:max_bytes(150000):strip_icc():format(webp)/GettyImages-545864051-5c29cf6346e0fb0001d25712.jpg)
New Pixel Perfect Calculating Aspect Ratios with Ease

Pixel Perfect: Calculating Aspect Ratios with Ease
How to Calculate Pixel Calculator Ratio
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
How to Edit Videos in Windows Live Movie Maker [Lately Windows Movie Maker]
How to Edit Videos in Windows Live Movie Maker

Ollie Mattison
Mar 27, 2024• Proven solutions
Microsoft has released Windows Live Movie Maker on August 19, 2009 as part of a refresh to their Windows Live Essentials download. Windows Live Movie Maker is the first application designed for Windows 7 and is built to make beautiful movies from your photos and videos. And the latest version is Windows Live Movie Maker 2011.
Update in 2017: Microsoft has stopped the Windows Essentials Suite support on January 10, 2017. It is claimed that it is no longer available for download. If you are looking for an alternative to windows essentials movie maker, or windows movie maker, try Filmora video editor, which is available on both Windows7, Windows8 and Windows 10.
Part 1: Best Alternative to Windows Movie Maker: Filmora [Windows7/8/10 & Mac]
Windows Live Movie Maker is a little bit limiting for video editing. In most cases, you need to run Windows 7. Fortunately, you do have other options. There is plenty of software which will do the same thing but better than Windows Live Movie Maker for you to edit your videos and burn videos to DVD. Among many of them, we recommend one Wondershare Filmora. You may wonder what’s so special with this Video Editor. First of all, it supports almost all kinds of video formats, such as AVI, MP4, MPG, MPEG, 3GP, WMV, ASF, RM, RMVB, DAT, MOV, MKV and HD video formats: MTS, M2TS(AVCHD ), TS(MPEG-2), HD MKV(, MPEG-2 HD), HD WMV(VC-1), and HD MOV(, MPEG-4). Secondly, it provides powerful video editing function, such as crop, trim, adjust video effect, add watermark, etc. Also, there are various title and text templates, filter/transition and effects presets for you to choose from. Thirdly, Windows Live Movie Maker can only generate WMV files directly, but this video editor supports burn video to DVD disc, DVD Folder and ISO file or save the video to most of the popular formats.
Part 2: How to Edit Videos in Windows Live Movie Maker [Step by Step]
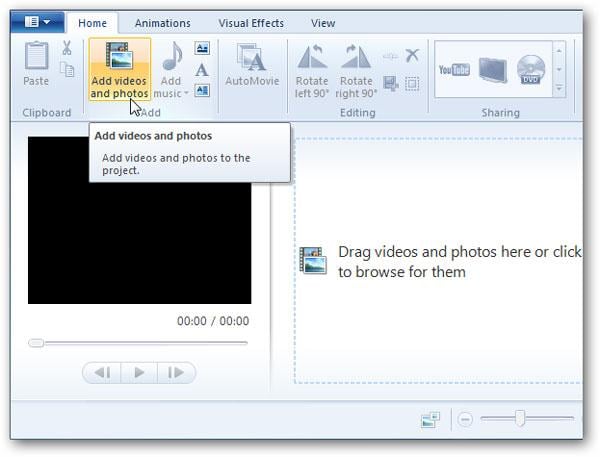
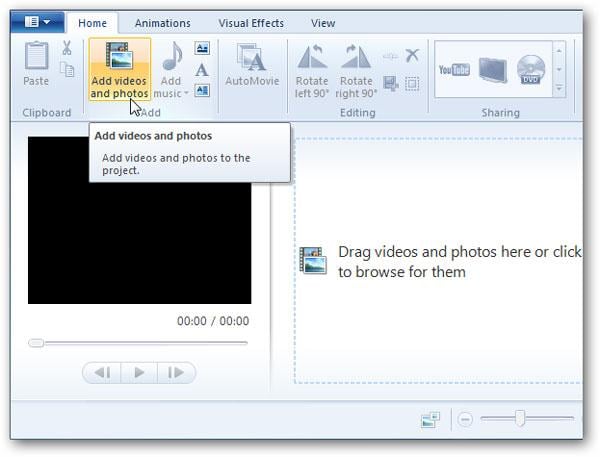
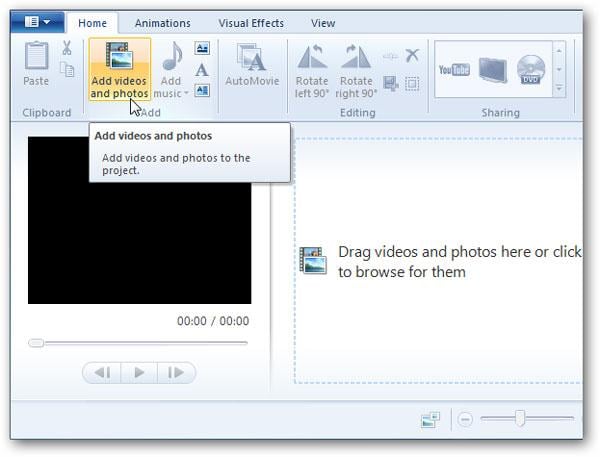
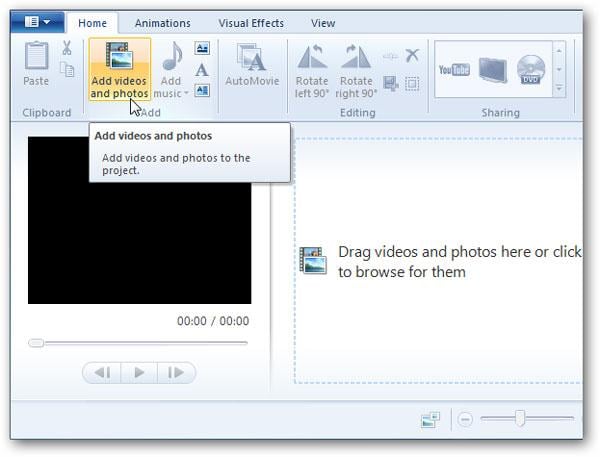
1.Add Videos and Photos

While you are adding videos to Windows Live Movie Maker, you may encounter a problem like 3GP files can’t be added to Windows Live Movie Maker. Or it can’t be played in Window Live Movie Maker. And many other video files as well, such as RM, RMVB, DAT and HD video formats: MTS, TS, HD MKV, HD WMV, and HD MOV, etc. It’s quite necessary to get familiar with what all those files that could be imported to Windows Live Movie Maker.

Notes
- Video and music files that are protected with digital rights management (DRM) can’t be used in Windows Live Movie Maker.
- Support for using MPEG-2 and Microsoft Recorded TV Show video files in your movie is available only if your computer is running one of the following editions of Windows Vista or Windows 7: Windows Vista Home Premium, Windows Vista Ultimate, Windows 7 Home Premium, Windows 7 Professional, Windows 7 Enterprise, or Windows 7 Ultimate.
- AVCHD video files that contain Dolby Digital audio can be used in Windows Live Movie Maker if your computer is running one of the following editions of Windows 7: Windows 7 Home Premium, Windows 7 Professional, Windows 7 Enterprise, or Windows 7 Ultimate.
- MPEG-4 video files that contain audio can be used if you’re using Movie Maker on a computer running Windows 7.
- Some MPEG-4 video files can be used when you’re using Movie Maker on a computer running Windows Vista if the necessary audio and video codecs are installed.
After adding your photos or videos, you can also add audio or background music to your video clips by clicking the Add music option.
Learn details about How to Add and Edit Music in Windows Movie Maker
2. Video Editing
As we said before, Windows Live Movie Maker (later named Windows Movie Maker) is a simple and easy video editing software for Windows, it can complete some basic video editing and become a good choice for novices. Here, I will share with you about the basic video editing tutorial in the Movie Maker.

Cut & Trim & Split video in Windows Movie Maker
After adding videos and photos to the storyboard, you can now keep the useful sections and remove unwanted parts. To trim video, just place the playhead to the target position and right click the clip to select the Trim Set Start Point and move the playhead again to then end point and right click to select Set End Point. You can also go to the Edit tab and click the Split menu to split the video into parts. You can then delete and cut out unwanted sections or move it to the proper position.
Add Audio to Video: Record and add voiceover or Music
Windows Movie Maker also allows you to add narrations and background music to video footage. Just click the Add Music option and you can add music from online music libraries such as AudioMicro, Free Music Archive, and Vimeo or add music from the computer.

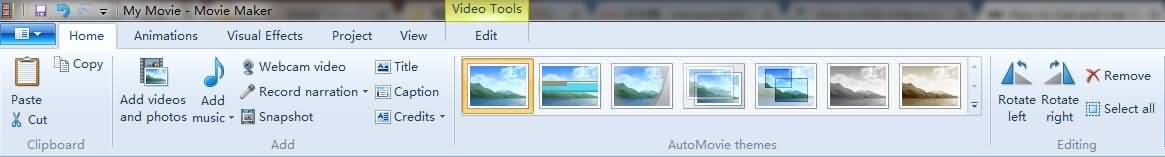
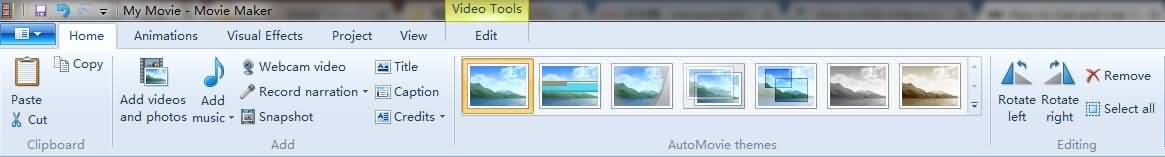
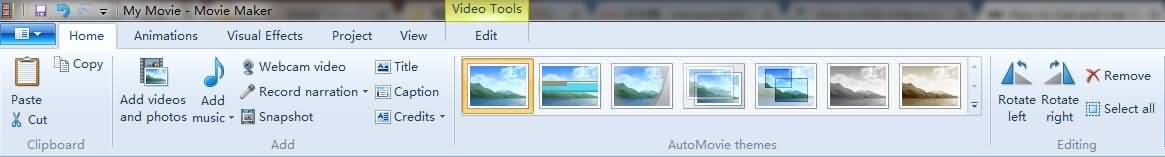
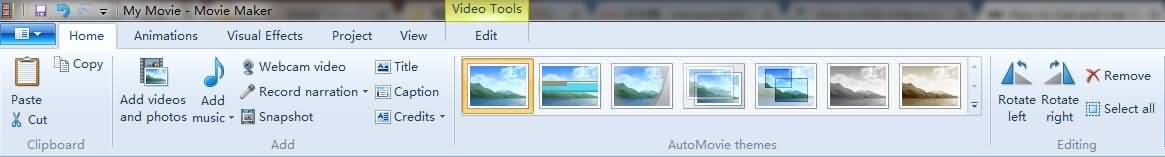
Add auto movie themes to Video
There is a built-in AutoMovie themes library in Movie Maker. You can use some popular themes such as Contemporary, Cinematic, Fade, Pan and Zoom, Black and White and Sepia.
Add texts &titles to Video
You can add titles, captions, and credits to video with windows movie maker, but it seems hard to add subtitles and customize its position. For more details about the text and title editing, check
Learn more details about How to Add Text to Video with Windows Movie Maker
Apply transitions & animations to video
The Movie Maker features lots of transitions under Animations tab. You can choose from wipes, cinematics, shatters, sweeps and curls, patterns and shapes, reveals, diagonals and dissolves.
Note: if you use the default themes, you won’t see all these transitions. Check the detailed steps about How to Add Transitions in Windows Movie Maker
Apply visual effects to video
We’ve introduced some of the best visual effects software before, but in Windows Movie Maker, you can also add effects such as 3D Ripple, Black and White, Blur, pixelate, mirrors, motions and fade effects.
Change video speed of video
The Movie Maker Edit tab allows you to adjust video volume, add fade in and fade out effects to video, or change video speed.
Learn more details about How to Speed Up Video in Windows Movie Maker
3. Save Video
After finish editing, you can upload your video clips to Facebook, YouTube, and other social media, or burn your videos to DVD with Windows DVD maker. You can also save your video clips on your computer.

You may also like: Windows Movie Maker VS Windows Live Movie Maker: What’s the Difference
While, if you find the windows movie maker editing features are limited based on your editing skills, you can try Wondershare Filmora. Below is a video tutorial about how to edit videos with Filmora.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Microsoft has released Windows Live Movie Maker on August 19, 2009 as part of a refresh to their Windows Live Essentials download. Windows Live Movie Maker is the first application designed for Windows 7 and is built to make beautiful movies from your photos and videos. And the latest version is Windows Live Movie Maker 2011.
Update in 2017: Microsoft has stopped the Windows Essentials Suite support on January 10, 2017. It is claimed that it is no longer available for download. If you are looking for an alternative to windows essentials movie maker, or windows movie maker, try Filmora video editor, which is available on both Windows7, Windows8 and Windows 10.
Part 1: Best Alternative to Windows Movie Maker: Filmora [Windows7/8/10 & Mac]
Windows Live Movie Maker is a little bit limiting for video editing. In most cases, you need to run Windows 7. Fortunately, you do have other options. There is plenty of software which will do the same thing but better than Windows Live Movie Maker for you to edit your videos and burn videos to DVD. Among many of them, we recommend one Wondershare Filmora. You may wonder what’s so special with this Video Editor. First of all, it supports almost all kinds of video formats, such as AVI, MP4, MPG, MPEG, 3GP, WMV, ASF, RM, RMVB, DAT, MOV, MKV and HD video formats: MTS, M2TS(AVCHD ), TS(MPEG-2), HD MKV(, MPEG-2 HD), HD WMV(VC-1), and HD MOV(, MPEG-4). Secondly, it provides powerful video editing function, such as crop, trim, adjust video effect, add watermark, etc. Also, there are various title and text templates, filter/transition and effects presets for you to choose from. Thirdly, Windows Live Movie Maker can only generate WMV files directly, but this video editor supports burn video to DVD disc, DVD Folder and ISO file or save the video to most of the popular formats.
Part 2: How to Edit Videos in Windows Live Movie Maker [Step by Step]
1.Add Videos and Photos

While you are adding videos to Windows Live Movie Maker, you may encounter a problem like 3GP files can’t be added to Windows Live Movie Maker. Or it can’t be played in Window Live Movie Maker. And many other video files as well, such as RM, RMVB, DAT and HD video formats: MTS, TS, HD MKV, HD WMV, and HD MOV, etc. It’s quite necessary to get familiar with what all those files that could be imported to Windows Live Movie Maker.

Notes
- Video and music files that are protected with digital rights management (DRM) can’t be used in Windows Live Movie Maker.
- Support for using MPEG-2 and Microsoft Recorded TV Show video files in your movie is available only if your computer is running one of the following editions of Windows Vista or Windows 7: Windows Vista Home Premium, Windows Vista Ultimate, Windows 7 Home Premium, Windows 7 Professional, Windows 7 Enterprise, or Windows 7 Ultimate.
- AVCHD video files that contain Dolby Digital audio can be used in Windows Live Movie Maker if your computer is running one of the following editions of Windows 7: Windows 7 Home Premium, Windows 7 Professional, Windows 7 Enterprise, or Windows 7 Ultimate.
- MPEG-4 video files that contain audio can be used if you’re using Movie Maker on a computer running Windows 7.
- Some MPEG-4 video files can be used when you’re using Movie Maker on a computer running Windows Vista if the necessary audio and video codecs are installed.
After adding your photos or videos, you can also add audio or background music to your video clips by clicking the Add music option.
Learn details about How to Add and Edit Music in Windows Movie Maker
2. Video Editing
As we said before, Windows Live Movie Maker (later named Windows Movie Maker) is a simple and easy video editing software for Windows, it can complete some basic video editing and become a good choice for novices. Here, I will share with you about the basic video editing tutorial in the Movie Maker.

