at 1080p, but 720p can still be acceptable to create smaller web content. However, it would be best to aim for a resolution higher than 720p.
3. 1080 Resolution (Full HD)
1080 (1920 * 1080 pixels), often known as Full HD, is the industry standard for making a digital video. It does not need much storage space and is a typical screen resolution for digital phones.
4. 2K Resolution or QHD (Quad High Definition)
2K resolution (2048 x 1080 pixels)or QHD (2560 x 1440 pixels) formats provide room for photo edits. In addition, they offer larger displays or reframing files without their lost quality.
5. 4K Resolution (Ultra HD)
Ultra HD, often known as 4K resolution, is 3840 x 2160 pixels technically. It looks similar to 2K to the viewers but gives videomakers some room to zoom in or edit.
![]()
Part 4 Are 480P, 720P, 960P Considered HD?
- 720p is also popular with the name HD (high-definition). It is a display resolution that measures 1280 x 720 pixels.
- 480p often known as Standard Definition (SD). It usually starts at 240 p and ends at 480 p. So, 480 p is a semi-HD.
- 960 X 480 p is a progressive camera scan format usually used in surveillance cameras, webcams, or action POV cams. It adds a wide horizontal view as compared to the standard definition. But it is less than HD.
Part 5 Is HD 2K or 1K?
1K means there are 1000 pixels. So 1080p, as in the vertical portion of a screen, is 1K. In contrast, a typical 1080p resolution with the horizontal part is 1920, or 2K.
Although 1080p has the exact vertical resolution like DCI 2K resolutions (1080 pixels), it has a smaller horizontal resolution. As a result, it is below the range of 2K resolution formats.
1080p is almost equivalent to 2K. It is because “p” and “i” measure the height of an image in pixels, while “K” measures the width of an image in thousands of pixels.
So with a size of 1080 pixels, the corresponding width of 1920 pixels uses a 16:9 aspect ratio.
![]()
Part 6 How to Change Video Resolution Easily?
Sometimes, you need to change the video resolutions due to different circumstances. For instance, when you upload videos from a system to the smartphone, the resolution needs to decrease. Because some devices may support specific video resolutions only.
In the steps below, you can learn how to change the video resolutions using the best video editor- Wondeshare Fimora. It is very easy to use tool that allow you to change or convert the video resolution quickly.
You just need to click on export and choose the resolution from Export window. Then, video will be of resolution you want.
![]()
Step 1 Download and Install Filmora Video Editor
You can download Wondershare Filmora video editor from Filmora or click on the Download button you see on the system. Then, double click the downloaded file.
Now, follow the instruction to start the installation. Wondershare Filmora supports Windows and Mac OS both. So, you will not face any difficulty while installing it.
Step 2 Import and Add Videos to the Filmora
Open the program and find the button for importing your video whose resolution you like to change. You will see the “Import” button in a primary window. Just click on a button to select the video files you need to resize.
You can check the video resolution by right clicking on it and then, choose “Properties.
![]()
Once you import the files, drag it to the timeline. Now, you can trim or remove unwanted section to reduce the size of a video.
![]()
Step 3 Pick up the Export Format & Video Resolution
After video editing in Filmora, decide and select the format or resolution for your saved video. Click the Export button to enter in the Export Window.
![]()
Step 4 Find and Confirm Video Conversion
You can change the folder to save the altered files by going to the “Browse” button. Then go to “Destination” field. Now, select any existing folder for saving the files or create a new folder.
Then, click on the “OK” button to save each altered file to that folder.
![]()
After all the selections, click on the “Export” button. This process will take some minutes. Till then wait to let the process finish. Click on the “Find Target button” to find the saved video.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Video resolution is an easy topic if you understand a practical view well. By learning about video aspect ratio pixels, you can save a lot of time and effort. In addition, you can ensure that you are creating the right videos.
The best video resolution varies with different platforms. But it will help in the basic understanding of aspect ratios or frame size.