Cut & Trim & Split video in Windows Movie Maker
After adding videos and photos to the storyboard, you can now keep the useful sections and remove unwanted parts. To trim video, just place the playhead to the target position and right click the clip to select the Trim Set Start Point and move the playhead again to then end point and right click to select Set End Point. You can also go to the Edit tab and click the Split menu to split the video into parts. You can then delete and cut out unwanted sections or move it to the proper position.
Add Audio to Video: Record and add voiceover or Music
Windows Movie Maker also allows you to add narrations and background music to video footage. Just click the Add Music option and you can add music from online music libraries such as AudioMicro, Free Music Archive, and Vimeo or add music from the computer.

Add auto movie themes to Video
There is a built-in AutoMovie themes library in Movie Maker. You can use some popular themes such as Contemporary, Cinematic, Fade, Pan and Zoom, Black and White and Sepia.
Add texts &titles to Video
You can add titles, captions, and credits to video with windows movie maker, but it seems hard to add subtitles and customize its position. For more details about the text and title editing, check
Learn more details about How to Add Text to Video with Windows Movie Maker
Apply transitions & animations to video
The Movie Maker features lots of transitions under Animations tab. You can choose from wipes, cinematics, shatters, sweeps and curls, patterns and shapes, reveals, diagonals and dissolves.
Note: if you use the default themes, you won’t see all these transitions. Check the detailed steps about How to Add Transitions in Windows Movie Maker
Apply visual effects to video
We’ve introduced some of the best visual effects software before, but in Windows Movie Maker, you can also add effects such as 3D Ripple, Black and White, Blur, pixelate, mirrors, motions and fade effects.
Change video speed of video
The Movie Maker Edit tab allows you to adjust video volume, add fade in and fade out effects to video, or change video speed.
Learn more details about How to Speed Up Video in Windows Movie Maker
3. Save Video
After finish editing, you can upload your video clips to Facebook, YouTube, and other social media, or burn your videos to DVD with Windows DVD maker. You can also save your video clips on your computer.

You may also like: Windows Movie Maker VS Windows Live Movie Maker: What’s the Difference
While, if you find the windows movie maker editing features are limited based on your editing skills, you can try Wondershare Filmora. Below is a video tutorial about how to edit videos with Filmora.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Microsoft has released Windows Live Movie Maker on August 19, 2009 as part of a refresh to their Windows Live Essentials download. Windows Live Movie Maker is the first application designed for Windows 7 and is built to make beautiful movies from your photos and videos. And the latest version is Windows Live Movie Maker 2011.
Update in 2017: Microsoft has stopped the Windows Essentials Suite support on January 10, 2017. It is claimed that it is no longer available for download. If you are looking for an alternative to windows essentials movie maker, or windows movie maker, try Filmora video editor, which is available on both Windows7, Windows8 and Windows 10.
Part 1: Best Alternative to Windows Movie Maker: Filmora [Windows7/8/10 & Mac]
Windows Live Movie Maker is a little bit limiting for video editing. In most cases, you need to run Windows 7. Fortunately, you do have other options. There is plenty of software which will do the same thing but better than Windows Live Movie Maker for you to edit your videos and burn videos to DVD. Among many of them, we recommend one Wondershare Filmora. You may wonder what’s so special with this Video Editor. First of all, it supports almost all kinds of video formats, such as AVI, MP4, MPG, MPEG, 3GP, WMV, ASF, RM, RMVB, DAT, MOV, MKV and HD video formats: MTS, M2TS(AVCHD ), TS(MPEG-2), HD MKV(, MPEG-2 HD), HD WMV(VC-1), and HD MOV(, MPEG-4). Secondly, it provides powerful video editing function, such as crop, trim, adjust video effect, add watermark, etc. Also, there are various title and text templates, filter/transition and effects presets for you to choose from. Thirdly, Windows Live Movie Maker can only generate WMV files directly, but this video editor supports burn video to DVD disc, DVD Folder and ISO file or save the video to most of the popular formats.
Part 2: How to Edit Videos in Windows Live Movie Maker [Step by Step]
1.Add Videos and Photos

While you are adding videos to Windows Live Movie Maker, you may encounter a problem like 3GP files can’t be added to Windows Live Movie Maker. Or it can’t be played in Window Live Movie Maker. And many other video files as well, such as RM, RMVB, DAT and HD video formats: MTS, TS, HD MKV, HD WMV, and HD MOV, etc. It’s quite necessary to get familiar with what all those files that could be imported to Windows Live Movie Maker.

Notes
- Video and music files that are protected with digital rights management (DRM) can’t be used in Windows Live Movie Maker.
- Support for using MPEG-2 and Microsoft Recorded TV Show video files in your movie is available only if your computer is running one of the following editions of Windows Vista or Windows 7: Windows Vista Home Premium, Windows Vista Ultimate, Windows 7 Home Premium, Windows 7 Professional, Windows 7 Enterprise, or Windows 7 Ultimate.
- AVCHD video files that contain Dolby Digital audio can be used in Windows Live Movie Maker if your computer is running one of the following editions of Windows 7: Windows 7 Home Premium, Windows 7 Professional, Windows 7 Enterprise, or Windows 7 Ultimate.
- MPEG-4 video files that contain audio can be used if you’re using Movie Maker on a computer running Windows 7.
- Some MPEG-4 video files can be used when you’re using Movie Maker on a computer running Windows Vista if the necessary audio and video codecs are installed.
After adding your photos or videos, you can also add audio or background music to your video clips by clicking the Add music option.
Learn details about How to Add and Edit Music in Windows Movie Maker
2. Video Editing
As we said before, Windows Live Movie Maker (later named Windows Movie Maker) is a simple and easy video editing software for Windows, it can complete some basic video editing and become a good choice for novices. Here, I will share with you about the basic video editing tutorial in the Movie Maker.

Cut & Trim & Split video in Windows Movie Maker
After adding videos and photos to the storyboard, you can now keep the useful sections and remove unwanted parts. To trim video, just place the playhead to the target position and right click the clip to select the Trim Set Start Point and move the playhead again to then end point and right click to select Set End Point. You can also go to the Edit tab and click the Split menu to split the video into parts. You can then delete and cut out unwanted sections or move it to the proper position.
Add Audio to Video: Record and add voiceover or Music
Windows Movie Maker also allows you to add narrations and background music to video footage. Just click the Add Music option and you can add music from online music libraries such as AudioMicro, Free Music Archive, and Vimeo or add music from the computer.

Add auto movie themes to Video
There is a built-in AutoMovie themes library in Movie Maker. You can use some popular themes such as Contemporary, Cinematic, Fade, Pan and Zoom, Black and White and Sepia.
Add texts &titles to Video
You can add titles, captions, and credits to video with windows movie maker, but it seems hard to add subtitles and customize its position. For more details about the text and title editing, check
Learn more details about How to Add Text to Video with Windows Movie Maker
Apply transitions & animations to video
The Movie Maker features lots of transitions under Animations tab. You can choose from wipes, cinematics, shatters, sweeps and curls, patterns and shapes, reveals, diagonals and dissolves.
Note: if you use the default themes, you won’t see all these transitions. Check the detailed steps about How to Add Transitions in Windows Movie Maker
Apply visual effects to video
We’ve introduced some of the best visual effects software before, but in Windows Movie Maker, you can also add effects such as 3D Ripple, Black and White, Blur, pixelate, mirrors, motions and fade effects.
Change video speed of video
The Movie Maker Edit tab allows you to adjust video volume, add fade in and fade out effects to video, or change video speed.
Learn more details about How to Speed Up Video in Windows Movie Maker
3. Save Video
After finish editing, you can upload your video clips to Facebook, YouTube, and other social media, or burn your videos to DVD with Windows DVD maker. You can also save your video clips on your computer.

You may also like: Windows Movie Maker VS Windows Live Movie Maker: What’s the Difference
While, if you find the windows movie maker editing features are limited based on your editing skills, you can try Wondershare Filmora. Below is a video tutorial about how to edit videos with Filmora.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Microsoft has released Windows Live Movie Maker on August 19, 2009 as part of a refresh to their Windows Live Essentials download. Windows Live Movie Maker is the first application designed for Windows 7 and is built to make beautiful movies from your photos and videos. And the latest version is Windows Live Movie Maker 2011.
Update in 2017: Microsoft has stopped the Windows Essentials Suite support on January 10, 2017. It is claimed that it is no longer available for download. If you are looking for an alternative to windows essentials movie maker, or windows movie maker, try Filmora video editor, which is available on both Windows7, Windows8 and Windows 10.
Part 1: Best Alternative to Windows Movie Maker: Filmora [Windows7/8/10 & Mac]
Windows Live Movie Maker is a little bit limiting for video editing. In most cases, you need to run Windows 7. Fortunately, you do have other options. There is plenty of software which will do the same thing but better than Windows Live Movie Maker for you to edit your videos and burn videos to DVD. Among many of them, we recommend one Wondershare Filmora. You may wonder what’s so special with this Video Editor. First of all, it supports almost all kinds of video formats, such as AVI, MP4, MPG, MPEG, 3GP, WMV, ASF, RM, RMVB, DAT, MOV, MKV and HD video formats: MTS, M2TS(AVCHD ), TS(MPEG-2), HD MKV(, MPEG-2 HD), HD WMV(VC-1), and HD MOV(, MPEG-4). Secondly, it provides powerful video editing function, such as crop, trim, adjust video effect, add watermark, etc. Also, there are various title and text templates, filter/transition and effects presets for you to choose from. Thirdly, Windows Live Movie Maker can only generate WMV files directly, but this video editor supports burn video to DVD disc, DVD Folder and ISO file or save the video to most of the popular formats.
Part 2: How to Edit Videos in Windows Live Movie Maker [Step by Step]
1.Add Videos and Photos

While you are adding videos to Windows Live Movie Maker, you may encounter a problem like 3GP files can’t be added to Windows Live Movie Maker. Or it can’t be played in Window Live Movie Maker. And many other video files as well, such as RM, RMVB, DAT and HD video formats: MTS, TS, HD MKV, HD WMV, and HD MOV, etc. It’s quite necessary to get familiar with what all those files that could be imported to Windows Live Movie Maker.

Notes
- Video and music files that are protected with digital rights management (DRM) can’t be used in Windows Live Movie Maker.
- Support for using MPEG-2 and Microsoft Recorded TV Show video files in your movie is available only if your computer is running one of the following editions of Windows Vista or Windows 7: Windows Vista Home Premium, Windows Vista Ultimate, Windows 7 Home Premium, Windows 7 Professional, Windows 7 Enterprise, or Windows 7 Ultimate.
- AVCHD video files that contain Dolby Digital audio can be used in Windows Live Movie Maker if your computer is running one of the following editions of Windows 7: Windows 7 Home Premium, Windows 7 Professional, Windows 7 Enterprise, or Windows 7 Ultimate.
- MPEG-4 video files that contain audio can be used if you’re using Movie Maker on a computer running Windows 7.
- Some MPEG-4 video files can be used when you’re using Movie Maker on a computer running Windows Vista if the necessary audio and video codecs are installed.
After adding your photos or videos, you can also add audio or background music to your video clips by clicking the Add music option.
Learn details about How to Add and Edit Music in Windows Movie Maker
2. Video Editing
As we said before, Windows Live Movie Maker (later named Windows Movie Maker) is a simple and easy video editing software for Windows, it can complete some basic video editing and become a good choice for novices. Here, I will share with you about the basic video editing tutorial in the Movie Maker.

Cut & Trim & Split video in Windows Movie Maker
After adding videos and photos to the storyboard, you can now keep the useful sections and remove unwanted parts. To trim video, just place the playhead to the target position and right click the clip to select the Trim Set Start Point and move the playhead again to then end point and right click to select Set End Point. You can also go to the Edit tab and click the Split menu to split the video into parts. You can then delete and cut out unwanted sections or move it to the proper position.
Add Audio to Video: Record and add voiceover or Music
Windows Movie Maker also allows you to add narrations and background music to video footage. Just click the Add Music option and you can add music from online music libraries such as AudioMicro, Free Music Archive, and Vimeo or add music from the computer.

Add auto movie themes to Video
There is a built-in AutoMovie themes library in Movie Maker. You can use some popular themes such as Contemporary, Cinematic, Fade, Pan and Zoom, Black and White and Sepia.
Add texts &titles to Video
You can add titles, captions, and credits to video with windows movie maker, but it seems hard to add subtitles and customize its position. For more details about the text and title editing, check
Learn more details about How to Add Text to Video with Windows Movie Maker
Apply transitions & animations to video
The Movie Maker features lots of transitions under Animations tab. You can choose from wipes, cinematics, shatters, sweeps and curls, patterns and shapes, reveals, diagonals and dissolves.
Note: if you use the default themes, you won’t see all these transitions. Check the detailed steps about How to Add Transitions in Windows Movie Maker
Apply visual effects to video
We’ve introduced some of the best visual effects software before, but in Windows Movie Maker, you can also add effects such as 3D Ripple, Black and White, Blur, pixelate, mirrors, motions and fade effects.
Change video speed of video
The Movie Maker Edit tab allows you to adjust video volume, add fade in and fade out effects to video, or change video speed.
Learn more details about How to Speed Up Video in Windows Movie Maker
3. Save Video
After finish editing, you can upload your video clips to Facebook, YouTube, and other social media, or burn your videos to DVD with Windows DVD maker. You can also save your video clips on your computer.

You may also like: Windows Movie Maker VS Windows Live Movie Maker: What’s the Difference
While, if you find the windows movie maker editing features are limited based on your editing skills, you can try Wondershare Filmora. Below is a video tutorial about how to edit videos with Filmora.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Elevate Your Brand with These 11 Free Animated Logo Generators
FREE Best Top 11 Animated Logo Makers [Creative Logo Tips]

Shanoon Cox
Mar 27, 2024• Proven solutions
Believe it or not, a logo can make or break your image easily since it represents your company. Moreover, an impressive and influential logo intro can spruce up your business and reputation. Having a great animated intro logo not just gives a creative look to your logo and presentation but can be a great strategy to engage your audience.
You have no idea how a unique idea to animate y our logo can draw you tremendous website traffic.
Therefore, through this article, we would like to introduce you to some recommended online free logo animation makers to help you make a unique animated logo.
So, let’s eliminate the need to download extra software and start using an animated logo maker.
You might also like: Some Techniques for Creating Animated Logo That Few People Know About
- Part 1: What is Logo Animation
- Part 2: Free Animated Logo Maker Online
- Part 3: Why You Need to Make an Animated Logo
- Part 4: 4 Tips on Making Animated Logo
- Part 5: FAQ about Animated Logo Makers
Part 1: What is Logo Animation
The animated logo refers to revealing your company’s, business, or brand’s logo in a spectacular 2D or 3D playful way. It’s a way in which a logo and tagline have transitions and motion effects to make your logo memorable, so you don’t need to worry about why you should use logo animation .
For example, it can be moving letters of your logo creatively or maybe characters bouncing and having a fun sound with each letter jumping, etc. An animated logo intro can be a dominant advertising tool, and showing them to the people in your presentation or video in a captivating way can make a uniques a remarkable identity.
Therefore, it becomes vital to make a logo animation worthy enough to fascinate your visitors. Let’s now talk about those animated logo makers we talked about a little earlier so that you can make yourself special and appealing.
Part 2: Free Animated Logo Maker Online
Below is a comparison table of 11 free logo animation makers. Check it out!
| Logo animation software support | Support 3D | Features | Pros | |
|---|---|---|---|---|
| #1 | Renderforest | Y | Neon lightroom is supported; Glass logo can be made supports | Supports various effects; It has many resources to use |
| #2 | Tube Arsenal | Y | Supports ink parchment; You can change logo color, size | Easy to make logo animation; Fast preview |
| #3 | Intro Maker | N | Various designs to make it excellent supports | Supports. JPG or. PNG logo format |
| #4 | Adobe Spark | Y | Beautiful typography to make many logo animation adobe | Adobe family tool; Directly share it to YouTube |
| #5 | Animaker | Y | You can upload your logo to edit again change | Change your logo color with various choice |
| #6 | Quince Media | N | Integrates with Adobe Effects perfectly | Ready to use free logo animation |
| #7 | Make Web Video | N | Include some free logo animation to use | You can try it free to use animation |
| #8 | Design Free Logo | Y | Various logo animation styles to choose | 1000 3D logo animation for you |
| #9 | Motionden | Y | More than 20 animate logo categories to use | Easy to use for beginners |
| #10 | Offeo | Y | Basically, you just need 5 steps to make an animated logo | Sign up required at the first time |
| #11 | PixTeller | N | Various Logo animation styles | 100,000+ Shapes and 130+ Fonts to choose |
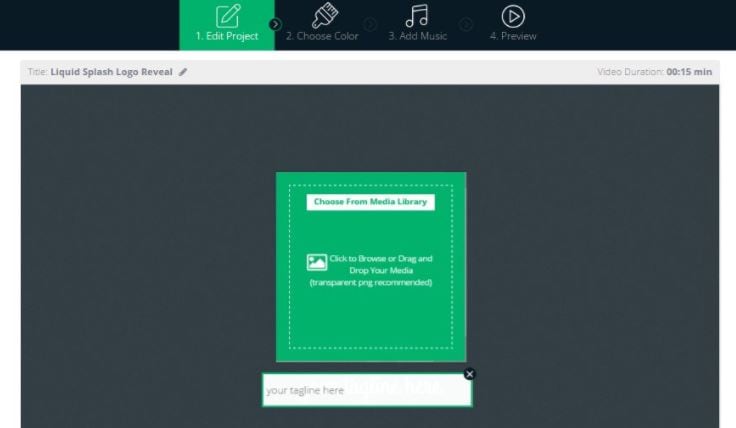
1. Renderforest
First on the list is Renderforest. It is an online 3d logo animation maker that promises to offer a wide range of different animations. You can select one suitable for your video or presentation needs, or you can simply give your logo or image an interesting animated effect by Renderforest.
Features:
- This tool provides a large variety of unique logo animation designs to choose from, like shattering logo, liquid splash logo, fire logo or glass logo, etc.
- Your logo animation can be done in minutes with this online logo animation maker.
- It can also be called a 3D animated logo maker online since you get 3D effects too.
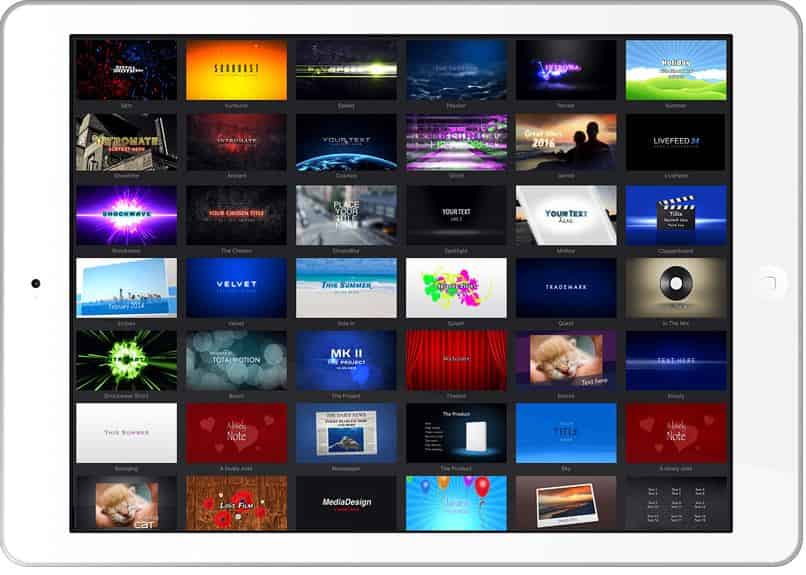
2. Tube Arsenal
Tube Arsenal is the next on the list that can help you easily animate your logo. It’s available 24/7, and you can create your animation in three simple steps.
Features:
- It takes no special requirement of designing skills.
- There are a lot of animation options available with this online 3D animated logo maker.
- It offers quick and unlimited previews.
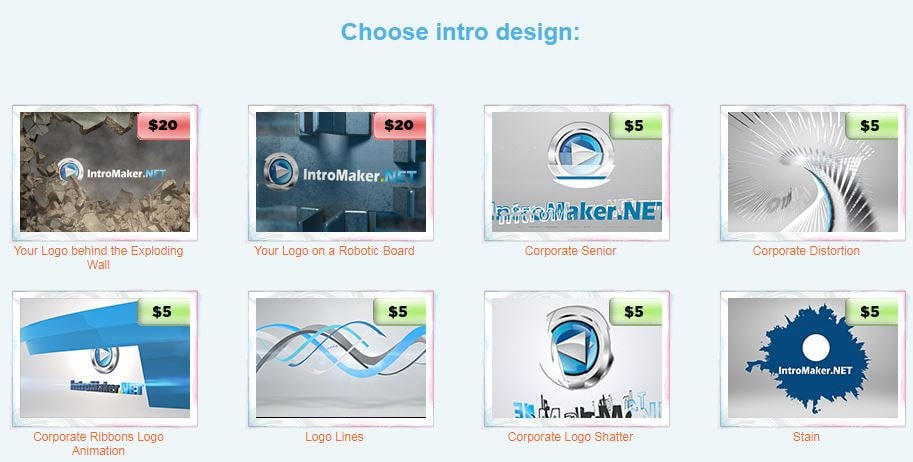
3. Intro Maker
Here is yet another logo maker that can help effectively animate your business logo and provide a smooth output. Intro Maker can help to look your YouTube channel more professional by creatively enhancing the logo.
Features:
- You can either use free intro or choose a paid premium version.
- Make an animated logo within a few clicks with this online tool.
- In addition, there are an intros catalog from which you can choose the preferred one.
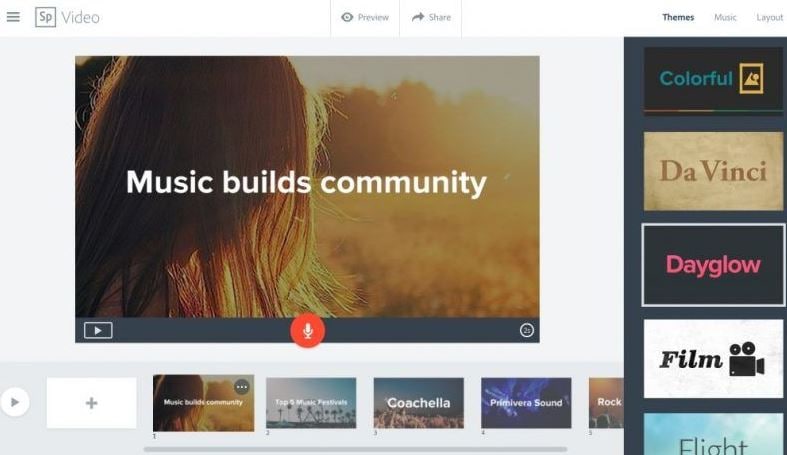
4. Adobe Spark
Adobe Spark is a logo animation maker whose motive is to give a finishing touch to your videos by adding the best intros. Be it logo intro or video title intro, it should be creative. This is the primary concern of Adobe Spark.
Features:
- This online tool provides a large number of fonts suitable for various occasions.
- You can pick out any photo from the web or Adobe creative cloud or from anywhere to work with.
- This animation maker provides a lot of professional themes. You can have fun with colors, fonts, and apply to your texts, photos, icons, etc.
5. Animaker
You can also use Animaker and take help to make our logos look animated in your video or presentation. This logo animation online can make an animated logo within a few steps.
Features:
- It comes with an easy drag and drop interface.
- You get more than 20 templates to choose from to make an animated logo.
- It can also help in adding effects or music to an animating project of yours.

6. Quince Media
Quince Media is sixth on the list for which you don’t need to pay any money since it’s a free logo animation maker. You need to upload your logo image in vector or PNG format.
Features:
- From sandy to the moon to sunset effect and design, it has all that can ever be needed for better logo animation.
- This tool promises to send you a logo animation video when to send logo design to Quince Media.
7. Make Web Video
Make Web Video is one of the best online logo animation tools available in the market. Along with providing cool designs, it works professionally like other expensive software.
Features:
- Although it’s free to use, it has many beautiful paid templates that are worth giving a try.
- You can modify the color and tempo of the videos.
- No technical knowledge is needed, and the process gets complete in just 0 minutes.
8. Design Free Logo
This toll is also among the free and creative 3D animated logo makers online. You can either look for 3D logo samples from the gallery and choose the appropriate logo for your company or create one on your own using the amazing presets that this web app offers you.
Features:
- It offers you a huge catalog of free, predefined, and customizable 3D logo samples.
- Even novice users can easily customize or create their very own 3D logos.
9. Motionden
This is a user-friendly animated logo maker, which means even beginners can make logo animation easily. There are various templates you can use, including dark smoke, fire red, serenity, and more. It is cloud-based, so you can use it on all devices.
Features:
- Various templates to use for beginners.
- The best-animated logo maker for using it on the phone, desktop, and tablet.

10. Offeo
Its interface is simple to use with powerful functions. The whole style is hi-tech and cutting-edge, so this one is the best choice if your company is young and energetic. The logo animation processing can be done in 5 steps.
Features:
- You need to sign in when you use it the first time.
- It includes various fun and interesting templates.

11. PixTeller
PixTeller animated logo maker helps you create engaging and unique custom video animated logos for your business or personal brand. With an interface similar to Adobe Flash, it is easy and intuitive to create motion for any element of the logo.
Features:
- Frame by frame timeline that helps you create motion between 2 frames of the same element.
- It offers 100,000+ Shapes and 130+ Fonts to choose from when creating a logo.
- Many free templates that anyone can use and customize.
- It has very useful and unique filters like letter spacing, line height, shadow, border, warp, blur, concave and convex, noise, pixelate, and even skew effects.
- The download options are MP4 or GIF.
- Additionally, you can loop the animation on download or change its speed and make it faster or slower, so you don’t have to modify the timeline of the animated logo.
Part 3: Why You Need to Make Animated Logo
Video tends to grab people’s attention fast. If you want to let more people know about your business, an animated logo is a must. Below is the reason for you to animate a logo.
1. Let your business competitive
Nowadays, videos are everywhere on the Internet . More traffic will come to video, which means your brand and product will get more exposure.
In some way, video is what we need to make in a company. An animated logo can grab user attention quickly. You need to make a beautiful and engaging animated logo to let people have a good first impression.
2. More choices to express your business
An animated logo will give you more choices to build brand awareness .
As video editing is highly developed, you can add shadow, line, and much more to an animated logo. You can also add visual effects to the logo and adjust its color. You can give so much more you can imagine. An animated logo is also easy to make compared with traditional logos.
Part 4: 4 Tips on Making Animated Logo
1. Make a short and beautiful animated logo
You don’t want people to watch a long animated logo video as viewers need to wait for a long time to know your real meaning. You just need to make an animated logo as short as possible. However, shortness doesn’t mean it is plain. You can still express brand and product meaning very well with beautiful design and reasonable logo shape. To do that, you need to understand the meaning behind your logo.

2. Which animated style do you want
Before making an animated logo, it is better to know how your logo animate. Will it be natural, wild, or excited? Each style can give your audience a different understanding of a brand. One thing you should remember is that you need to make the watching experience immersive.
You may also like: 6 Types of Animation

3. Branding your company
Whatever you do, you should keep in mind that branding comes first . An excellent animated logo can add a powerful branding impact to your company. In return, more and more people will come to your company and like it. It is a virtuous circle. If you still don’t know the importance of the brand, now it is time to animate the logo!
4. Make a good impression
A good first impression will give viewers more chances to know your company. Let’s say, if you don’t like your logo, the possibility of losing potential customers will be higher. A good impression means your animated logo quite fits the company style or the industry style, so you need to know what part of your company can arouse the user’s feelings.

Part 5: FAQ about Animated Logo Makers
1. Which software is best for logo animation?
Logo animation software is not short on the ground. Most regular editing programs will have features that let you add an animation to your logo. We would recommend that you look at After Effects, by Adobe, since it contains numerous features specifically dealing with animation. You may even be able to use the free version of this software without paying for the whole program.
Logo animation software in aftereffects usually needs to be applied to existing footage. Otherwise, you can find it available for download by following this link.
2. How do I make an animated logo?
When you are using Filmora Pro as your logo animation software, there are steps you need to take to achieve full animation. First, prepare your file by opening a new workspace with a web resolution of about 320 x 240. Select your background layer, then add in any graphics or art you have for your logo. Choose the effect you want to apply and drag and drop it, then adjust the settings in the box that pops up.
You can assign keyframes for specific actions or play with the settings to achieve the animation you had in mind.
3. How do I make an animated logo for free?
PixTeller is such an excellent service because it has logo animation software that is free to use. It allows you to work with all types of formats. So if you have a logo as a JPEG, or whether you want to draw it out in vector graphics, you can do so.
Final Verdict
We would here like to state that you can use Wondershare Filmora if you want to make a breathtaking intro video. This software is the best choice for its 2D and 3D intro logo effects package. Also, we hope that by now, you have decided which to use and started working on your logo intros. You can share with us if we missed any other logo animation maker and if you like this post. Thanks!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Believe it or not, a logo can make or break your image easily since it represents your company. Moreover, an impressive and influential logo intro can spruce up your business and reputation. Having a great animated intro logo not just gives a creative look to your logo and presentation but can be a great strategy to engage your audience.
You have no idea how a unique idea to animate y our logo can draw you tremendous website traffic.
Therefore, through this article, we would like to introduce you to some recommended online free logo animation makers to help you make a unique animated logo.
So, let’s eliminate the need to download extra software and start using an animated logo maker.
You might also like: Some Techniques for Creating Animated Logo That Few People Know About
- Part 1: What is Logo Animation
- Part 2: Free Animated Logo Maker Online
- Part 3: Why You Need to Make an Animated Logo
- Part 4: 4 Tips on Making Animated Logo
- Part 5: FAQ about Animated Logo Makers
Part 1: What is Logo Animation
The animated logo refers to revealing your company’s, business, or brand’s logo in a spectacular 2D or 3D playful way. It’s a way in which a logo and tagline have transitions and motion effects to make your logo memorable, so you don’t need to worry about why you should use logo animation .
For example, it can be moving letters of your logo creatively or maybe characters bouncing and having a fun sound with each letter jumping, etc. An animated logo intro can be a dominant advertising tool, and showing them to the people in your presentation or video in a captivating way can make a uniques a remarkable identity.
Therefore, it becomes vital to make a logo animation worthy enough to fascinate your visitors. Let’s now talk about those animated logo makers we talked about a little earlier so that you can make yourself special and appealing.
Part 2: Free Animated Logo Maker Online
Below is a comparison table of 11 free logo animation makers. Check it out!
| Logo animation software support | Support 3D | Features | Pros | |
|---|---|---|---|---|
| #1 | Renderforest | Y | Neon lightroom is supported; Glass logo can be made supports | Supports various effects; It has many resources to use |
| #2 | Tube Arsenal | Y | Supports ink parchment; You can change logo color, size | Easy to make logo animation; Fast preview |
| #3 | Intro Maker | N | Various designs to make it excellent supports | Supports. JPG or. PNG logo format |
| #4 | Adobe Spark | Y | Beautiful typography to make many logo animation adobe | Adobe family tool; Directly share it to YouTube |
| #5 | Animaker | Y | You can upload your logo to edit again change | Change your logo color with various choice |
| #6 | Quince Media | N | Integrates with Adobe Effects perfectly | Ready to use free logo animation |
| #7 | Make Web Video | N | Include some free logo animation to use | You can try it free to use animation |
| #8 | Design Free Logo | Y | Various logo animation styles to choose | 1000 3D logo animation for you |
| #9 | Motionden | Y | More than 20 animate logo categories to use | Easy to use for beginners |
| #10 | Offeo | Y | Basically, you just need 5 steps to make an animated logo | Sign up required at the first time |
| #11 | PixTeller | N | Various Logo animation styles | 100,000+ Shapes and 130+ Fonts to choose |
1. Renderforest
First on the list is Renderforest. It is an online 3d logo animation maker that promises to offer a wide range of different animations. You can select one suitable for your video or presentation needs, or you can simply give your logo or image an interesting animated effect by Renderforest.
Features:
- This tool provides a large variety of unique logo animation designs to choose from, like shattering logo, liquid splash logo, fire logo or glass logo, etc.
- Your logo animation can be done in minutes with this online logo animation maker.
- It can also be called a 3D animated logo maker online since you get 3D effects too.
2. Tube Arsenal
Tube Arsenal is the next on the list that can help you easily animate your logo. It’s available 24/7, and you can create your animation in three simple steps.
Features:
- It takes no special requirement of designing skills.
- There are a lot of animation options available with this online 3D animated logo maker.
- It offers quick and unlimited previews.
3. Intro Maker
Here is yet another logo maker that can help effectively animate your business logo and provide a smooth output. Intro Maker can help to look your YouTube channel more professional by creatively enhancing the logo.
Features:
- You can either use free intro or choose a paid premium version.
- Make an animated logo within a few clicks with this online tool.
- In addition, there are an intros catalog from which you can choose the preferred one.
4. Adobe Spark
Adobe Spark is a logo animation maker whose motive is to give a finishing touch to your videos by adding the best intros. Be it logo intro or video title intro, it should be creative. This is the primary concern of Adobe Spark.
Features:
- This online tool provides a large number of fonts suitable for various occasions.
- You can pick out any photo from the web or Adobe creative cloud or from anywhere to work with.
- This animation maker provides a lot of professional themes. You can have fun with colors, fonts, and apply to your texts, photos, icons, etc.
5. Animaker
You can also use Animaker and take help to make our logos look animated in your video or presentation. This logo animation online can make an animated logo within a few steps.
Features:
- It comes with an easy drag and drop interface.
- You get more than 20 templates to choose from to make an animated logo.
- It can also help in adding effects or music to an animating project of yours.