Also read:
- Updated Best Video Tagging Software for Mac A Comprehensive Review for 2024
- Updated Ubuntu Video Editing Essentials 10 Free Tools You Cant Miss
- New Unlock the Power of Microsoft Video Editor Windows Video Editing Tips and Tricks
- Updated 2024 Approved FCPX Essential Edits A Step-by-Step Guide to L-Cuts and J-Cuts
- New Master 1080P Video Editing Expert-Approved Software for Stunning Results for 2024
- New Bring Your Footage to Life A Complete Guide to Motion Blur in Final Cut Pro for 2024
- Updated 2024 Approved No Budget? No Problem! Top 10 Free Video Editing Software for Chromebook
- Updated 2024 Approved LumaFusion vs Final Cut Pro X Which Do You Need?
- New Pro-Grade Video Editor Unleash the Potential of Your Everyday Videos for 2024
- New 2024 Approved Smooth Operator Best Free Video Stabilizer Apps for Android
- Updated Top Animation Software for Gaming Intros on PC and Mac
- Updated In 2024, What You Dont Know About Mp3 Converter Windows (But Should) A Revealing Article
- Updated In 2024, Aspect Ratio Alert How It Impacts Your YouTube Videos Look and Feel
- New In 2024, Fast Track Your Videos Top 10 Free Speed Changer Apps for iPhone and Android
- Updated PowerDirector Color Correction Bringing Harmony to Your Video Edits for 2024
- Updated 2024 Approved No More Shakes Top Free Video Stabilizer Apps for Android Phones
- Updated 2024 Approved Effortless VLC Trimming on Mac No Compression, No Loss
- Updated Premiere Pro Compatibility Ensure Smooth Performance on Your Computer
- Updated In 2024, The Best of the Best Top 8 Video Metadata Editors for Mac
- New The Best of Free Video Editing A Beginners Guide for 2024
- Updated In 2024, Design and Send Free Video Invitations with These Top Online Tools
- Updated From SD to HD A Beginners Journey to Higher Video Quality for 2024
- Updated Soundcloud to MP3 Conversion Hacks You Need to Know for 2024
- New In 2024, Regular to Revolutionary How to Convert Videos for VR
- New The Quickest Way to Resize a Video for Any Screen
- 2024 Approved Unifying Your Visuals How to Color Match Video Clips in PowerDirector
- New In 2024, Ultimate Guide to 3D Animation Software Free, Paid, and Everything in Between
- Updated In 2024, Best of the Web Top-Rated Free Online Video Combiners
- New In 2024, 6 Top-Notch Audio Converters for Seamless File Conversion
- New Mac Subtitle Editing Software Best Options Beyond Subtitle Edit for 2024
- Pro-Level Video Editing on Mac Adobe Premiere Pro for 2024
- New 2024 Approved From Sketch to Screen The Top 7 Animation Software
- Updated VN Video Editor PC Edition A Fast and Furious Review for 2024
- Updated Unleash Your Creativity Best Time-Lapse Video Editing Tools
- In 2024, Top 10 Fingerprint Lock Apps to Lock Your ZTE Axon 40 Lite Phone
- Fake Android Location without Rooting For Your Vivo X90S | Dr.fone
- In 2024, A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock from your Nokia G22
- In 2024, Guide to Mirror Your Nokia G310 to Other Android devices | Dr.fone
- In 2024, Is pgsharp legal when you are playing pokemon On Realme C67 4G? | Dr.fone
- Full Guide to Fix iToolab AnyGO Not Working On Honor Play 8T | Dr.fone
- Network Locked SIM Card Inserted On Your Lava Agni 2 5G Phone? Unlock It Now
- Different Methods To Unlock Your iPhone 13 Pro Max
- In 2024, How To Use Allshare Cast To Turn On Screen Mirroring On Xiaomi Redmi Note 12R | Dr.fone
- How to Repair corrupt MP4 and AVI files of Tecno Spark 10 4G?
- Overview of the Best Oppo Reno 11 5G Screen Mirroring App | Dr.fone
- Title: Updated In 2024, Pixel Calculator Demystified A Simple Ratio Guide
- Author: Morgan
- Created at : 2024-04-28 05:28:55
- Updated at : 2024-04-29 05:28:55
- Link: https://ai-video-tools.techidaily.com/updated-in-2024-pixel-calculator-demystified-a-simple-ratio-guide/
- License: This work is licensed under CC BY-NC-SA 4.0.