6. Quince Media
Quince Media is sixth on the list for which you don’t need to pay any money since it’s a free logo animation maker. You need to upload your logo image in vector or PNG format.
Features:
- From sandy to the moon to sunset effect and design, it has all that can ever be needed for better logo animation.
- This tool promises to send you a logo animation video when to send logo design to Quince Media.
7. Make Web Video
Make Web Video is one of the best online logo animation tools available in the market. Along with providing cool designs, it works professionally like other expensive software.
Features:
- Although it’s free to use, it has many beautiful paid templates that are worth giving a try.
- You can modify the color and tempo of the videos.
- No technical knowledge is needed, and the process gets complete in just 0 minutes.
8. Design Free Logo
This toll is also among the free and creative 3D animated logo makers online. You can either look for 3D logo samples from the gallery and choose the appropriate logo for your company or create one on your own using the amazing presets that this web app offers you.
Features:
- It offers you a huge catalog of free, predefined, and customizable 3D logo samples.
- Even novice users can easily customize or create their very own 3D logos.
9. Motionden
This is a user-friendly animated logo maker, which means even beginners can make logo animation easily. There are various templates you can use, including dark smoke, fire red, serenity, and more. It is cloud-based, so you can use it on all devices.
Features:
- Various templates to use for beginners.
- The best-animated logo maker for using it on the phone, desktop, and tablet.

10. Offeo
Its interface is simple to use with powerful functions. The whole style is hi-tech and cutting-edge, so this one is the best choice if your company is young and energetic. The logo animation processing can be done in 5 steps.
Features:
- You need to sign in when you use it the first time.
- It includes various fun and interesting templates.

11. PixTeller
PixTeller animated logo maker helps you create engaging and unique custom video animated logos for your business or personal brand. With an interface similar to Adobe Flash, it is easy and intuitive to create motion for any element of the logo.
Features:
- Frame by frame timeline that helps you create motion between 2 frames of the same element.
- It offers 100,000+ Shapes and 130+ Fonts to choose from when creating a logo.
- Many free templates that anyone can use and customize.
- It has very useful and unique filters like letter spacing, line height, shadow, border, warp, blur, concave and convex, noise, pixelate, and even skew effects.
- The download options are MP4 or GIF.
- Additionally, you can loop the animation on download or change its speed and make it faster or slower, so you don’t have to modify the timeline of the animated logo.
Part 3: Why You Need to Make Animated Logo
Video tends to grab people’s attention fast. If you want to let more people know about your business, an animated logo is a must. Below is the reason for you to animate a logo.
1. Let your business competitive
Nowadays, videos are everywhere on the Internet . More traffic will come to video, which means your brand and product will get more exposure.
In some way, video is what we need to make in a company. An animated logo can grab user attention quickly. You need to make a beautiful and engaging animated logo to let people have a good first impression.
2. More choices to express your business
An animated logo will give you more choices to build brand awareness .
As video editing is highly developed, you can add shadow, line, and much more to an animated logo. You can also add visual effects to the logo and adjust its color. You can give so much more you can imagine. An animated logo is also easy to make compared with traditional logos.
Part 4: 4 Tips on Making Animated Logo
1. Make a short and beautiful animated logo
You don’t want people to watch a long animated logo video as viewers need to wait for a long time to know your real meaning. You just need to make an animated logo as short as possible. However, shortness doesn’t mean it is plain. You can still express brand and product meaning very well with beautiful design and reasonable logo shape. To do that, you need to understand the meaning behind your logo.

2. Which animated style do you want
Before making an animated logo, it is better to know how your logo animate. Will it be natural, wild, or excited? Each style can give your audience a different understanding of a brand. One thing you should remember is that you need to make the watching experience immersive.
You may also like: 6 Types of Animation

3. Branding your company
Whatever you do, you should keep in mind that branding comes first . An excellent animated logo can add a powerful branding impact to your company. In return, more and more people will come to your company and like it. It is a virtuous circle. If you still don’t know the importance of the brand, now it is time to animate the logo!
4. Make a good impression
A good first impression will give viewers more chances to know your company. Let’s say, if you don’t like your logo, the possibility of losing potential customers will be higher. A good impression means your animated logo quite fits the company style or the industry style, so you need to know what part of your company can arouse the user’s feelings.

Part 5: FAQ about Animated Logo Makers
1. Which software is best for logo animation?
Logo animation software is not short on the ground. Most regular editing programs will have features that let you add an animation to your logo. We would recommend that you look at After Effects, by Adobe, since it contains numerous features specifically dealing with animation. You may even be able to use the free version of this software without paying for the whole program.
Logo animation software in aftereffects usually needs to be applied to existing footage. Otherwise, you can find it available for download by following this link.
2. How do I make an animated logo?
When you are using Filmora Pro as your logo animation software, there are steps you need to take to achieve full animation. First, prepare your file by opening a new workspace with a web resolution of about 320 x 240. Select your background layer, then add in any graphics or art you have for your logo. Choose the effect you want to apply and drag and drop it, then adjust the settings in the box that pops up.
You can assign keyframes for specific actions or play with the settings to achieve the animation you had in mind.
3. How do I make an animated logo for free?
PixTeller is such an excellent service because it has logo animation software that is free to use. It allows you to work with all types of formats. So if you have a logo as a JPEG, or whether you want to draw it out in vector graphics, you can do so.
Final Verdict
We would here like to state that you can use Wondershare Filmora if you want to make a breathtaking intro video. This software is the best choice for its 2D and 3D intro logo effects package. Also, we hope that by now, you have decided which to use and started working on your logo intros. You can share with us if we missed any other logo animation maker and if you like this post. Thanks!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Believe it or not, a logo can make or break your image easily since it represents your company. Moreover, an impressive and influential logo intro can spruce up your business and reputation. Having a great animated intro logo not just gives a creative look to your logo and presentation but can be a great strategy to engage your audience.
You have no idea how a unique idea to animate y our logo can draw you tremendous website traffic.
Therefore, through this article, we would like to introduce you to some recommended online free logo animation makers to help you make a unique animated logo.
So, let’s eliminate the need to download extra software and start using an animated logo maker.
You might also like: Some Techniques for Creating Animated Logo That Few People Know About
- Part 1: What is Logo Animation
- Part 2: Free Animated Logo Maker Online
- Part 3: Why You Need to Make an Animated Logo
- Part 4: 4 Tips on Making Animated Logo
- Part 5: FAQ about Animated Logo Makers
Part 1: What is Logo Animation
The animated logo refers to revealing your company’s, business, or brand’s logo in a spectacular 2D or 3D playful way. It’s a way in which a logo and tagline have transitions and motion effects to make your logo memorable, so you don’t need to worry about why you should use logo animation .
For example, it can be moving letters of your logo creatively or maybe characters bouncing and having a fun sound with each letter jumping, etc. An animated logo intro can be a dominant advertising tool, and showing them to the people in your presentation or video in a captivating way can make a uniques a remarkable identity.
Therefore, it becomes vital to make a logo animation worthy enough to fascinate your visitors. Let’s now talk about those animated logo makers we talked about a little earlier so that you can make yourself special and appealing.
Part 2: Free Animated Logo Maker Online
Below is a comparison table of 11 free logo animation makers. Check it out!
| Logo animation software support | Support 3D | Features | Pros | |
|---|---|---|---|---|
| #1 | Renderforest | Y | Neon lightroom is supported; Glass logo can be made supports | Supports various effects; It has many resources to use |
| #2 | Tube Arsenal | Y | Supports ink parchment; You can change logo color, size | Easy to make logo animation; Fast preview |
| #3 | Intro Maker | N | Various designs to make it excellent supports | Supports. JPG or. PNG logo format |
| #4 | Adobe Spark | Y | Beautiful typography to make many logo animation adobe | Adobe family tool; Directly share it to YouTube |
| #5 | Animaker | Y | You can upload your logo to edit again change | Change your logo color with various choice |
| #6 | Quince Media | N | Integrates with Adobe Effects perfectly | Ready to use free logo animation |
| #7 | Make Web Video | N | Include some free logo animation to use | You can try it free to use animation |
| #8 | Design Free Logo | Y | Various logo animation styles to choose | 1000 3D logo animation for you |
| #9 | Motionden | Y | More than 20 animate logo categories to use | Easy to use for beginners |
| #10 | Offeo | Y | Basically, you just need 5 steps to make an animated logo | Sign up required at the first time |
| #11 | PixTeller | N | Various Logo animation styles | 100,000+ Shapes and 130+ Fonts to choose |
1. Renderforest
First on the list is Renderforest. It is an online 3d logo animation maker that promises to offer a wide range of different animations. You can select one suitable for your video or presentation needs, or you can simply give your logo or image an interesting animated effect by Renderforest.
Features:
- This tool provides a large variety of unique logo animation designs to choose from, like shattering logo, liquid splash logo, fire logo or glass logo, etc.
- Your logo animation can be done in minutes with this online logo animation maker.
- It can also be called a 3D animated logo maker online since you get 3D effects too.
2. Tube Arsenal
Tube Arsenal is the next on the list that can help you easily animate your logo. It’s available 24/7, and you can create your animation in three simple steps.
Features:
- It takes no special requirement of designing skills.
- There are a lot of animation options available with this online 3D animated logo maker.
- It offers quick and unlimited previews.
3. Intro Maker
Here is yet another logo maker that can help effectively animate your business logo and provide a smooth output. Intro Maker can help to look your YouTube channel more professional by creatively enhancing the logo.
Features:
- You can either use free intro or choose a paid premium version.
- Make an animated logo within a few clicks with this online tool.
- In addition, there are an intros catalog from which you can choose the preferred one.
4. Adobe Spark
Adobe Spark is a logo animation maker whose motive is to give a finishing touch to your videos by adding the best intros. Be it logo intro or video title intro, it should be creative. This is the primary concern of Adobe Spark.
Features:
- This online tool provides a large number of fonts suitable for various occasions.
- You can pick out any photo from the web or Adobe creative cloud or from anywhere to work with.
- This animation maker provides a lot of professional themes. You can have fun with colors, fonts, and apply to your texts, photos, icons, etc.
5. Animaker
You can also use Animaker and take help to make our logos look animated in your video or presentation. This logo animation online can make an animated logo within a few steps.
Features:
- It comes with an easy drag and drop interface.
- You get more than 20 templates to choose from to make an animated logo.
- It can also help in adding effects or music to an animating project of yours.

6. Quince Media
Quince Media is sixth on the list for which you don’t need to pay any money since it’s a free logo animation maker. You need to upload your logo image in vector or PNG format.
Features:
- From sandy to the moon to sunset effect and design, it has all that can ever be needed for better logo animation.
- This tool promises to send you a logo animation video when to send logo design to Quince Media.
7. Make Web Video
Make Web Video is one of the best online logo animation tools available in the market. Along with providing cool designs, it works professionally like other expensive software.
Features:
- Although it’s free to use, it has many beautiful paid templates that are worth giving a try.
- You can modify the color and tempo of the videos.
- No technical knowledge is needed, and the process gets complete in just 0 minutes.
8. Design Free Logo
This toll is also among the free and creative 3D animated logo makers online. You can either look for 3D logo samples from the gallery and choose the appropriate logo for your company or create one on your own using the amazing presets that this web app offers you.
Features:
- It offers you a huge catalog of free, predefined, and customizable 3D logo samples.
- Even novice users can easily customize or create their very own 3D logos.
9. Motionden
This is a user-friendly animated logo maker, which means even beginners can make logo animation easily. There are various templates you can use, including dark smoke, fire red, serenity, and more. It is cloud-based, so you can use it on all devices.
Features:
- Various templates to use for beginners.
- The best-animated logo maker for using it on the phone, desktop, and tablet.

10. Offeo
Its interface is simple to use with powerful functions. The whole style is hi-tech and cutting-edge, so this one is the best choice if your company is young and energetic. The logo animation processing can be done in 5 steps.
Features:
- You need to sign in when you use it the first time.
- It includes various fun and interesting templates.

11. PixTeller
PixTeller animated logo maker helps you create engaging and unique custom video animated logos for your business or personal brand. With an interface similar to Adobe Flash, it is easy and intuitive to create motion for any element of the logo.
Features:
- Frame by frame timeline that helps you create motion between 2 frames of the same element.
- It offers 100,000+ Shapes and 130+ Fonts to choose from when creating a logo.
- Many free templates that anyone can use and customize.
- It has very useful and unique filters like letter spacing, line height, shadow, border, warp, blur, concave and convex, noise, pixelate, and even skew effects.
- The download options are MP4 or GIF.
- Additionally, you can loop the animation on download or change its speed and make it faster or slower, so you don’t have to modify the timeline of the animated logo.
Part 3: Why You Need to Make Animated Logo
Video tends to grab people’s attention fast. If you want to let more people know about your business, an animated logo is a must. Below is the reason for you to animate a logo.
1. Let your business competitive
Nowadays, videos are everywhere on the Internet . More traffic will come to video, which means your brand and product will get more exposure.
In some way, video is what we need to make in a company. An animated logo can grab user attention quickly. You need to make a beautiful and engaging animated logo to let people have a good first impression.
2. More choices to express your business
An animated logo will give you more choices to build brand awareness .
As video editing is highly developed, you can add shadow, line, and much more to an animated logo. You can also add visual effects to the logo and adjust its color. You can give so much more you can imagine. An animated logo is also easy to make compared with traditional logos.
Part 4: 4 Tips on Making Animated Logo
1. Make a short and beautiful animated logo
You don’t want people to watch a long animated logo video as viewers need to wait for a long time to know your real meaning. You just need to make an animated logo as short as possible. However, shortness doesn’t mean it is plain. You can still express brand and product meaning very well with beautiful design and reasonable logo shape. To do that, you need to understand the meaning behind your logo.

2. Which animated style do you want
Before making an animated logo, it is better to know how your logo animate. Will it be natural, wild, or excited? Each style can give your audience a different understanding of a brand. One thing you should remember is that you need to make the watching experience immersive.
You may also like: 6 Types of Animation

3. Branding your company
Whatever you do, you should keep in mind that branding comes first . An excellent animated logo can add a powerful branding impact to your company. In return, more and more people will come to your company and like it. It is a virtuous circle. If you still don’t know the importance of the brand, now it is time to animate the logo!
4. Make a good impression
A good first impression will give viewers more chances to know your company. Let’s say, if you don’t like your logo, the possibility of losing potential customers will be higher. A good impression means your animated logo quite fits the company style or the industry style, so you need to know what part of your company can arouse the user’s feelings.

Part 5: FAQ about Animated Logo Makers
1. Which software is best for logo animation?
Logo animation software is not short on the ground. Most regular editing programs will have features that let you add an animation to your logo. We would recommend that you look at After Effects, by Adobe, since it contains numerous features specifically dealing with animation. You may even be able to use the free version of this software without paying for the whole program.
Logo animation software in aftereffects usually needs to be applied to existing footage. Otherwise, you can find it available for download by following this link.
2. How do I make an animated logo?
When you are using Filmora Pro as your logo animation software, there are steps you need to take to achieve full animation. First, prepare your file by opening a new workspace with a web resolution of about 320 x 240. Select your background layer, then add in any graphics or art you have for your logo. Choose the effect you want to apply and drag and drop it, then adjust the settings in the box that pops up.
You can assign keyframes for specific actions or play with the settings to achieve the animation you had in mind.
3. How do I make an animated logo for free?
PixTeller is such an excellent service because it has logo animation software that is free to use. It allows you to work with all types of formats. So if you have a logo as a JPEG, or whether you want to draw it out in vector graphics, you can do so.
Final Verdict
We would here like to state that you can use Wondershare Filmora if you want to make a breathtaking intro video. This software is the best choice for its 2D and 3D intro logo effects package. Also, we hope that by now, you have decided which to use and started working on your logo intros. You can share with us if we missed any other logo animation maker and if you like this post. Thanks!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Believe it or not, a logo can make or break your image easily since it represents your company. Moreover, an impressive and influential logo intro can spruce up your business and reputation. Having a great animated intro logo not just gives a creative look to your logo and presentation but can be a great strategy to engage your audience.
You have no idea how a unique idea to animate y our logo can draw you tremendous website traffic.
Therefore, through this article, we would like to introduce you to some recommended online free logo animation makers to help you make a unique animated logo.
So, let’s eliminate the need to download extra software and start using an animated logo maker.
You might also like: Some Techniques for Creating Animated Logo That Few People Know About
- Part 1: What is Logo Animation
- Part 2: Free Animated Logo Maker Online
- Part 3: Why You Need to Make an Animated Logo
- Part 4: 4 Tips on Making Animated Logo
- Part 5: FAQ about Animated Logo Makers
Part 1: What is Logo Animation
The animated logo refers to revealing your company’s, business, or brand’s logo in a spectacular 2D or 3D playful way. It’s a way in which a logo and tagline have transitions and motion effects to make your logo memorable, so you don’t need to worry about why you should use logo animation .
For example, it can be moving letters of your logo creatively or maybe characters bouncing and having a fun sound with each letter jumping, etc. An animated logo intro can be a dominant advertising tool, and showing them to the people in your presentation or video in a captivating way can make a uniques a remarkable identity.
Therefore, it becomes vital to make a logo animation worthy enough to fascinate your visitors. Let’s now talk about those animated logo makers we talked about a little earlier so that you can make yourself special and appealing.
Part 2: Free Animated Logo Maker Online
Below is a comparison table of 11 free logo animation makers. Check it out!
| Logo animation software support | Support 3D | Features | Pros | |
|---|---|---|---|---|
| #1 | Renderforest | Y | Neon lightroom is supported; Glass logo can be made supports | Supports various effects; It has many resources to use |
| #2 | Tube Arsenal | Y | Supports ink parchment; You can change logo color, size | Easy to make logo animation; Fast preview |
| #3 | Intro Maker | N | Various designs to make it excellent supports | Supports. JPG or. PNG logo format |
| #4 | Adobe Spark | Y | Beautiful typography to make many logo animation adobe | Adobe family tool; Directly share it to YouTube |
| #5 | Animaker | Y | You can upload your logo to edit again change | Change your logo color with various choice |
| #6 | Quince Media | N | Integrates with Adobe Effects perfectly | Ready to use free logo animation |
| #7 | Make Web Video | N | Include some free logo animation to use | You can try it free to use animation |
| #8 | Design Free Logo | Y | Various logo animation styles to choose | 1000 3D logo animation for you |
| #9 | Motionden | Y | More than 20 animate logo categories to use | Easy to use for beginners |
| #10 | Offeo | Y | Basically, you just need 5 steps to make an animated logo | Sign up required at the first time |
| #11 | PixTeller | N | Various Logo animation styles | 100,000+ Shapes and 130+ Fonts to choose |
1. Renderforest
First on the list is Renderforest. It is an online 3d logo animation maker that promises to offer a wide range of different animations. You can select one suitable for your video or presentation needs, or you can simply give your logo or image an interesting animated effect by Renderforest.
Features:
- This tool provides a large variety of unique logo animation designs to choose from, like shattering logo, liquid splash logo, fire logo or glass logo, etc.
- Your logo animation can be done in minutes with this online logo animation maker.
- It can also be called a 3D animated logo maker online since you get 3D effects too.
2. Tube Arsenal
Tube Arsenal is the next on the list that can help you easily animate your logo. It’s available 24/7, and you can create your animation in three simple steps.
Features:
- It takes no special requirement of designing skills.
- There are a lot of animation options available with this online 3D animated logo maker.
- It offers quick and unlimited previews.
3. Intro Maker
Here is yet another logo maker that can help effectively animate your business logo and provide a smooth output. Intro Maker can help to look your YouTube channel more professional by creatively enhancing the logo.
Features:
- You can either use free intro or choose a paid premium version.
- Make an animated logo within a few clicks with this online tool.
- In addition, there are an intros catalog from which you can choose the preferred one.
4. Adobe Spark
Adobe Spark is a logo animation maker whose motive is to give a finishing touch to your videos by adding the best intros. Be it logo intro or video title intro, it should be creative. This is the primary concern of Adobe Spark.
Features:
- This online tool provides a large number of fonts suitable for various occasions.
- You can pick out any photo from the web or Adobe creative cloud or from anywhere to work with.
- This animation maker provides a lot of professional themes. You can have fun with colors, fonts, and apply to your texts, photos, icons, etc.
5. Animaker
You can also use Animaker and take help to make our logos look animated in your video or presentation. This logo animation online can make an animated logo within a few steps.
Features:
- It comes with an easy drag and drop interface.
- You get more than 20 templates to choose from to make an animated logo.
- It can also help in adding effects or music to an animating project of yours.

6. Quince Media
Quince Media is sixth on the list for which you don’t need to pay any money since it’s a free logo animation maker. You need to upload your logo image in vector or PNG format.
Features:
- From sandy to the moon to sunset effect and design, it has all that can ever be needed for better logo animation.
- This tool promises to send you a logo animation video when to send logo design to Quince Media.
7. Make Web Video
Make Web Video is one of the best online logo animation tools available in the market. Along with providing cool designs, it works professionally like other expensive software.
Features:
- Although it’s free to use, it has many beautiful paid templates that are worth giving a try.
- You can modify the color and tempo of the videos.
- No technical knowledge is needed, and the process gets complete in just 0 minutes.
8. Design Free Logo
This toll is also among the free and creative 3D animated logo makers online. You can either look for 3D logo samples from the gallery and choose the appropriate logo for your company or create one on your own using the amazing presets that this web app offers you.
Features:
- It offers you a huge catalog of free, predefined, and customizable 3D logo samples.
- Even novice users can easily customize or create their very own 3D logos.
9. Motionden
This is a user-friendly animated logo maker, which means even beginners can make logo animation easily. There are various templates you can use, including dark smoke, fire red, serenity, and more. It is cloud-based, so you can use it on all devices.
Features:
- Various templates to use for beginners.
- The best-animated logo maker for using it on the phone, desktop, and tablet.

10. Offeo
Its interface is simple to use with powerful functions. The whole style is hi-tech and cutting-edge, so this one is the best choice if your company is young and energetic. The logo animation processing can be done in 5 steps.
Features:
- You need to sign in when you use it the first time.
- It includes various fun and interesting templates.

11. PixTeller
PixTeller animated logo maker helps you create engaging and unique custom video animated logos for your business or personal brand. With an interface similar to Adobe Flash, it is easy and intuitive to create motion for any element of the logo.
Features:
- Frame by frame timeline that helps you create motion between 2 frames of the same element.
- It offers 100,000+ Shapes and 130+ Fonts to choose from when creating a logo.
- Many free templates that anyone can use and customize.
- It has very useful and unique filters like letter spacing, line height, shadow, border, warp, blur, concave and convex, noise, pixelate, and even skew effects.
- The download options are MP4 or GIF.
- Additionally, you can loop the animation on download or change its speed and make it faster or slower, so you don’t have to modify the timeline of the animated logo.
Part 3: Why You Need to Make Animated Logo
Video tends to grab people’s attention fast. If you want to let more people know about your business, an animated logo is a must. Below is the reason for you to animate a logo.
1. Let your business competitive
Nowadays, videos are everywhere on the Internet . More traffic will come to video, which means your brand and product will get more exposure.
In some way, video is what we need to make in a company. An animated logo can grab user attention quickly. You need to make a beautiful and engaging animated logo to let people have a good first impression.
2. More choices to express your business
An animated logo will give you more choices to build brand awareness .
As video editing is highly developed, you can add shadow, line, and much more to an animated logo. You can also add visual effects to the logo and adjust its color. You can give so much more you can imagine. An animated logo is also easy to make compared with traditional logos.
Part 4: 4 Tips on Making Animated Logo
1. Make a short and beautiful animated logo
You don’t want people to watch a long animated logo video as viewers need to wait for a long time to know your real meaning. You just need to make an animated logo as short as possible. However, shortness doesn’t mean it is plain. You can still express brand and product meaning very well with beautiful design and reasonable logo shape. To do that, you need to understand the meaning behind your logo.

2. Which animated style do you want
Before making an animated logo, it is better to know how your logo animate. Will it be natural, wild, or excited? Each style can give your audience a different understanding of a brand. One thing you should remember is that you need to make the watching experience immersive.
You may also like: 6 Types of Animation

3. Branding your company
Whatever you do, you should keep in mind that branding comes first . An excellent animated logo can add a powerful branding impact to your company. In return, more and more people will come to your company and like it. It is a virtuous circle. If you still don’t know the importance of the brand, now it is time to animate the logo!
4. Make a good impression
A good first impression will give viewers more chances to know your company. Let’s say, if you don’t like your logo, the possibility of losing potential customers will be higher. A good impression means your animated logo quite fits the company style or the industry style, so you need to know what part of your company can arouse the user’s feelings.

Part 5: FAQ about Animated Logo Makers
1. Which software is best for logo animation?
Logo animation software is not short on the ground. Most regular editing programs will have features that let you add an animation to your logo. We would recommend that you look at After Effects, by Adobe, since it contains numerous features specifically dealing with animation. You may even be able to use the free version of this software without paying for the whole program.
Logo animation software in aftereffects usually needs to be applied to existing footage. Otherwise, you can find it available for download by following this link.
2. How do I make an animated logo?
When you are using Filmora Pro as your logo animation software, there are steps you need to take to achieve full animation. First, prepare your file by opening a new workspace with a web resolution of about 320 x 240. Select your background layer, then add in any graphics or art you have for your logo. Choose the effect you want to apply and drag and drop it, then adjust the settings in the box that pops up.
You can assign keyframes for specific actions or play with the settings to achieve the animation you had in mind.
3. How do I make an animated logo for free?
PixTeller is such an excellent service because it has logo animation software that is free to use. It allows you to work with all types of formats. So if you have a logo as a JPEG, or whether you want to draw it out in vector graphics, you can do so.
Final Verdict
We would here like to state that you can use Wondershare Filmora if you want to make a breathtaking intro video. This software is the best choice for its 2D and 3D intro logo effects package. Also, we hope that by now, you have decided which to use and started working on your logo intros. You can share with us if we missed any other logo animation maker and if you like this post. Thanks!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Unlock Chromebook’s Full Potential: Install Linux
How to Install Linux on Chromebook

Ollie Mattison
Mar 27, 2024• Proven solutions
Chromebooks are an excellent choice for educational institutions or businesses that require their employees to have constant access to the Internet. Even though these devices are a perfect tool that can accompany you on business trips and enable you to answer important emails or have access to crucial information stored on the cloud, performing more demanding tasks, like video editing, is still a challenge. However, it is far from impossible, although you may have to take a few extra steps before running a video editing software on your Chromebook.
Chrome OS is a Linux based environment and for that reason, Chromebook owners who would like to use professional editing software on their Chromebooks can install a Linux OS that will enable them to use programs such as Lightworks that are perfectly suited for high-end video editing. There are two different ways to install Linux on a Chromebook, you can either do it using Gallium OS or ChrUbuntu or in a Chroot environment using Crouton. Each of these methods is relatively easy and we will take you through the process step by step. Here’s how you can install Linux on your Chromebook.
- Part 1: Preparing before installing Linux OS on Chromebook
- Part 2: How to Install Linux as a Chroot Using Crouton on Chromebook
- Part 3: How to Dual-Boot a Chromebook Using ChrUbuntu
- Part 4: How to Install Linux as a Chroot Using Crouton on Chromebook
- Part 5: Recommended Linux Video Editing Software
Part 1: Preparing before installing Linux OS on Chromebook
The first step of the process of installing the Linux OS is the decision itself, and you need to have all the necessary information before you decide to install a Linux OS on your Chromebook.
- Make sure that the version of Chromebook you have is capable of supporting a Linux OS. Your device must be equipped with an ARM or Intel chip in order to be able to run the version of Linux OS you want to install. Although both chips will allow you to go through the process, running closed source software such the Steam is only possible with Intel chips.
- Regardless of which method of installing Linux OS you choose, you will have to switch to the Developer Mode, a special built-in function that allows you to install the unapproved operating system, among other things.
- Now that you are aware of the requirements and risks, you will have to backup all the files you have on your Chromebook because once you switch to the Developer Mode all the information stored locally will be erased. You can save the files on another computer or on the cloud depending on how much data you need to move and which one is more convenient for you.
Part 2: How to Install Linux as a Chroot Using Crouton on Chromebook
After you have stored all your data safely, your Chromebook is ready for the beginning of the installation process of the secondary operating system. You will have to perform a series of actions that will allow you to start the installation, starting from accessing the Developer Mode.
1. Acessing the developer mode
The first step of the process is to reboot your system, while your Chromebook is on. In order to do so hold Escape and Refresh keys on your keyboard and then hit the power button. Once your device is back online you will find yourself in the recovery mode, and you will see a message telling you to insert a recovery disc. Instead of inserting the disc, hold Ctrl+D and wait for OS verification menu to appear on the screen. At this point, if you are still having second thoughts about this process, you can hit the spacebar to return to recovery mode, or press Enter to proceed. Hitting Enter will delete all the data stored on your device and take you into the Developer Mode. Once your Chromebook lets you know that you are now in the Developer Mode, reboot the system and install a fresh version of the Chrome OS. Insert your login information and follow the instructions until you are looking at the Chrome OS desktop.

2. Installing Chroot
At this stage of the process, your Chromebook is ready for the installation of the Crouton environment. Crouton is a series of scripts that makes running a Linux OS much easier, especially for inexperienced users. In order to download Crouton, go to GitHub and find the download link, detailed instructions or extensions that can add more functionality to your OS. Once the installation file or files are in the Download folder, your next step is to access the Chromebook’s terminal a feature called ‘Crosh’. The fastest way to do this is to hold CTRL + ALT keys and then hit the T key. This action will cause the Chrome window to appear on the screen, and you will need to type the ‘shell’ command without using quotation marks. Afterwards, enter the following command: ‘sudo sh ~/Downloads/crouton -t xfce’ and if you want to install extensions you will have to add ‘xfce,extension’ command at the end.

Press the Enter key and wait for the system to start setting up the Chroot. This process may take a while, so it is important to be patient, but more importantly, do not interfere with it in any way. Installation of your secondary OS is now on the way, and you may be asked to insert your login data, like your Gmail username and password. Wait patiently until the process is over and then return to shell and enter this command: ‘sudo enter-chroot startxfce4’. Your screen will go black for a while, but after the black screen is gone your Chromebook will be in the freshly installed Linux OS.
3. Optimizing your new OS
You may have to optimize your new OS in order to improve the experience of using it. Enabling your keyboard’s brightness and volume keys inside the new OS can be done easily by holding CTRL+ALT+T and then typing shell once you’ve accessed Chrome OS’s shell and hit Enter. Issue the following command: ‘sudo sh -e ~/Downloads/crouton-r precise-t keyboard–u’ and then press Enter again. Removing the screen saver or installing more extensions may also be a good way to enable more options in the new OS. Most importantly, you can now download and install the video editing software you want to use for editing your footage.
4. Remove Chroot from your Chromebook
If for some reason you want to uninstall Linux from your Chromebook, simply reboot the system and press the spacebar when the ‘OS verification is off’ message appears on the screen. In this manner, you will exit the Developer Mode and all locally stored data, including all installed environments, will be deleted.
Part 3: How to Dual-Boot a Chromebook Using ChrUbuntu
An alternative option is available for Chromebook users that have Intel based devices like recently released Haswell models. The ChrUbuntu can be installed on the USB stick or external hard-drive or directly to the local memory of your Chromebook. Even though ARM-based machines can also use ChrUbuntu it isn’t advisable because they may perform poorly due to slower processor speeds and less RAM power. Unlike Chroot, ChrUbuntu will not allow you to switch between operating systems without a reboot, and if the system is stored locally, you may need to go through the full system recovery.
1. Preparation for the installation
Like with the previous method you will have to go into the Developer Mode and make sure that you have access to a WiFi connection. When you are asked to provide your login details, instead of entering them press Ctrl+Alt+Forward and then type ‘chronos’ and press Enter. The next step will require you to issue the following command: ‘curl -L -O http://goo.gl/9sgchs ; sudo bash 9sgchs’ and then once more hit Enter. Again press Enter after the information about the installation is displayed on the screen and then you will be asked to decide how much space you want to allocate for Linux installation. Experts say that 9GB is the upper limit. After you’ve made your choice press Enter.
2. Installing ChrUbuntu
Once the partitioning of your hard-drive is completed, you will have to repeat the first several steps from typing ‘chronos’ to pressing enter when information about the installation is displayed on the screen. The installation process is now in progress and you will be occasionally asked to select a few settings, make sure you always click on default. At the end of the installation process, you will have to choose the location where GRUB should be installed, please select /dev/sda, because the failure to do so may interrupt the installation.
Once the installation is completed, restart your Chromebook to finalize the process, and when you see the ‘OS Verification is Off’ notification press Ctrl+L to access Linux or Ctrl+D boot into Chrome OS.

3. Uninstall ChrUbuntu
Removing ChrUbuntu is a relatively painless process that can be completed with just a few simple commands. If the OS is stored locally the only way to erase it is to perform a full system recovery. While all your data located on the cloud will re-sync with your Chromebook, the data stored locally will be deleted, which is why it is important to backup all the important files before starting a system recovery process. The fastest and easiest way to perform a system recovery is by creating a recovery disk from your device. Insert ‘chrome://imageburner’ in your browser’s address bar, and carefully read and follow the instructions.
This Linux removal method will also require you to have a USB stick with a minimum of 4GB of storage space. After you created the disk, you can go into the Recovery Mode, by holding Esc and Refresh buttons simultaneously and then pressing the Power button. In the Recovery Mode, you will be asked to insert the recovery disk and the process will be on the way.
Part 4: How to Dual-Boot a Chromebook Using Gallium OS
If neither Chroot nor ChrUbuntu work for you, using Gallium OS may be the right choice. The Gallium is Xbuntu-based OS that is equipped with touchpad mouse drivers among other advantages it offers over other operating systems. The installation process isn’t complicated, although it may require more effort than installing Crouton.
1. Preparation for the installation
In order to be aware of all the preparation steps, you need to take, you must first find out your device’s Hardware ID number and you can obtain this information by navigating to Chrome://System, Hardware Class within the Chrome OS. Hardware Compatibility page will provide the information regarding the CPU’s family, which can be crucial for the OS’ performance. You can run the installation either from an ISO image on an external USB drive or from the Chrome OS command line using Chrx. We will describe how to install Gallium OS from the Chrome OS command line because the other option doesn’t allow you to dual-boot your Chromebook.
2. Enabling the Legacy Mode
Like previously described, enter the Developer Mode and when the ‘ OS verification is OFF’ notification appears on the screen proceed to enable the Legacy Mode. You can do this by holding CTRL+D keys to enable the Chrome OS to boot in the Developer Mode. After you’ve successfully made this step, press CTRl+ALT+T to access the ‘Crosh’ terminal and then type ‘shell’. At the ‘chronos/localhost/$ issue the following command: ‘sudo crossystem dev_boot_legacy=1’. Update and install all the necessary firmware by running the Firmware Utility Script.
3. Installation process
If you choose to install Gallium OS through Chrome OS command line using Chrx that will enable you to dual-boot your Chromebook, you should start by booting the device into Chrome OS and configuring networking. The next step you’ll need to take is switching to a virtual terminal by holding Ctrl+Alt+F2, and then you should log in as user chronos without a password. Once you’ve completed this step issue the following command: ‘curl -O https://chrx.org/go && sh go’ and follow the on-screen instructions to repartition your hard-drive and install the Gallium OS. Once the installation is over reboot the device and press Ctrl+L when the ‘OS Verification is Off’ notification appears on the screen to boot Gallium OS or hold Ctrl+D to access Chrome OS. After the Gallium OS is successfully installed on your Chromebook you can start using programs such as Skype or Lightworks.
Which Method is the Best?
Each of the options to install a Linux OS on your Chromebook we described has its advantages and disadvantages. It is our opinion that the Crouton method is the easiest and the fastest. Furthermore, this method enables you to switch between your primary and secondary OS without the need to reboot the device and the Downloads folder makes working in both environments much easier.
On the other hand, other methods require more knowledge about the Linux OS installation process and switching between OS’ is not that simple. If you are looking for an easy way to dual-boot your Chromebook that best way to do it is to install Linux as a Chroot using Crouton.
Part 5: Recommended Linux Video Editing Software: Lightworks
Price: $24.99/month, although free versions of the software are also available.
What we like: A powerful video and audio editor perfectly suited for the production of professional video content.
What we don’t like: The software isn’t easy to use and inexperienced editors will find it difficult to use at first.
Lightworks Resolve may not be as popular as Adobe Premiere Pro or Final Cut Pro, but that doesn’t mean that this video editing software isn’t as capable as its more popular counterparts.
The software is compatible with Mac, Windows, and Linux OS, which makes it a perfect choice for Chromebook users that have a Linux OS installed on their devices. Lightworks features literally every editing tool imaginable and for that reason, it is a perfect choice for editing videos you would like to upload to Vimeo or YouTube or high-end professional projects. This editing software offers plenty of transitions and visual effects that will help its users to create seamless jumps between shots and visually impressive videos.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Chromebooks are an excellent choice for educational institutions or businesses that require their employees to have constant access to the Internet. Even though these devices are a perfect tool that can accompany you on business trips and enable you to answer important emails or have access to crucial information stored on the cloud, performing more demanding tasks, like video editing, is still a challenge. However, it is far from impossible, although you may have to take a few extra steps before running a video editing software on your Chromebook.
Chrome OS is a Linux based environment and for that reason, Chromebook owners who would like to use professional editing software on their Chromebooks can install a Linux OS that will enable them to use programs such as Lightworks that are perfectly suited for high-end video editing. There are two different ways to install Linux on a Chromebook, you can either do it using Gallium OS or ChrUbuntu or in a Chroot environment using Crouton. Each of these methods is relatively easy and we will take you through the process step by step. Here’s how you can install Linux on your Chromebook.
- Part 1: Preparing before installing Linux OS on Chromebook
- Part 2: How to Install Linux as a Chroot Using Crouton on Chromebook
- Part 3: How to Dual-Boot a Chromebook Using ChrUbuntu
- Part 4: How to Install Linux as a Chroot Using Crouton on Chromebook
- Part 5: Recommended Linux Video Editing Software
Part 1: Preparing before installing Linux OS on Chromebook
The first step of the process of installing the Linux OS is the decision itself, and you need to have all the necessary information before you decide to install a Linux OS on your Chromebook.
- Make sure that the version of Chromebook you have is capable of supporting a Linux OS. Your device must be equipped with an ARM or Intel chip in order to be able to run the version of Linux OS you want to install. Although both chips will allow you to go through the process, running closed source software such the Steam is only possible with Intel chips.
- Regardless of which method of installing Linux OS you choose, you will have to switch to the Developer Mode, a special built-in function that allows you to install the unapproved operating system, among other things.
- Now that you are aware of the requirements and risks, you will have to backup all the files you have on your Chromebook because once you switch to the Developer Mode all the information stored locally will be erased. You can save the files on another computer or on the cloud depending on how much data you need to move and which one is more convenient for you.
Part 2: How to Install Linux as a Chroot Using Crouton on Chromebook
After you have stored all your data safely, your Chromebook is ready for the beginning of the installation process of the secondary operating system. You will have to perform a series of actions that will allow you to start the installation, starting from accessing the Developer Mode.
1. Acessing the developer mode
The first step of the process is to reboot your system, while your Chromebook is on. In order to do so hold Escape and Refresh keys on your keyboard and then hit the power button. Once your device is back online you will find yourself in the recovery mode, and you will see a message telling you to insert a recovery disc. Instead of inserting the disc, hold Ctrl+D and wait for OS verification menu to appear on the screen. At this point, if you are still having second thoughts about this process, you can hit the spacebar to return to recovery mode, or press Enter to proceed. Hitting Enter will delete all the data stored on your device and take you into the Developer Mode. Once your Chromebook lets you know that you are now in the Developer Mode, reboot the system and install a fresh version of the Chrome OS. Insert your login information and follow the instructions until you are looking at the Chrome OS desktop.

2. Installing Chroot
At this stage of the process, your Chromebook is ready for the installation of the Crouton environment. Crouton is a series of scripts that makes running a Linux OS much easier, especially for inexperienced users. In order to download Crouton, go to GitHub and find the download link, detailed instructions or extensions that can add more functionality to your OS. Once the installation file or files are in the Download folder, your next step is to access the Chromebook’s terminal a feature called ‘Crosh’. The fastest way to do this is to hold CTRL + ALT keys and then hit the T key. This action will cause the Chrome window to appear on the screen, and you will need to type the ‘shell’ command without using quotation marks. Afterwards, enter the following command: ‘sudo sh ~/Downloads/crouton -t xfce’ and if you want to install extensions you will have to add ‘xfce,extension’ command at the end.

Press the Enter key and wait for the system to start setting up the Chroot. This process may take a while, so it is important to be patient, but more importantly, do not interfere with it in any way. Installation of your secondary OS is now on the way, and you may be asked to insert your login data, like your Gmail username and password. Wait patiently until the process is over and then return to shell and enter this command: ‘sudo enter-chroot startxfce4’. Your screen will go black for a while, but after the black screen is gone your Chromebook will be in the freshly installed Linux OS.
3. Optimizing your new OS
You may have to optimize your new OS in order to improve the experience of using it. Enabling your keyboard’s brightness and volume keys inside the new OS can be done easily by holding CTRL+ALT+T and then typing shell once you’ve accessed Chrome OS’s shell and hit Enter. Issue the following command: ‘sudo sh -e ~/Downloads/crouton-r precise-t keyboard–u’ and then press Enter again. Removing the screen saver or installing more extensions may also be a good way to enable more options in the new OS. Most importantly, you can now download and install the video editing software you want to use for editing your footage.
4. Remove Chroot from your Chromebook
If for some reason you want to uninstall Linux from your Chromebook, simply reboot the system and press the spacebar when the ‘OS verification is off’ message appears on the screen. In this manner, you will exit the Developer Mode and all locally stored data, including all installed environments, will be deleted.
Part 3: How to Dual-Boot a Chromebook Using ChrUbuntu
An alternative option is available for Chromebook users that have Intel based devices like recently released Haswell models. The ChrUbuntu can be installed on the USB stick or external hard-drive or directly to the local memory of your Chromebook. Even though ARM-based machines can also use ChrUbuntu it isn’t advisable because they may perform poorly due to slower processor speeds and less RAM power. Unlike Chroot, ChrUbuntu will not allow you to switch between operating systems without a reboot, and if the system is stored locally, you may need to go through the full system recovery.
1. Preparation for the installation
Like with the previous method you will have to go into the Developer Mode and make sure that you have access to a WiFi connection. When you are asked to provide your login details, instead of entering them press Ctrl+Alt+Forward and then type ‘chronos’ and press Enter. The next step will require you to issue the following command: ‘curl -L -O http://goo.gl/9sgchs ; sudo bash 9sgchs’ and then once more hit Enter. Again press Enter after the information about the installation is displayed on the screen and then you will be asked to decide how much space you want to allocate for Linux installation. Experts say that 9GB is the upper limit. After you’ve made your choice press Enter.
2. Installing ChrUbuntu
Once the partitioning of your hard-drive is completed, you will have to repeat the first several steps from typing ‘chronos’ to pressing enter when information about the installation is displayed on the screen. The installation process is now in progress and you will be occasionally asked to select a few settings, make sure you always click on default. At the end of the installation process, you will have to choose the location where GRUB should be installed, please select /dev/sda, because the failure to do so may interrupt the installation.
Once the installation is completed, restart your Chromebook to finalize the process, and when you see the ‘OS Verification is Off’ notification press Ctrl+L to access Linux or Ctrl+D boot into Chrome OS.

3. Uninstall ChrUbuntu
Removing ChrUbuntu is a relatively painless process that can be completed with just a few simple commands. If the OS is stored locally the only way to erase it is to perform a full system recovery. While all your data located on the cloud will re-sync with your Chromebook, the data stored locally will be deleted, which is why it is important to backup all the important files before starting a system recovery process. The fastest and easiest way to perform a system recovery is by creating a recovery disk from your device. Insert ‘chrome://imageburner’ in your browser’s address bar, and carefully read and follow the instructions.
This Linux removal method will also require you to have a USB stick with a minimum of 4GB of storage space. After you created the disk, you can go into the Recovery Mode, by holding Esc and Refresh buttons simultaneously and then pressing the Power button. In the Recovery Mode, you will be asked to insert the recovery disk and the process will be on the way.
Part 4: How to Dual-Boot a Chromebook Using Gallium OS
If neither Chroot nor ChrUbuntu work for you, using Gallium OS may be the right choice. The Gallium is Xbuntu-based OS that is equipped with touchpad mouse drivers among other advantages it offers over other operating systems. The installation process isn’t complicated, although it may require more effort than installing Crouton.
1. Preparation for the installation
In order to be aware of all the preparation steps, you need to take, you must first find out your device’s Hardware ID number and you can obtain this information by navigating to Chrome://System, Hardware Class within the Chrome OS. Hardware Compatibility page will provide the information regarding the CPU’s family, which can be crucial for the OS’ performance. You can run the installation either from an ISO image on an external USB drive or from the Chrome OS command line using Chrx. We will describe how to install Gallium OS from the Chrome OS command line because the other option doesn’t allow you to dual-boot your Chromebook.
2. Enabling the Legacy Mode
Like previously described, enter the Developer Mode and when the ‘ OS verification is OFF’ notification appears on the screen proceed to enable the Legacy Mode. You can do this by holding CTRL+D keys to enable the Chrome OS to boot in the Developer Mode. After you’ve successfully made this step, press CTRl+ALT+T to access the ‘Crosh’ terminal and then type ‘shell’. At the ‘chronos/localhost/$ issue the following command: ‘sudo crossystem dev_boot_legacy=1’. Update and install all the necessary firmware by running the Firmware Utility Script.
3. Installation process
If you choose to install Gallium OS through Chrome OS command line using Chrx that will enable you to dual-boot your Chromebook, you should start by booting the device into Chrome OS and configuring networking. The next step you’ll need to take is switching to a virtual terminal by holding Ctrl+Alt+F2, and then you should log in as user chronos without a password. Once you’ve completed this step issue the following command: ‘curl -O https://chrx.org/go && sh go’ and follow the on-screen instructions to repartition your hard-drive and install the Gallium OS. Once the installation is over reboot the device and press Ctrl+L when the ‘OS Verification is Off’ notification appears on the screen to boot Gallium OS or hold Ctrl+D to access Chrome OS. After the Gallium OS is successfully installed on your Chromebook you can start using programs such as Skype or Lightworks.
Which Method is the Best?
Each of the options to install a Linux OS on your Chromebook we described has its advantages and disadvantages. It is our opinion that the Crouton method is the easiest and the fastest. Furthermore, this method enables you to switch between your primary and secondary OS without the need to reboot the device and the Downloads folder makes working in both environments much easier.
On the other hand, other methods require more knowledge about the Linux OS installation process and switching between OS’ is not that simple. If you are looking for an easy way to dual-boot your Chromebook that best way to do it is to install Linux as a Chroot using Crouton.
Part 5: Recommended Linux Video Editing Software: Lightworks
Price: $24.99/month, although free versions of the software are also available.
What we like: A powerful video and audio editor perfectly suited for the production of professional video content.
What we don’t like: The software isn’t easy to use and inexperienced editors will find it difficult to use at first.
Lightworks Resolve may not be as popular as Adobe Premiere Pro or Final Cut Pro, but that doesn’t mean that this video editing software isn’t as capable as its more popular counterparts.
The software is compatible with Mac, Windows, and Linux OS, which makes it a perfect choice for Chromebook users that have a Linux OS installed on their devices. Lightworks features literally every editing tool imaginable and for that reason, it is a perfect choice for editing videos you would like to upload to Vimeo or YouTube or high-end professional projects. This editing software offers plenty of transitions and visual effects that will help its users to create seamless jumps between shots and visually impressive videos.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Chromebooks are an excellent choice for educational institutions or businesses that require their employees to have constant access to the Internet. Even though these devices are a perfect tool that can accompany you on business trips and enable you to answer important emails or have access to crucial information stored on the cloud, performing more demanding tasks, like video editing, is still a challenge. However, it is far from impossible, although you may have to take a few extra steps before running a video editing software on your Chromebook.
Chrome OS is a Linux based environment and for that reason, Chromebook owners who would like to use professional editing software on their Chromebooks can install a Linux OS that will enable them to use programs such as Lightworks that are perfectly suited for high-end video editing. There are two different ways to install Linux on a Chromebook, you can either do it using Gallium OS or ChrUbuntu or in a Chroot environment using Crouton. Each of these methods is relatively easy and we will take you through the process step by step. Here’s how you can install Linux on your Chromebook.
- Part 1: Preparing before installing Linux OS on Chromebook
- Part 2: How to Install Linux as a Chroot Using Crouton on Chromebook
- Part 3: How to Dual-Boot a Chromebook Using ChrUbuntu
- Part 4: How to Install Linux as a Chroot Using Crouton on Chromebook
- Part 5: Recommended Linux Video Editing Software
Part 1: Preparing before installing Linux OS on Chromebook
The first step of the process of installing the Linux OS is the decision itself, and you need to have all the necessary information before you decide to install a Linux OS on your Chromebook.
- Make sure that the version of Chromebook you have is capable of supporting a Linux OS. Your device must be equipped with an ARM or Intel chip in order to be able to run the version of Linux OS you want to install. Although both chips will allow you to go through the process, running closed source software such the Steam is only possible with Intel chips.
- Regardless of which method of installing Linux OS you choose, you will have to switch to the Developer Mode, a special built-in function that allows you to install the unapproved operating system, among other things.
- Now that you are aware of the requirements and risks, you will have to backup all the files you have on your Chromebook because once you switch to the Developer Mode all the information stored locally will be erased. You can save the files on another computer or on the cloud depending on how much data you need to move and which one is more convenient for you.
Part 2: How to Install Linux as a Chroot Using Crouton on Chromebook
After you have stored all your data safely, your Chromebook is ready for the beginning of the installation process of the secondary operating system. You will have to perform a series of actions that will allow you to start the installation, starting from accessing the Developer Mode.
1. Acessing the developer mode
The first step of the process is to reboot your system, while your Chromebook is on. In order to do so hold Escape and Refresh keys on your keyboard and then hit the power button. Once your device is back online you will find yourself in the recovery mode, and you will see a message telling you to insert a recovery disc. Instead of inserting the disc, hold Ctrl+D and wait for OS verification menu to appear on the screen. At this point, if you are still having second thoughts about this process, you can hit the spacebar to return to recovery mode, or press Enter to proceed. Hitting Enter will delete all the data stored on your device and take you into the Developer Mode. Once your Chromebook lets you know that you are now in the Developer Mode, reboot the system and install a fresh version of the Chrome OS. Insert your login information and follow the instructions until you are looking at the Chrome OS desktop.

2. Installing Chroot
At this stage of the process, your Chromebook is ready for the installation of the Crouton environment. Crouton is a series of scripts that makes running a Linux OS much easier, especially for inexperienced users. In order to download Crouton, go to GitHub and find the download link, detailed instructions or extensions that can add more functionality to your OS. Once the installation file or files are in the Download folder, your next step is to access the Chromebook’s terminal a feature called ‘Crosh’. The fastest way to do this is to hold CTRL + ALT keys and then hit the T key. This action will cause the Chrome window to appear on the screen, and you will need to type the ‘shell’ command without using quotation marks. Afterwards, enter the following command: ‘sudo sh ~/Downloads/crouton -t xfce’ and if you want to install extensions you will have to add ‘xfce,extension’ command at the end.

Press the Enter key and wait for the system to start setting up the Chroot. This process may take a while, so it is important to be patient, but more importantly, do not interfere with it in any way. Installation of your secondary OS is now on the way, and you may be asked to insert your login data, like your Gmail username and password. Wait patiently until the process is over and then return to shell and enter this command: ‘sudo enter-chroot startxfce4’. Your screen will go black for a while, but after the black screen is gone your Chromebook will be in the freshly installed Linux OS.
3. Optimizing your new OS
You may have to optimize your new OS in order to improve the experience of using it. Enabling your keyboard’s brightness and volume keys inside the new OS can be done easily by holding CTRL+ALT+T and then typing shell once you’ve accessed Chrome OS’s shell and hit Enter. Issue the following command: ‘sudo sh -e ~/Downloads/crouton-r precise-t keyboard–u’ and then press Enter again. Removing the screen saver or installing more extensions may also be a good way to enable more options in the new OS. Most importantly, you can now download and install the video editing software you want to use for editing your footage.
4. Remove Chroot from your Chromebook
If for some reason you want to uninstall Linux from your Chromebook, simply reboot the system and press the spacebar when the ‘OS verification is off’ message appears on the screen. In this manner, you will exit the Developer Mode and all locally stored data, including all installed environments, will be deleted.
Part 3: How to Dual-Boot a Chromebook Using ChrUbuntu
An alternative option is available for Chromebook users that have Intel based devices like recently released Haswell models. The ChrUbuntu can be installed on the USB stick or external hard-drive or directly to the local memory of your Chromebook. Even though ARM-based machines can also use ChrUbuntu it isn’t advisable because they may perform poorly due to slower processor speeds and less RAM power. Unlike Chroot, ChrUbuntu will not allow you to switch between operating systems without a reboot, and if the system is stored locally, you may need to go through the full system recovery.
1. Preparation for the installation
Like with the previous method you will have to go into the Developer Mode and make sure that you have access to a WiFi connection. When you are asked to provide your login details, instead of entering them press Ctrl+Alt+Forward and then type ‘chronos’ and press Enter. The next step will require you to issue the following command: ‘curl -L -O http://goo.gl/9sgchs ; sudo bash 9sgchs’ and then once more hit Enter. Again press Enter after the information about the installation is displayed on the screen and then you will be asked to decide how much space you want to allocate for Linux installation. Experts say that 9GB is the upper limit. After you’ve made your choice press Enter.
2. Installing ChrUbuntu
Once the partitioning of your hard-drive is completed, you will have to repeat the first several steps from typing ‘chronos’ to pressing enter when information about the installation is displayed on the screen. The installation process is now in progress and you will be occasionally asked to select a few settings, make sure you always click on default. At the end of the installation process, you will have to choose the location where GRUB should be installed, please select /dev/sda, because the failure to do so may interrupt the installation.
Once the installation is completed, restart your Chromebook to finalize the process, and when you see the ‘OS Verification is Off’ notification press Ctrl+L to access Linux or Ctrl+D boot into Chrome OS.

3. Uninstall ChrUbuntu
Removing ChrUbuntu is a relatively painless process that can be completed with just a few simple commands. If the OS is stored locally the only way to erase it is to perform a full system recovery. While all your data located on the cloud will re-sync with your Chromebook, the data stored locally will be deleted, which is why it is important to backup all the important files before starting a system recovery process. The fastest and easiest way to perform a system recovery is by creating a recovery disk from your device. Insert ‘chrome://imageburner’ in your browser’s address bar, and carefully read and follow the instructions.
This Linux removal method will also require you to have a USB stick with a minimum of 4GB of storage space. After you created the disk, you can go into the Recovery Mode, by holding Esc and Refresh buttons simultaneously and then pressing the Power button. In the Recovery Mode, you will be asked to insert the recovery disk and the process will be on the way.
Part 4: How to Dual-Boot a Chromebook Using Gallium OS
If neither Chroot nor ChrUbuntu work for you, using Gallium OS may be the right choice. The Gallium is Xbuntu-based OS that is equipped with touchpad mouse drivers among other advantages it offers over other operating systems. The installation process isn’t complicated, although it may require more effort than installing Crouton.
1. Preparation for the installation
In order to be aware of all the preparation steps, you need to take, you must first find out your device’s Hardware ID number and you can obtain this information by navigating to Chrome://System, Hardware Class within the Chrome OS. Hardware Compatibility page will provide the information regarding the CPU’s family, which can be crucial for the OS’ performance. You can run the installation either from an ISO image on an external USB drive or from the Chrome OS command line using Chrx. We will describe how to install Gallium OS from the Chrome OS command line because the other option doesn’t allow you to dual-boot your Chromebook.
2. Enabling the Legacy Mode
Like previously described, enter the Developer Mode and when the ‘ OS verification is OFF’ notification appears on the screen proceed to enable the Legacy Mode. You can do this by holding CTRL+D keys to enable the Chrome OS to boot in the Developer Mode. After you’ve successfully made this step, press CTRl+ALT+T to access the ‘Crosh’ terminal and then type ‘shell’. At the ‘chronos/localhost/$ issue the following command: ‘sudo crossystem dev_boot_legacy=1’. Update and install all the necessary firmware by running the Firmware Utility Script.
3. Installation process
If you choose to install Gallium OS through Chrome OS command line using Chrx that will enable you to dual-boot your Chromebook, you should start by booting the device into Chrome OS and configuring networking. The next step you’ll need to take is switching to a virtual terminal by holding Ctrl+Alt+F2, and then you should log in as user chronos without a password. Once you’ve completed this step issue the following command: ‘curl -O https://chrx.org/go && sh go’ and follow the on-screen instructions to repartition your hard-drive and install the Gallium OS. Once the installation is over reboot the device and press Ctrl+L when the ‘OS Verification is Off’ notification appears on the screen to boot Gallium OS or hold Ctrl+D to access Chrome OS. After the Gallium OS is successfully installed on your Chromebook you can start using programs such as Skype or Lightworks.
Which Method is the Best?
Each of the options to install a Linux OS on your Chromebook we described has its advantages and disadvantages. It is our opinion that the Crouton method is the easiest and the fastest. Furthermore, this method enables you to switch between your primary and secondary OS without the need to reboot the device and the Downloads folder makes working in both environments much easier.
On the other hand, other methods require more knowledge about the Linux OS installation process and switching between OS’ is not that simple. If you are looking for an easy way to dual-boot your Chromebook that best way to do it is to install Linux as a Chroot using Crouton.
Part 5: Recommended Linux Video Editing Software: Lightworks
Price: $24.99/month, although free versions of the software are also available.
What we like: A powerful video and audio editor perfectly suited for the production of professional video content.
What we don’t like: The software isn’t easy to use and inexperienced editors will find it difficult to use at first.
Lightworks Resolve may not be as popular as Adobe Premiere Pro or Final Cut Pro, but that doesn’t mean that this video editing software isn’t as capable as its more popular counterparts.
The software is compatible with Mac, Windows, and Linux OS, which makes it a perfect choice for Chromebook users that have a Linux OS installed on their devices. Lightworks features literally every editing tool imaginable and for that reason, it is a perfect choice for editing videos you would like to upload to Vimeo or YouTube or high-end professional projects. This editing software offers plenty of transitions and visual effects that will help its users to create seamless jumps between shots and visually impressive videos.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Chromebooks are an excellent choice for educational institutions or businesses that require their employees to have constant access to the Internet. Even though these devices are a perfect tool that can accompany you on business trips and enable you to answer important emails or have access to crucial information stored on the cloud, performing more demanding tasks, like video editing, is still a challenge. However, it is far from impossible, although you may have to take a few extra steps before running a video editing software on your Chromebook.
Chrome OS is a Linux based environment and for that reason, Chromebook owners who would like to use professional editing software on their Chromebooks can install a Linux OS that will enable them to use programs such as Lightworks that are perfectly suited for high-end video editing. There are two different ways to install Linux on a Chromebook, you can either do it using Gallium OS or ChrUbuntu or in a Chroot environment using Crouton. Each of these methods is relatively easy and we will take you through the process step by step. Here’s how you can install Linux on your Chromebook.
- Part 1: Preparing before installing Linux OS on Chromebook
- Part 2: How to Install Linux as a Chroot Using Crouton on Chromebook
- Part 3: How to Dual-Boot a Chromebook Using ChrUbuntu
- Part 4: How to Install Linux as a Chroot Using Crouton on Chromebook
- Part 5: Recommended Linux Video Editing Software
Part 1: Preparing before installing Linux OS on Chromebook
The first step of the process of installing the Linux OS is the decision itself, and you need to have all the necessary information before you decide to install a Linux OS on your Chromebook.
- Make sure that the version of Chromebook you have is capable of supporting a Linux OS. Your device must be equipped with an ARM or Intel chip in order to be able to run the version of Linux OS you want to install. Although both chips will allow you to go through the process, running closed source software such the Steam is only possible with Intel chips.
- Regardless of which method of installing Linux OS you choose, you will have to switch to the Developer Mode, a special built-in function that allows you to install the unapproved operating system, among other things.
- Now that you are aware of the requirements and risks, you will have to backup all the files you have on your Chromebook because once you switch to the Developer Mode all the information stored locally will be erased. You can save the files on another computer or on the cloud depending on how much data you need to move and which one is more convenient for you.
Part 2: How to Install Linux as a Chroot Using Crouton on Chromebook
After you have stored all your data safely, your Chromebook is ready for the beginning of the installation process of the secondary operating system. You will have to perform a series of actions that will allow you to start the installation, starting from accessing the Developer Mode.
1. Acessing the developer mode
The first step of the process is to reboot your system, while your Chromebook is on. In order to do so hold Escape and Refresh keys on your keyboard and then hit the power button. Once your device is back online you will find yourself in the recovery mode, and you will see a message telling you to insert a recovery disc. Instead of inserting the disc, hold Ctrl+D and wait for OS verification menu to appear on the screen. At this point, if you are still having second thoughts about this process, you can hit the spacebar to return to recovery mode, or press Enter to proceed. Hitting Enter will delete all the data stored on your device and take you into the Developer Mode. Once your Chromebook lets you know that you are now in the Developer Mode, reboot the system and install a fresh version of the Chrome OS. Insert your login information and follow the instructions until you are looking at the Chrome OS desktop.

2. Installing Chroot
At this stage of the process, your Chromebook is ready for the installation of the Crouton environment. Crouton is a series of scripts that makes running a Linux OS much easier, especially for inexperienced users. In order to download Crouton, go to GitHub and find the download link, detailed instructions or extensions that can add more functionality to your OS. Once the installation file or files are in the Download folder, your next step is to access the Chromebook’s terminal a feature called ‘Crosh’. The fastest way to do this is to hold CTRL + ALT keys and then hit the T key. This action will cause the Chrome window to appear on the screen, and you will need to type the ‘shell’ command without using quotation marks. Afterwards, enter the following command: ‘sudo sh ~/Downloads/crouton -t xfce’ and if you want to install extensions you will have to add ‘xfce,extension’ command at the end.

Press the Enter key and wait for the system to start setting up the Chroot. This process may take a while, so it is important to be patient, but more importantly, do not interfere with it in any way. Installation of your secondary OS is now on the way, and you may be asked to insert your login data, like your Gmail username and password. Wait patiently until the process is over and then return to shell and enter this command: ‘sudo enter-chroot startxfce4’. Your screen will go black for a while, but after the black screen is gone your Chromebook will be in the freshly installed Linux OS.
3. Optimizing your new OS
You may have to optimize your new OS in order to improve the experience of using it. Enabling your keyboard’s brightness and volume keys inside the new OS can be done easily by holding CTRL+ALT+T and then typing shell once you’ve accessed Chrome OS’s shell and hit Enter. Issue the following command: ‘sudo sh -e ~/Downloads/crouton-r precise-t keyboard–u’ and then press Enter again. Removing the screen saver or installing more extensions may also be a good way to enable more options in the new OS. Most importantly, you can now download and install the video editing software you want to use for editing your footage.
4. Remove Chroot from your Chromebook
If for some reason you want to uninstall Linux from your Chromebook, simply reboot the system and press the spacebar when the ‘OS verification is off’ message appears on the screen. In this manner, you will exit the Developer Mode and all locally stored data, including all installed environments, will be deleted.
Part 3: How to Dual-Boot a Chromebook Using ChrUbuntu
An alternative option is available for Chromebook users that have Intel based devices like recently released Haswell models. The ChrUbuntu can be installed on the USB stick or external hard-drive or directly to the local memory of your Chromebook. Even though ARM-based machines can also use ChrUbuntu it isn’t advisable because they may perform poorly due to slower processor speeds and less RAM power. Unlike Chroot, ChrUbuntu will not allow you to switch between operating systems without a reboot, and if the system is stored locally, you may need to go through the full system recovery.
1. Preparation for the installation
Like with the previous method you will have to go into the Developer Mode and make sure that you have access to a WiFi connection. When you are asked to provide your login details, instead of entering them press Ctrl+Alt+Forward and then type ‘chronos’ and press Enter. The next step will require you to issue the following command: ‘curl -L -O http://goo.gl/9sgchs ; sudo bash 9sgchs’ and then once more hit Enter. Again press Enter after the information about the installation is displayed on the screen and then you will be asked to decide how much space you want to allocate for Linux installation. Experts say that 9GB is the upper limit. After you’ve made your choice press Enter.
2. Installing ChrUbuntu
Once the partitioning of your hard-drive is completed, you will have to repeat the first several steps from typing ‘chronos’ to pressing enter when information about the installation is displayed on the screen. The installation process is now in progress and you will be occasionally asked to select a few settings, make sure you always click on default. At the end of the installation process, you will have to choose the location where GRUB should be installed, please select /dev/sda, because the failure to do so may interrupt the installation.
Once the installation is completed, restart your Chromebook to finalize the process, and when you see the ‘OS Verification is Off’ notification press Ctrl+L to access Linux or Ctrl+D boot into Chrome OS.

3. Uninstall ChrUbuntu
Removing ChrUbuntu is a relatively painless process that can be completed with just a few simple commands. If the OS is stored locally the only way to erase it is to perform a full system recovery. While all your data located on the cloud will re-sync with your Chromebook, the data stored locally will be deleted, which is why it is important to backup all the important files before starting a system recovery process. The fastest and easiest way to perform a system recovery is by creating a recovery disk from your device. Insert ‘chrome://imageburner’ in your browser’s address bar, and carefully read and follow the instructions.
This Linux removal method will also require you to have a USB stick with a minimum of 4GB of storage space. After you created the disk, you can go into the Recovery Mode, by holding Esc and Refresh buttons simultaneously and then pressing the Power button. In the Recovery Mode, you will be asked to insert the recovery disk and the process will be on the way.
Part 4: How to Dual-Boot a Chromebook Using Gallium OS
If neither Chroot nor ChrUbuntu work for you, using Gallium OS may be the right choice. The Gallium is Xbuntu-based OS that is equipped with touchpad mouse drivers among other advantages it offers over other operating systems. The installation process isn’t complicated, although it may require more effort than installing Crouton.
1. Preparation for the installation
In order to be aware of all the preparation steps, you need to take, you must first find out your device’s Hardware ID number and you can obtain this information by navigating to Chrome://System, Hardware Class within the Chrome OS. Hardware Compatibility page will provide the information regarding the CPU’s family, which can be crucial for the OS’ performance. You can run the installation either from an ISO image on an external USB drive or from the Chrome OS command line using Chrx. We will describe how to install Gallium OS from the Chrome OS command line because the other option doesn’t allow you to dual-boot your Chromebook.
2. Enabling the Legacy Mode
Like previously described, enter the Developer Mode and when the ‘ OS verification is OFF’ notification appears on the screen proceed to enable the Legacy Mode. You can do this by holding CTRL+D keys to enable the Chrome OS to boot in the Developer Mode. After you’ve successfully made this step, press CTRl+ALT+T to access the ‘Crosh’ terminal and then type ‘shell’. At the ‘chronos/localhost/$ issue the following command: ‘sudo crossystem dev_boot_legacy=1’. Update and install all the necessary firmware by running the Firmware Utility Script.
3. Installation process
If you choose to install Gallium OS through Chrome OS command line using Chrx that will enable you to dual-boot your Chromebook, you should start by booting the device into Chrome OS and configuring networking. The next step you’ll need to take is switching to a virtual terminal by holding Ctrl+Alt+F2, and then you should log in as user chronos without a password. Once you’ve completed this step issue the following command: ‘curl -O https://chrx.org/go && sh go’ and follow the on-screen instructions to repartition your hard-drive and install the Gallium OS. Once the installation is over reboot the device and press Ctrl+L when the ‘OS Verification is Off’ notification appears on the screen to boot Gallium OS or hold Ctrl+D to access Chrome OS. After the Gallium OS is successfully installed on your Chromebook you can start using programs such as Skype or Lightworks.
Which Method is the Best?
Each of the options to install a Linux OS on your Chromebook we described has its advantages and disadvantages. It is our opinion that the Crouton method is the easiest and the fastest. Furthermore, this method enables you to switch between your primary and secondary OS without the need to reboot the device and the Downloads folder makes working in both environments much easier.
On the other hand, other methods require more knowledge about the Linux OS installation process and switching between OS’ is not that simple. If you are looking for an easy way to dual-boot your Chromebook that best way to do it is to install Linux as a Chroot using Crouton.
Part 5: Recommended Linux Video Editing Software: Lightworks
Price: $24.99/month, although free versions of the software are also available.
What we like: A powerful video and audio editor perfectly suited for the production of professional video content.
What we don’t like: The software isn’t easy to use and inexperienced editors will find it difficult to use at first.
Lightworks Resolve may not be as popular as Adobe Premiere Pro or Final Cut Pro, but that doesn’t mean that this video editing software isn’t as capable as its more popular counterparts.
The software is compatible with Mac, Windows, and Linux OS, which makes it a perfect choice for Chromebook users that have a Linux OS installed on their devices. Lightworks features literally every editing tool imaginable and for that reason, it is a perfect choice for editing videos you would like to upload to Vimeo or YouTube or high-end professional projects. This editing software offers plenty of transitions and visual effects that will help its users to create seamless jumps between shots and visually impressive videos.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Also read:
- Updated In 2024, Best Movie Makers for Windows 10 Free and Paid
- New In 2024, Turn Your Videos Into DVDs with These 3 Easy Methods
- Updated In 2024, Bring Back the 80S Best VHS Emulator Apps for iPhone and Android
- 2024 Approved Unlock Twitter Video Size Secrets Aspect Ratio Revealed
- Updated In 2024, The Best Free M4A Editing Software A Comprehensive List
- Updated 2024 Approved Cut and Trim Divx Videos for Free Top 6 Tools
- Updated Steady Footing Top Free Video Stabilizers for Windows and Mac
- Updated In 2024, 10 Exceptional Video Editing Software for Mac Alternatives to Vegas Pro
- Updated In 2024, Free AVI Video Rotation 16 Top Picks for Windows, MAC, Android, iPhone, and Online Platforms
- Updated Lights, Camera, Action! A Kids Guide to Making Movies for 2024
- Updated 2024 Approved The Top Reasons to Read This Article About Mp3 Converter Windows Right Now
- New 2024 Approved IMovie Not Available? Try These 10 Android Video Editors Instead
- New 2024 Approved Unleash Your Creativity The Top 5 HD Video Editing Solutions
- Updated Stop Motion 101 A Step-by-Step Guide for Newbies for 2024
- New 2024 Approved Glitch Like a Pro Top Free Online Effect Generators You Need to Try
- Updated 2024 Approved User-Friendly Video Editing Tools for Starters
- Updated 2024 Approved Reboot and Revive How to Reset Final Cut Pro X for Smooth Video Editing
- Updated 2024 Approved Get Ready to Glitch Top Video Editing Software for PC, Mac, and Web
- Updated In 2024, Mac VLC Trimmer Effortlessly Cut Videos Without Compromising Quality
- Updated Stop Motion Software in the Cloud Features, Pricing, and Alternatives
- New Chromebook Hacks How to Install and Run Linux for 2024
- Updated 2024 Approved Unlock Wav Conversion Secrets The Definitive Guide
- Updated 2024 Approved Animation Made Easy A Beginners Guide to the Top 7 Software
- Updated 2024 Approved Convert with Ease The Top 12 Audio Converters You Need
- New In 2024, VHS-Inspired Video Editing Simplified Techniques for FCP
- New Mastering Text-to-Speech Expert Conversion Techniques for 2024
- The Ultimate List of WhatsApp Status Video Editors for 2024
- Updated Make Unforgettable Music Videos From Your Favorite Photos with These Top Tools
- New In 2024, Fastest Ways to Convert YouTube Videos to MP4 A Guide
- Updated In 2024, Maximize Your Reach How to Resize Vertical Videos for Social Media Success
- New 2024 Approved Do You Ever Wonder How to Make a Motion Blur Effect with Final Cut Pro? Youre in Luck because This Guide Has All the Answers Youre Looking For! Read Ahead and Start Editing by Following Our Step-to-Step Guide
- Updated Beyond Easy Video Joiner 10 Alternative Tools for Seamless Video Editing for 2024
- Updated 8 Free Video Trimmer to Trim Videos without Watermark for 2024
- New Final Cut Pro Essentials Crafting a Compelling Video Slideshow for 2024
- Updated 2024 Approved Combine MOV Videos without Watermarks Top 5 Free Tools
- New In 2024, Merge Like a Pro Top 5 Free Online Video Combining Tools
- New In 2024, Free Slow Motion Video Editor Transform Your Footage with Filmora
- Updated Fade In, Fade Out Exploring Two Essential Audio Techniques in Final Cut Pro for 2024
- New In 2024, Free and Easy Video Editing Software for Beginners
- New Top 10 Best Cartoon Video Maker Apps on Android and iPhone for 2024
- Updated In 2024, S Top Video Editors for 4K Proxy Files A Comprehensive Guide
- New The Best Free Online WebM Video Compressor Options for 2024
- In 2024, The Science of Screen Size Calculating Pixel Aspect Ratio
- Updated Best Free Video Watermarking Tools Top Picks for 2024
- In 2024, How to Change GPS Location on Oppo Find N3 Flip Easily & Safely | Dr.fone
- How to share/fake gps on Uber for Samsung Galaxy S24 Ultra | Dr.fone
- Hard Reset Honor Magic 6 Lite in 3 Efficient Ways | Dr.fone
- 4 Ways to Fix Android Blue Screen of Death On Honor X9b | Dr.fone
- Guide to Completely Erase Data on iPhone XR to Avoid Privacy Leak | Stellar
- How to Reset Apple ID and Apple Password On iPhone 14 Pro Max
- How to Show Wi-Fi Password on Vivo Y100i Power 5G
- In 2024, Here are Some of the Best Pokemon Discord Servers to Join On OnePlus 12 | Dr.fone
- Google Play Services Wont Update? 12 Fixes are Here on Infinix Smart 8 HD | Dr.fone
- The way to get back lost call history from Realme
- How to Bypass FRP on Xiaomi Redmi Note 13 Pro+ 5G?
- Ways to stop parent tracking your Apple iPhone 14 | Dr.fone
- A Complete Guide To OEM Unlocking on Nubia Red Magic 8S Pro
- Title: New Pixel Perfect Calculating Aspect Ratios with Ease
- Author: Morgan
- Created at : 2024-05-19 16:00:34
- Updated at : 2024-05-20 16:00:34
- Link: https://ai-video-tools.techidaily.com/new-pixel-perfect-calculating-aspect-ratios-with-ease/
- License: This work is licensed under CC BY-NC-SA 4.0.